
В статье я расскажу как сделать работу с webpack из Visual Studio удобнее, а именно: автоматический запуск webpack при открытии проекта, бандлинг при изменении файлов и оповещение об ошибках на рабочем столе.
Читать полностью »

В статье я расскажу как сделать работу с webpack из Visual Studio удобнее, а именно: автоматический запуск webpack при открытии проекта, бандлинг при изменении файлов и оповещение об ошибках на рабочем столе.
Читать полностью »
Мы продолжаем нашу колонку по теме ASP.NET Core очередной публикацией от Дмитрия Сикорского ( DmitrySikorsky) — руководителя компании «Юбрейнианс» из Украины. В своей статье Дмитрий рассказывает об опыте работы со статическим контентом в виде ресурсов вне основной сборки проекта в ASP.NET Core. Предыдущие статьи из колонки всегда можно прочитать по ссылке #aspnetcolumn — Владимир Юнев
Иногда необходимо, чтобы статический контент (вроде JS-, CSS-файлов или картинок) располагался, например, вне основной сборки веб-приложения в виде ресурсов. В этой небольшой статье я расскажу о двух подходах к решению этой задачи.
Во-первых, нам необходим проект с ресурсами. Для примера, добавим в ресурсы один CSS-файл (который будет делать весь текст на странице красным) и одну картинку. Для этого нам понадобятся сами файлы, а также, примерно следующая строка в файле project.json нашего проекта:
"resource": [ "Styles/**", "Images/**" ]
Вот и все, теперь после сборки проекта все содержимое папок Styles и Images превратится в ресурсы (очевидно, что можно указать действительно конкретные файлы, а не целые папки, если в этом есть необходимость).
Совет! Вы можете попробовать все самостоятельно или загрузив исходный код из GitHub https://github.com/DmitrySikorsky/AspNet5Resources.
Кстати, при добавлении файлов в ресурсы «древовидность» их расположения становится «плоской», и все символы «» в пути к файлу превращаются в точки. Т. е. информация об исходном расположении утрачивается (учитывая, что имена файлов могут содержать точки). Например, добавленный в ресурсы файл Stylestest.css в проекте AspNet5Resources.Resources будет иметь следующее имя (регистр имеет значение):
AspNet5Resources.Resources.Styles.test.css
К счастью, нам не понадобится каждый раз писать имя сборки (в данном случае это AspNet5Resources.Resources) при получении контента из ресурсов. Для этого при создании EmbeddedFileProvider оно указывается в качестве базового пространства имен (об этом ниже).
Читать полностью »
Тег-хэлперы (Tag Helpers) – новая функция MVC, которую удобно использовать для генерации HTML кода. Они выглядят как обычные HTML элементы и атрибуты, но обрабатываются движком Razor на стороне сервера. Тег-хэлперы во многом представляют собой альтернативный синтаксис для HTML Helpers, но также они позволяют сделать то, что было трудно или невозможно сделать с помощью HTML Helpers. У каждого тег-хэлпера свое поведение и возможности. Эта статья рассмотрит базовые тег-хэлперы, существующие в MVC 6 (ASP .NET Core 1.0, как стало известно совсем недавно).
Читать полностью »
Мы продолжаем нашу колонку по теме ASP.NET Core публикацией от Дмитрия Сикорского ( DmitrySikorsky) — руководителя компании «Юбрейнианс» из Украины. В своей очередной статье Дмитрий рассказывает об опыте нестандартной работы с представлениями в ASP.NET Core. Предыдущие статьи из колонки всегда можно прочитать по ссылке #aspnetcolumn — Владимир Юнев
В последнее время я много работал над своим модульным фреймворком для ASP.NET 5 (теперь уже ASP.NET Core 1.0). В рамках этого проекта пришлось решать различные задачи, и одной из них была работа с представлениями, которые находятся либо просто в нестандартных местах, либо вообще вне основной сборки веб-приложения. В этой статье я попробую рассказать, какие у вас есть варианты, если вам необходимо нечто подобное.

Если вдруг по какой-то причине ваши представления оказались вне положенной им папки Views (но, при этом, все-таки остались внутри основного проекта приложения), вам потребуется сообщить об этом Razor’y. Если раньше для этого пришлось бы написать класс, производный от RazorViewEngine, то сейчас сделать это немного проще.
Читать полностью »
Мы рады поделиться с вами очередной статьей из серии статей о платформе ASP.NET Core (ранее ASP.NET 5). В этот раз Вячеслав Бобик — .NET-разработчика из компании Radario, продолжит свой рассказ о платформе рассказом про применение технологий OWIN, Katana и связанные вопросы. Все статьи цикла вы всегда можете найти тут #aspnetcolumn — Владимир Юнев
В далекие времена, когда только появился ASP.NET MVC версии CTP, никто и не задумывался, о кроссплатформености, о том, что было бы здорово запускать приложения, написаные на этом фрейворке, не только на IIS, но и на другом вэб-сервере, и на другой ОС.

Со временем, богатство фреймворка ASP.NET MVC росло, росла и монолитная библиотека System.Web, от которой зависит фреймфорк и увеличивалась его сложность. В какой-то момент, а именно с четвертой версией, этот фрейворк стал довольно большим, почти прибитым гвоздями к IIS.
С другой стороны, был ASP.NET Web API, который не имел прямых зависимостей на событийную модейль IIS, и мог хостится самостоятельно без IIS(self-hosting). В какой-то момент к ребятам из Microsoft пришло понимание, того, что нужен инстумент позволяющий возможность запускать вэб-приложения написанные на .Net не только на IIS, но и на других вэб-серверах, а так же обеспечивать возможноть гибко встраиваться в процесс обработки запросов. В итогде появилась спецификация OWIN и проект Katana.
Читать полностью »
Выбор названий продуктов – сложное дело.
Существует только две сложные темы в Науке о Компьютерах: cache invalidation и выбор названий. – Фил Карлтон.
Очень просто откинуться на спунку кресла и сказать: “это очень просто, они должны были назвать это Foo”, но зачастую в именование вещей вовлечено множество игроков. ASP.NET – это хороший бренд, который с нами уже около 15 лет. ASP.NET 4.6 – поддерживаемый продукт выпущенный недавно, который доступен для вас здесь http://get.asp.net.

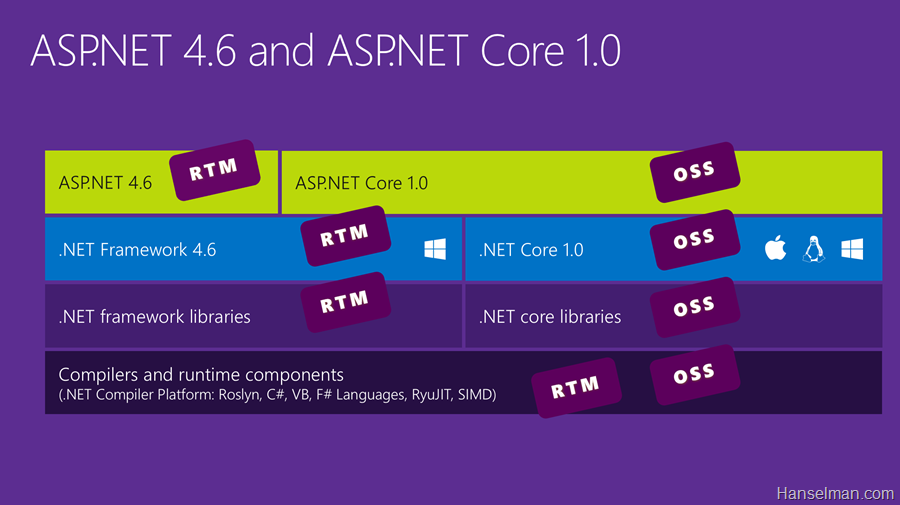
Тем не менее, назвать написанный с чистого листа ASP.NET-фреймворк как “ASP.NET 5” было плохой идеей и вот почему: 5 больше, чем 4.6, что выглядит как-будто ASP.NET 5 — большая, лучшая замена ASP.NET 4.6. А это не совсем так.
Так что мы изменили имя и выбрали более подходящий номер версии.
Читать полностью »
Понадобилось мне написать некое ASP.NET WebApi приложение, и клиентское приложение на Javascript с использованием этого API. Решено было писать на ASP.NET 5, заодно и изучить новый релиз.
Если бы это было обычное MVC приложение, я бы использовал cookie-based аутентификацию, но кросс-доменные запросы не позволяют передавать куки. Следовательно, необходимо использовать token-based аутентификацию.
Microsoft предлагает свою реализацию — JwtBearerAuthentication. Но охота же самому во всем разобраться. Поэтому я решил написать свою реализацию — BearerAuthentication.
Читать полностью »
Жизнь в Лас-Вегасе не ограничивается азартными играми. Несмотря на славу игорной столицы, здесь проходят и мероприятия совсем из других сфер жизни. В частности, ежегодная конференция DEVIntersection, которую в этом году посетила команда наших разработчиков. И здесь мы хотим рассказать обо всём самом важном и интересном, что они узнали на конференции.
Читать полностью »
Конференция DotNext дошла до уровня, когда среди российских .NET-программистов она уже не нуждается в представлении: появившись в Петербурге почти два года назад, она взялась покорять столицу и собрала множество участников. Но теперь, когда о прошедшей недавно в Москве DotNext 2015 Moscow не требуется объяснять «что это такое», возникает новый вопрос: чем она отличалась от прошлогодней?
Ответ на этот вопрос — в подробном рассказе о прошедшей конференции под катом.
