Мы продолжаем нашу колонку по теме ASP.NET Core очередной публикацией от Дмитрия Сикорского ( DmitrySikorsky) — руководителя компании «Юбрейнианс» из Украины. В своей статье Дмитрий рассказывает об опыте работы со статическим контентом в виде ресурсов вне основной сборки проекта в ASP.NET Core. Предыдущие статьи из колонки всегда можно прочитать по ссылке #aspnetcolumn — Владимир Юнев
Иногда необходимо, чтобы статический контент (вроде JS-, CSS-файлов или картинок) располагался, например, вне основной сборки веб-приложения в виде ресурсов. В этой небольшой статье я расскажу о двух подходах к решению этой задачи.
Подготовка проекта с ресурсами
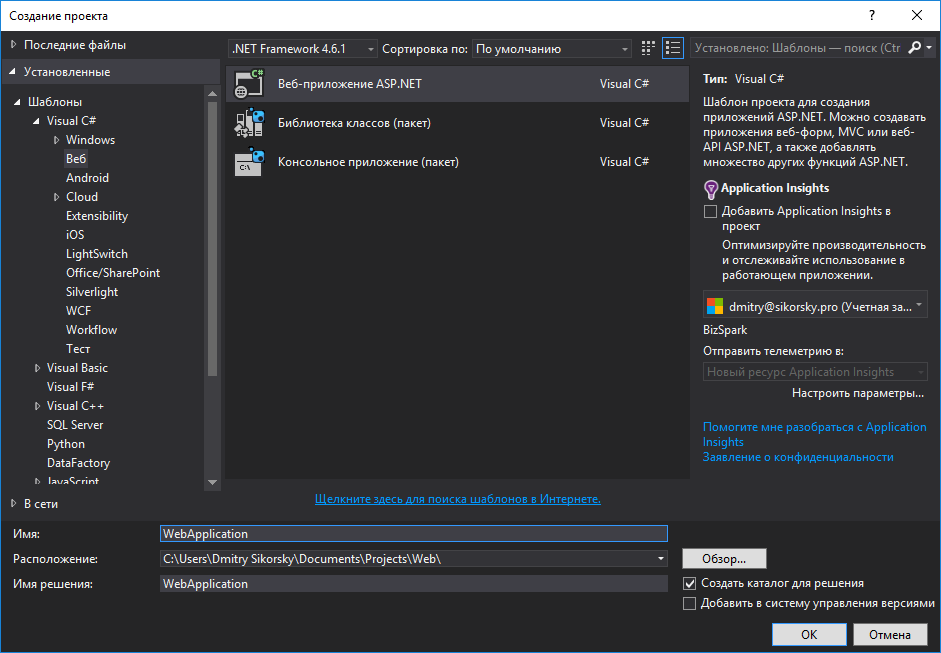
Во-первых, нам необходим проект с ресурсами. Для примера, добавим в ресурсы один CSS-файл (который будет делать весь текст на странице красным) и одну картинку. Для этого нам понадобятся сами файлы, а также, примерно следующая строка в файле project.json нашего проекта:
"resource": [ "Styles/**", "Images/**" ]
Вот и все, теперь после сборки проекта все содержимое папок Styles и Images превратится в ресурсы (очевидно, что можно указать действительно конкретные файлы, а не целые папки, если в этом есть необходимость).
 Совет! Вы можете попробовать все самостоятельно или загрузив исходный код из GitHub https://github.com/DmitrySikorsky/AspNet5Resources.
Совет! Вы можете попробовать все самостоятельно или загрузив исходный код из GitHub https://github.com/DmitrySikorsky/AspNet5Resources.
Кстати, при добавлении файлов в ресурсы «древовидность» их расположения становится «плоской», и все символы «» в пути к файлу превращаются в точки. Т. е. информация об исходном расположении утрачивается (учитывая, что имена файлов могут содержать точки). Например, добавленный в ресурсы файл Stylestest.css в проекте AspNet5Resources.Resources будет иметь следующее имя (регистр имеет значение):
AspNet5Resources.Resources.Styles.test.css
К счастью, нам не понадобится каждый раз писать имя сборки (в данном случае это AspNet5Resources.Resources) при получении контента из ресурсов. Для этого при создании EmbeddedFileProvider оно указывается в качестве базового пространства имен (об этом ниже).
Читать полностью »