При работе над большим, высоконагруженным проектом часто возникает необходимость кэширования ряда страниц. Это помогает уменьшить нагрузку, избавив от повторного выполнения страниц и, как следствие, повторной загрузки данных. Так же необходимым условием является возможность проверки валидности кэша по определенному условию или набору условий. В принципе, задача выглядит стандартной, но, как мы увидим далее, решение ее далеко не тривиальное.
Читать полностью »
Рубрика «ASP.NET» - 17
Модуль кэширования ASP.NET приложений
2012-09-03 в 12:14, admin, рубрики: .net, ASP.NET, caching, метки: .net, ASP.NET, c++, cachingJSONP Formatter для ASP.NET Web API
2012-08-30 в 5:45, admin, рубрики: .net, api, ASP, ASP.NET, asp.net web api, web api ASP.NET Web API из коробки не включает в себя JSONP Formatter, но его довольно просто создать собственными руками.
Читать полностью »
Создание Windows Azure Virtual Machine для хостинга web-приложений
2012-08-23 в 6:58, admin, рубрики: ASP.NET, azure, microsoft, windows azure, Облачные вычисления, метки: ASP.NET, azure, microsoft, windows azure 
Добрый день!
В своей предыдущей статье я рассказывал о том, как можно легко и просто опубликовать веб-приложение, написанное на ASP.NET MVC 4 в новом сервисе Windows Azure Web Sites.
В сегодняшней статье я постараюсь рассказать, как можно расширить границы использования Azure на примере создания в нем виртуальной машины и хостинга на ней веб-приложения.
Шаг 0. Получения доступа.
Для тех, кто поленился перейти по ссылке в начале статьи, я напомню, как можно получить бесплатный доступ к новым возможностям Windows Azure.
Для начала вам надо зарегистрироваться на 90-дневный триал, после чего добавить к своей подписке новые preview-функции (как раз те самые, о которых идет речь). Делается это на странице Предварительный просмотр компонентов, где можно выбрать то, что вы хотите попробовать. В данном случае выбираем Virtual Machine.
Читать полностью »
Использование Dynamic Data совместно с Entity Framework 5
2012-08-22 в 12:55, admin, рубрики: .net, ASP, ASP.NET, entity framework, метки: ASP.NET, entity framework 
Добрый день!
Как известно, уже вышла релиз-версия .NET Framework 4.5, а также стала доступна для загрузки финальная версия Visual Studio 2012.
Познакомиться с новой Visual Studio я успел еще с beta версии, а после релиза начал использовать rtm релиз Visual Studio и .NET Framework 4.5 в реальной работе.
В новую версию .NET Framework входит так же новая версия Entity Frameowrk. Уже пятая. Точнее она туда не совсем входит — у меня при создании проекта файлы подгружаются из репозитория NuGet. Но в любом случае в новом проекте используется именно 5 версия библиотеки.
Прежде чем продолжить, хочу вкратце рассказать, что же нового появилось в EF5 и почему я решил начать использовать эту версию.
Читать полностью »
Скрипт транслитерации строки из кириллицы в латиницу на JavaScript с применением прототипа
2012-08-05 в 16:49, admin, рубрики: ASP.NET, html, javascript, translit, Веб-разработка, скрипт, транслитерация, метки: ASP.NET, html, javascript, translit, скрипт, транслитерация Задача: при вводе текста в одном текстовом поле («Title») нужно выводить его транслитерованное значение в другом («UserKey»), при этом в транслите допускаются только латинские буквы, цифры и тире.
Пример HTML с двумя полями:
<input id="Title" name="Title" value="" type="text" />
<input id="UserKey" name="UserKey" value="" type="text" />
Для включения транслитерации добавим следующий javascript-код на страницу:
String.prototype.translit = (function () {
var L = {
'А': 'A', 'а': 'a', 'Б': 'B', 'б': 'b', 'В': 'V', 'в': 'v', 'Г': 'G', 'г': 'g',
'Д': 'D', 'д': 'd', 'Е': 'E', 'е': 'e', 'Ё': 'Yo', 'ё': 'yo', 'Ж': 'Zh', 'ж': 'zh',
'З': 'Z', 'з': 'z', 'И': 'I', 'и': 'i', 'Й': 'Y', 'й': 'y', 'К': 'K', 'к': 'k',
'Л': 'L', 'л': 'l', 'М': 'M', 'м': 'm', 'Н': 'N', 'н': 'n', 'О': 'O', 'о': 'o',
'П': 'P', 'п': 'p', 'Р': 'R', 'р': 'r', 'С': 'S', 'с': 's', 'Т': 'T', 'т': 't',
'У': 'U', 'у': 'u', 'Ф': 'F', 'ф': 'f', 'Х': 'Kh', 'х': 'kh', 'Ц': 'Ts', 'ц': 'ts',
'Ч': 'Ch', 'ч': 'ch', 'Ш': 'Sh', 'ш': 'sh', 'Щ': 'Sch', 'щ': 'sch', 'Ъ': '', 'ъ': '',
'Ы': 'Y', 'ы': 'y', 'Ь': "", 'ь': "", 'Э': 'E', 'э': 'e', 'Ю': 'Yu', 'ю': 'yu',
'Я': 'Ya', 'я': 'ya', ' ': '-', '_': '-',
'"': '', "'": '', '.': '', ',': '', '!': '', ':': '', ';': ''
},
r = '',
k;
for (k in L) r += k;
r = new RegExp('[' + r + ']', 'g');
k = function (a) {
return a in L ? L[a] : '';
};
return function () {
var text_string = this.replace(r, k).replace(' ', '-').toString();
var literals = 'QqWwEeRrTtYyUuIiOoPpAaSsDdFfGgHhJjKkLlZzXxCcVvBbNnMm-0123456789';
var newString = '';
for (var i = 0; i < text_string.length; i++) {
if (!(literals.indexOf(text_string.charAt(i)) == -1)) {
newString += text_string.charAt(i);
};
};
return newString;
};
})();
Создание сайта Windows Azure Web Site и развёртывание там приложения ASP.NET MVC 4
2012-08-01 в 12:51, admin, рубрики: ASP.NET, asp.net mvc, asp.net mvc 4, windows azure, windows azure web sites, Блог компании Microsoft, Веб-разработка, Облачные вычисления, метки: ASP.NET, asp.net mvc, asp.net mvc 4, windows azure, windows azure web sites 
Итак, вы решили попробовать, что же такое Windows Azure Web Site и что там можно сделать. Начинать нужно, если у вас нет подписки Windows Azure, с получения пробного доступа. Этот шаг мы опустим в статье, как простой и сразу перейдём к главному — созданию Web Site.Читать полностью »
Корректная работа postback в ASP.NET веб-приложенях в полноэкранном режиме на iOS устройствах
2012-07-22 в 11:43, admin, рубрики: .net, ASP, ASP.NET, ipad, ipad приложение, webforms, Веб-разработка, метки: ASP.NET, iPad, ipad приложение, webforms 
Началось все с того, что одно из моих веб-приложение перестало корректно работать, после того как я закрепил его на главном экране своего iPad. Точнее при первом запуске все было отлично. Но потом – многие функции просто не работали. Сначала я подумал, что причина в какой-то ошибке в коде веб-приложения. Но после детального изучения кода и разбора полетов, оказалось, что все дело в браузере.
Вернее в его полноэкранном режиме. Ваше веб-приложение будет замечательно выглядеть на iPad, пока вы не решите сохранить его на главном экране.
В чем же был проблема и как ее решить — вы узнаете дальше.
Читать полностью »
Урок 2. Создаем своё приложение на Ext.NET, часть 1
2012-07-13 в 9:23, admin, рубрики: .net, ASP.NET, ext, Ext.NET, Веб-разработка, метки: ASP.NET, ext, Ext.NETКонтейнеры (Container, Panel, TabPanel, ViewPort) и разметки (BorderLayout, AccordionLayout, CardLayout)
Введение
Ну что же начнем. Нашей конечной целью будет создать интерфейс примерно похожий на Microsoft Outlook 2010. Почему именно этот интерфейс? Причина проста — потому что Ext.NET часто используется в корпоративном секторе или близком к нему и пользователь этой аудитории зачастую хочет видеть нечто похожее на Outlook. Плюс ко всему эта разметка довольно сложная и потому интересная. Не переживайте можно сделать и многие другие интерфейсы, но это все как-нибудь потом. Сразу оговорюсь, что мы не будем делать полную копию интерфейса Outlook, ограничимся только самым нужным.

Sass для ASP.NET без Python на libsass
2012-07-11 в 2:31, admin, рубрики: .net, ASP.NET, bundle, c++ cli, css, libsass, sass, scss, Веб-разработка, метки: .net, ASP.NET, bundle, c++ cli, css, libsass, sass, scss Давно мучился отсутствием реализации Sass (что-то вроде препроцессора для CSS) для .Net.
Тут на Хабре пробегала информация о реализации компилятора Sass на C++ — libsass, быстрый и эффективный. Товарищ rushman сделал байндинг для Python, а я сделал для .Net.
Читать полностью »
Урок 1. Знакомимся с Ext.NET
2012-06-14 в 4:27, admin, рубрики: .net, ASP.NET, ext, Ext.NET, Веб-разработка, метки: ASP.NET, ext, Ext.NETКраткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком приятном и полезном ASP.NET Фреймворке как Ext.NET. Он основывается на известном JS Фреймворке – Sencha Ext JS. Он сильно облегчает многим ASP.NET разработчикам жизнь, избавляя от необходимости изучения Ext JS, а потом еще прикручивания его к своему ASP.NET приложению. Ext.NET предоставляет удобные и простые контролы, но не только. В нем есть очень много других полезных вещей, но об этом позже.
Текущая версия Ext.NET 2.0 beta предоставляет почти все возможности Ext JS 4.1.0 и включает в себя некоторые очень приятные плагины. Если вы думаете использовать Ext.NET в своем реальном проекте, я бы рекомендовал вам обратиться к версии Ext.NET 1.3, она более стабильная и почти не вызывает нареканий, функционально конечно слабее, но не принципиально. Многое, что тут написано применимо и к ней, хотя между ними нет совместимости. А если все же решили использовать Ext.NET 2.0 beta, то помните, что пометка beta, как раз и подразумевает, что все еще может поменяться по нескольку раз и работает местами нестабильно. Но все же именно версия Ext.NET 2.0 beta, это будущее и необходимо изучать именно ее. В ней разработчики добавили много нового, полный список изменений вы можете посмотреть тут.
Зачем мне это?
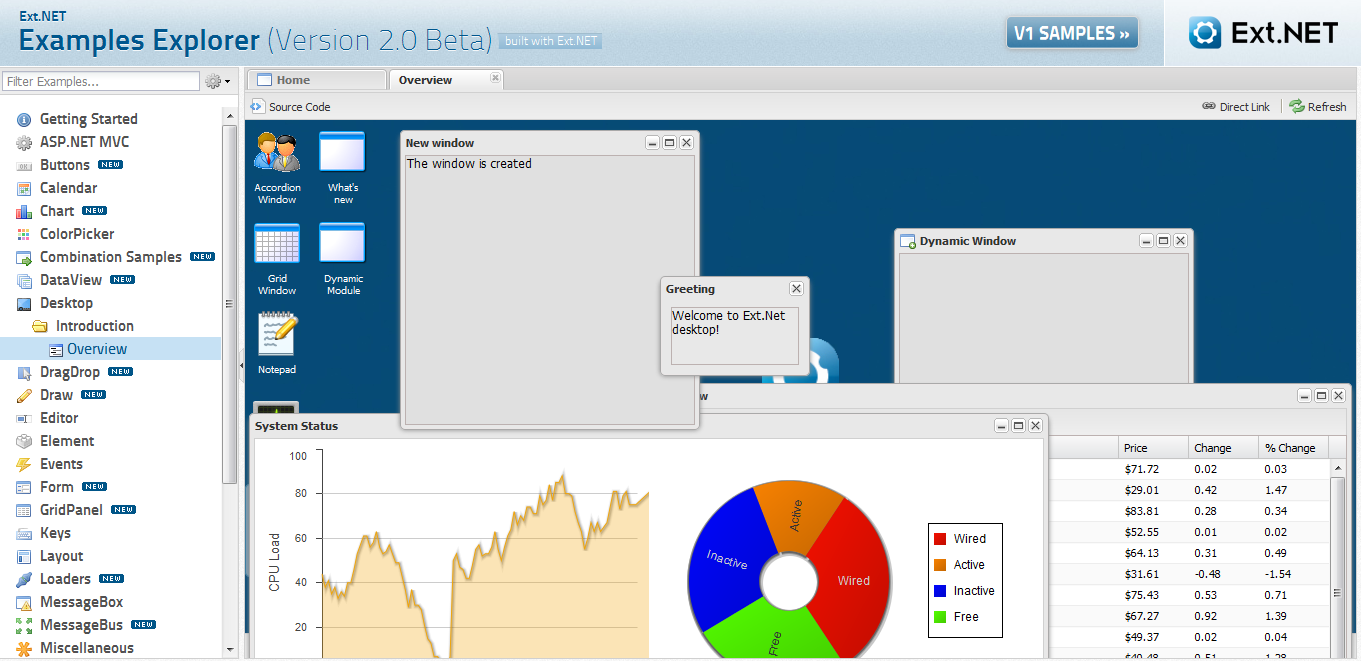
Давайте сначала глянем на наиболее интересные примеры, которые предоставляют авторы, чтобы вы поняли насколько хорош Ext.NET. Перейдите на страницу examples.ext.net, вы увидите большое дерево примеров.
Выберите Desktop -> Introduction -> Overview. Перед вами появится полноценный рабочий стол, вроде того что находится в MS Windows. Окна, кнопка Start, графики и многое другое доступно вам. Не правда ли, интересные возможности?

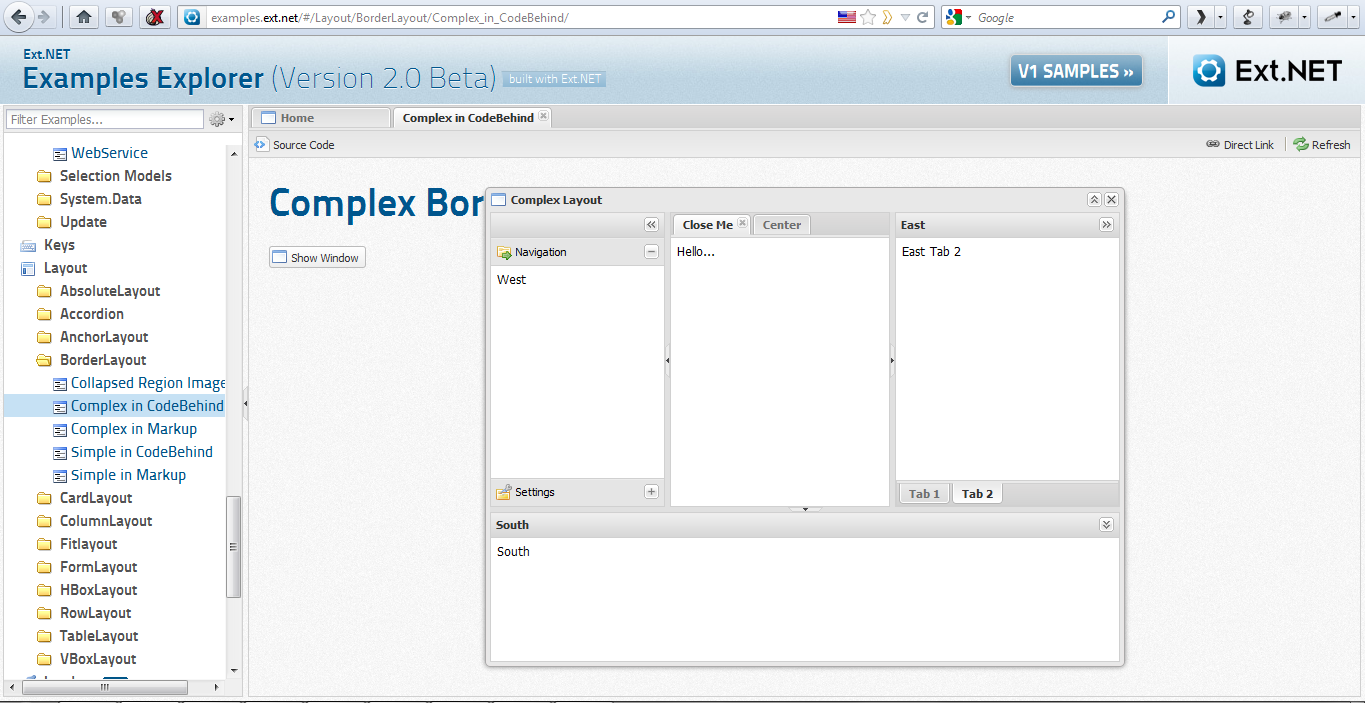
Далее обратите внимание на Layout -> BorderLayout -> Complex in CodeBehind. Все проблемы с отображением элементов в данном окне берет на себя Ext.NET. Можете практически забыть о верстке и проблемах с кроссбраузерностью, они тут уже решены.

Читать полностью »
