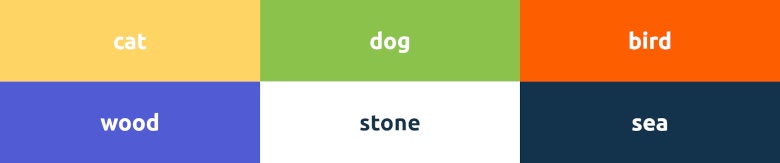
В своей практике я часто использую визуально похожие друг на друга компоненты с разной специализацией. Это помогает оптимизировать процесс верстки макетов и доступнее объяснить разработчикам, какие инструменты использовать. Ниже приведен пример с полем для выбора значений. Оно может иметь как один тип, так и множество. Множество помогает лучше передать специфику использования.
Рубрика «атомарный дизайн»
Одинаковые компоненты — разная специализация
2022-01-29 в 17:11, admin, рубрики: figma, UI, UX, ux/ui, атомарный дизайн, веб-дизайн, вебдизайн, графический дизайн, дизайн, дизайн мобильных приложенийКак правильно верстать 2, или зачем я написал еще одну UI-библиотеку, мой первый npm-модуль?
2021-10-10 в 14:36, admin, рубрики: css, javascript, stylus, vue, атомарный дизайн, библиотеки, веб-дизайн, верстка, интерфейсы, компоненты, ненормальное программирование
Это работа является логическим продолжением моего первого подробного текста для сообщества об актуальных подходах к верстке Как верстать веб-интерфейсы быстро, качественно и интересноЧитать полностью »
«Кроличья нора». UX-дизайнер в продуктовой команде
2018-10-04 в 9:28, admin, рубрики: ux design, атомарный дизайн, Блог компании ISPsystem, дизайн-процессы, интерфейсы, проектирование интерфейсов, прототипированиеЯ — UX-дизайнер, и всегда работала одна. Но в прошлом году всё изменилось: в свой день рождения я прошла собеседование в ISPsystem и попала в продуктовую команду. Пришлось вникать в новое, учиться жить по скраму и спорить с суровыми программистами (конструктивно!). Теперь дизайн-процессы устаканились, я сама прошу ребят о честной критике, а разработчики используют мои прототипы как ТЗ. Подробнее об этом — под катом.
Дизайн-процессы в ISPsystem. Как внедрить идеологию, построить отдел и остаться в живых
2018-09-19 в 7:15, admin, рубрики: usability, ux design, атомарный дизайн, Блог компании ISPsystem, дизайн-процессы, интерфейсы, проектирование интерфейсов, прототипированиеИстория об одном редизайне, который изменил подход к разработке в ISPsystem.

Я пришёл в ISPsystem в апреле 2016 г. На тот момент ситуация с продуктовым дизайном была следующая: решения по продуктам принимались руководством и программистами, никаких дизайнеров или проектировщиков не было. Ситуация на рынке требовала продуктов с «другими интерфейсами», поэтому руководство решило перепроектировать клиентскую часть BILLmanager. Это должно было стать пробным шаром, первой попыткой сделать что-то с новым дизайном.Читать полностью »
Атомарный веб-дизайн
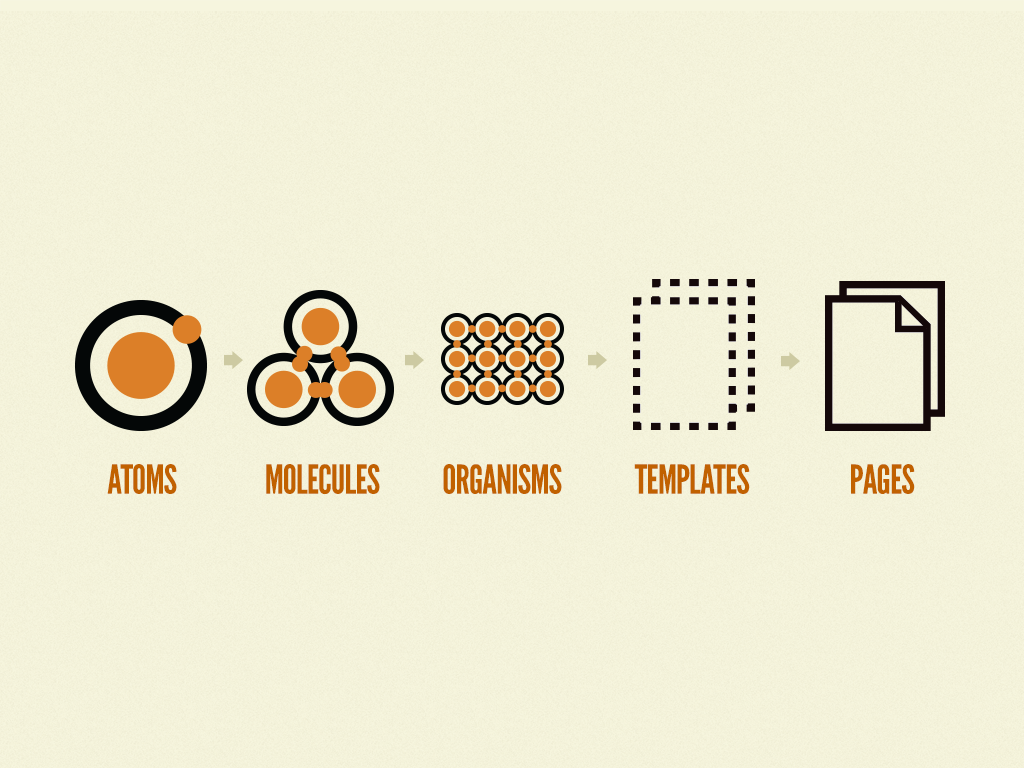
2015-01-29 в 14:01, admin, рубрики: atomic design, атомарный дизайн, веб-дизайн, Веб-разработка, верстка, методологияПредлагаю читателям «Хабрахабра» перевод статьи Брэда Фроста (Brad Frost) «Atomic Web Design».

Мы не проектируем страницы, мы проектируем системы компонент. — Stephen Hay
По мере того, как ремесло веб-дизайна продолжает развиваться, мы всe больше ощущаем нужду в продуманной, системной разработке, в отличие от создания простых наборов веб страничек.
Многое было сказано насчeт создания систем дизайна, и наибольший акцент делается, в основном, на установление цветов, типографии, сеток, текстур и т.п. Такой тип мышления, несомненно, важен, но я чуть меньше заинтересован в этих аспектах дизайна, потому что, по большому счeту, они всегда субъективны. В последнее время меня больше озадачил вопрос о том, из чего состоят наши интерфейсы, и как мы можем проектировать их более систематично.
Читать полностью »

