Данная стать является переводом вот этой статьи. В ней я расскажу вам как удобно использовать Vue.js фреймворк при разработке приложения на ASP.NET MVC

Читать полностью »
Рубрика «asp.net mvc» - 2
Создаем веб приложение используя VueJS и .NET
2017-03-17 в 7:06, admin, рубрики: .net, ASP, asp.net mvc, C#, javascript, javascript framework, vueКак запустить фоновый процесс в Asp.net
2017-02-09 в 13:46, admin, рубрики: .net, ASP, asp.net mvc, background jobs, C#, fluentscheduler, hangfire, quartz.net, queuebackgroundworkitem, webbackgrounderМне понадобилось запустить фоновый процесс в ASP.NET. Возник вопрос: как лучше это сделать? Немного погуглив в блоге SCOTT HANSELMAN, я нашел запись «How to run Background Tasks in ASP.NET». Статья не очень новая – 2014 года, но вполне актуальная, поэтому я решил перевести ее на русский язык.
Читать полностью »
Структура «Feature Folders» в ASP.NET Core MVC
2017-02-08 в 1:00, admin, рубрики: .net, ASP, asp.net core, asp.net mvc, C#, feature folders, проектирование, Проектирование и рефакторинг, Разработка веб-сайтов
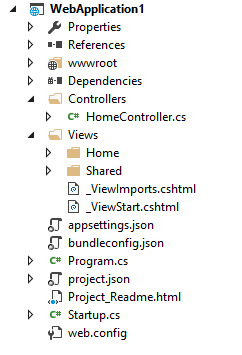
Первая версия ASP.NET MVC появилась еще в 2009 году а первый перезапуск платформы (ASP.NET Core) начал поставляться с прошлого лета. На протяжении этого времени структура проекта по умолчанию осталась почти неизменной: папки для контроллеров, представлений (views) и часто для моделей (или, возможно, ViewModels). Такой подход называется Tech folders. После создания нового проекта ASP.NET Core MVC организационная структура папок имеет следующий вид:

В чем проблема со структурой папок по умолчанию?
Большие веб-приложения требуют лучшей организации чем маленькие. Когда есть большой проект, организационная структура папок, которую используется по умолчанию в ASP.NET MVC (и Core MVC), перестает работать на вас.
Читать полностью »
ASP.NET MVC+VM: разбиение сложных представлений на простые с применением моделей видов на примере календаря мероприятий
2016-09-08 в 10:05, admin, рубрики: .net, ASP, ASP.NET, asp.net core, asp.net mvc, mvcЯ решил написать на эту тему, т. к. постоянно использую модели видов (view models) в веб-приложениях на ASP.NET MVC, и часто приходится объяснять суть такого подхода коллегам, а подходящего материала, чтобы ссылаться на него, мы так и не нашли. Эта статья ориентирована прежде всего на новичков.
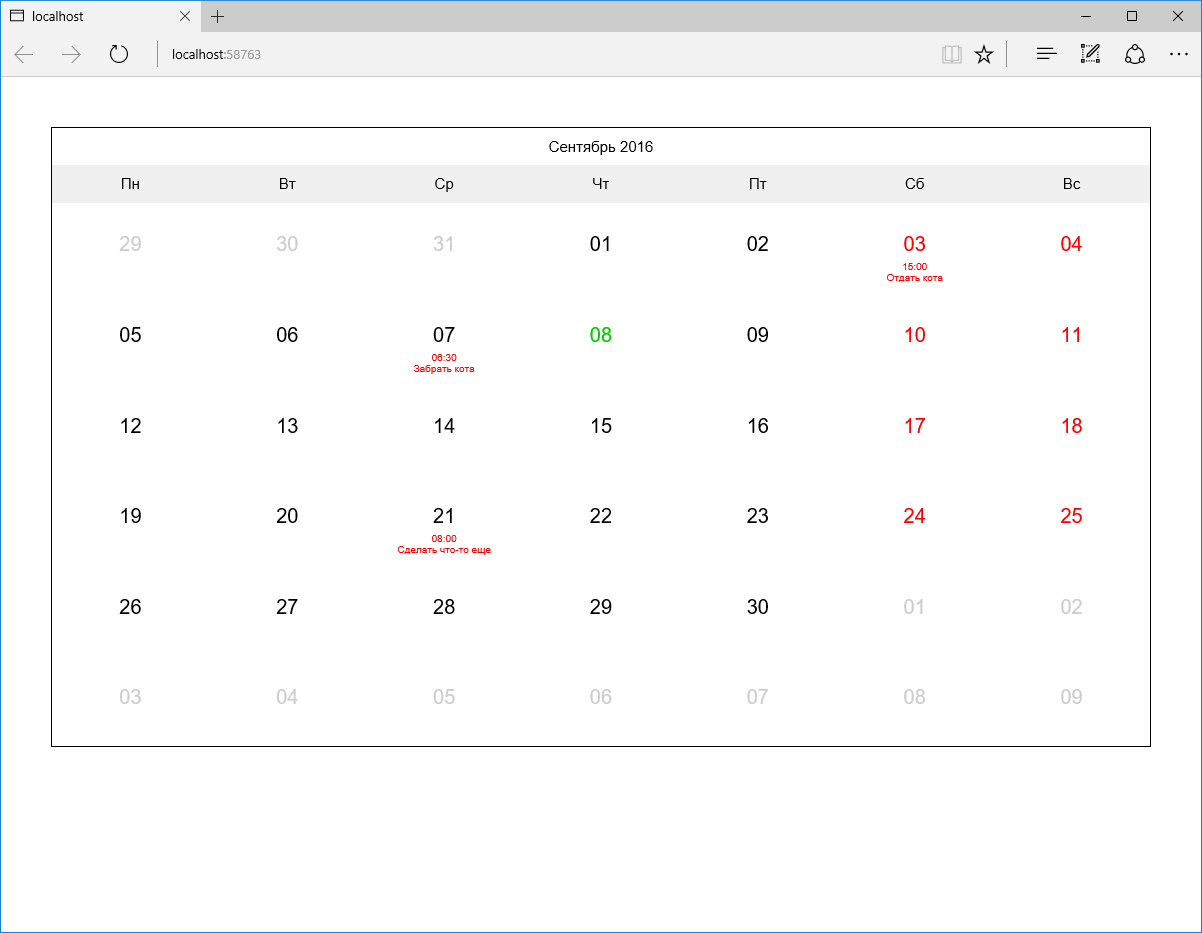
Представим, что нам необходимо отобразить календарь некоторых мероприятий на текущий месяц. Это достаточно сложная конструкция. Календарь должен содержать заголовок с названием текущего месяца и годом, строку с названиями дней и, собственно, сами дни (6 рядов по 7 дней), каждый из которых имеет дату и, опционально, некоторый набор мероприятий, названия которых необходимо отобразить, предварительно загрузив их из базы данных. Также предположим, что выходные и праздничные дни должны быть отмечены особым образом. Т. е. в итоге должно получиться нечто такое:

Переходим на WebMarkupMin 2.X
2016-07-26 в 19:47, admin, рубрики: .net, .net core, ASP, ASP.NET, asp.net core, asp.net mvc, ASP.NET Web Forms, ASP.NET Web Pages, html, WebMarkupMin, xhtml, XML, Клиентская оптимизация, минимизация, минификация, метки: WebMarkupMin
Весной прошлого года, когда ASP.NET 5 был еще в стадии Beta 3, я начал получать от пользователей письма с просьбами сделать WebMarkupMin совместимым с DNX 4.5.1 и DNX Core 5.0. Основной проблемой было то, что новый .NET не поддерживал настройку с помощью конфигурационных файлов App.config и Web.config. Переписывание WebMarkupMin.Core, WebMarkupMin.MsAjax и WebMarkupMin.Yui не должно было представлять особой сложности, потому что нужно было просто удалить весь код, использующий библиотеку System.Configuration. Серьезные проблемы должны были возникнуть при переписывании ASP.NET-расширений, потому что для них нужно было разработать совершенно новую модель конфигурации, а это, в свою очередь, требовало очень серьезных изменений в архитектуре. Эти изменения затрагивали не только код, но и структуру решения и NuGet-пакеты, поэтому я решил начать с чистого листа и сделал репозиторий на GitHub. На тот момент, до релиза стабильной версии нового ASP.NET оставалось как минимум полгода, поэтому нужно было одновременно поддерживать 2 ветви WebMarkupMin: стабильную 1.X на CodePlex и предварительную 2.X на GitHub.
Как известно всем, выход стабильных версий .NET и ASP.NET Core 1.0 задержался еще на несколько месяцев и состоялся только в конце июня этого года. Вслед за релизом этих фреймворков, состоялся и релиз WebMarkupMin 2.0. В этой статье я расскажу вам о том, как обновить существующие приложения под WebMarkupMin 2.X, а также как добавить его в веб-приложения, написанные на ASP.NET Core.
Критические изменения и нововведения
Для того чтобы установить пакеты WebMarkupMin 2.X вам необходимо обновить NuGet Package Manager до версии 2.8.6 или выше.
Основным критическим изменением версии 2.X стал отказ от использования файлов Web.config и App.config для настройки WebMarkupMin. Теперь при настройке вместо декларативного подхода (использование конфигурационных файлов) используется императивный подход (использование программного кода).
Читать полностью »
Перегружаем стандартные DataAnnotation атрибуты для использования с custom resource provider
2016-04-11 в 10:17, admin, рубрики: .net, ASP, asp.net mvc, C#, ПрограммированиеПредставьте, что у вас есть legacy проект Asp.NET MVC версии 5, которому немало лет. В нем используется самописный ResourceProvider, который умеет доставать из базы ресурс и показывать его на UI. В зависимости от различных условий (например, от того, откуда пользователь пришел на сайт), ресурсы будут показаны разные. Теперь пришло время сделать так, чтобы все намертво захардкоженные строки в Data Annotation атрибутах, такие как:
[Display(Name = "Username")]
[Required(ErrorMessage = "Please enter the username")]
[StringLength(64, ErrorMessage = "Username cannot exceed 64 characters")]
public string Username{ get; set; }
тоже могли получать свои значения, используя ResourceProvider. Как это сделать, используя немного наследования и доступной в Asp.NET MVC кастомизации, я покажу под катом.
Читать полностью »
SSO для красавицы и чудовища
2016-04-04 в 6:35, admin, рубрики: .net, ASP, asp.net mvc, authentication, saml, SSO, Блог компании Аркадия 
На картинке — глупенькая красавица отдаёт чудовищу учётную запись пользователя.
В одной стране жила была старая некрасивая система администрирования для школ, написанная на Classic ASP. Ею пользовались все учителя, ученики, а так же их родители. И в один прекрасный солнечный день её решили модернизировать. На смену уже устаревшей технологии должна придти современная ASP.Net MVC 5 с новым дизайном.
Однако в одночасье переписать все 6000 asp файлов не представляется возможным, какое-то время старая и новая система должны существовать параллельно.
И вот спустя полгода новая сверкающая (хотя кое-где всё таки проглядывает ржавчина и заплатки, ибо сроки) система приняла первых пользователей.
Следующим шагом необходимо было применить технологию единого входа (SSO) для пользователей, чтобы каждый мог свободно перемещаться между пока ещё глупенькой красавицей и полнофункциональным чудовищем.
Кроме того, одна из крупнейших систем управления обучением (LMS) захотела иметь тесную интеграцию с нашей системой администрирования, включая в себя SSO.
Читать полностью »
nopCommerce CMS на ASP.NET MVC: обзор функционала новой версии
2016-02-05 в 7:35, admin, рубрики: #isvcloudstory, ASP.NET, asp.net mvc, azure, blobs, cms, Microsoft Azure, nopcommerce, redis, Блог компании Microsoft, Веб-разработка, кэшированиеnopCommerce – это движок для создания интернет-магазинов с открытым исходным кодом и написанный на ASP.NET MVC. Разрабатывается проект нашими соотечественниками из города Ярославль, и на сегодняйшний день на его основе работает более 20,000 сайтов, включая такие бренды как Volvo, Turkish Airlines, Reebok.

Несколько дней назад вышла новая версия продукта 3.70, в которой разработчики добавли полную поддержку Windows Azure. В предыдущих версий владельцы магазинов могли использовать только один instance в Azure, теперь же была добавлена поддержка нескольких. Следовательно, по сути этот функционал можно использовать на веб фермах. Это открываем нам отличные возможности для масштабирования приложения.
Предположим, что вы уже скачали (http://www.nopcommerce.com/downloads.aspx) и установили (http://docs.nopcommerce.com/display/nc/Installing+nopCommerce) nopCommerce в Azure. Итак, что же было сделано для поддержки Azure, и как все это настроить и включить:
Читать полностью »
Полное руководство по использованию ASP.NET Core 1.0 (aka ASP.NET 5) Tag Helpers
2016-02-01 в 13:49, admin, рубрики: .net, .net core, ASP, asp.net 5, asp.net mvc, C#, tag helpers, Веб-разработка, Программирование Тег-хэлперы (Tag Helpers) – новая функция MVC, которую удобно использовать для генерации HTML кода. Они выглядят как обычные HTML элементы и атрибуты, но обрабатываются движком Razor на стороне сервера. Тег-хэлперы во многом представляют собой альтернативный синтаксис для HTML Helpers, но также они позволяют сделать то, что было трудно или невозможно сделать с помощью HTML Helpers. У каждого тег-хэлпера свое поведение и возможности. Эта статья рассмотрит базовые тег-хэлперы, существующие в MVC 6 (ASP .NET Core 1.0, как стало известно совсем недавно).
Читать полностью »
JavaScript-приложение, или зачем нам Razor в ASP.NET MVC?
2016-01-18 в 7:12, admin, рубрики: .net, asp.net mvc, javascript, razor, webapi, Веб-разработка 
Не думал, что напишу это, но JavaScript победил. Мы перестали использовать Razor для создания веб-приложений. Вместо этого реализуем front-end в отдельном проекте на JavaScript-фреймворках. От ASP.NET остался только WebAPI и «движок», на котором мы пишем бизнес-логику и API для пользовательского интерфейса.
