В основе этой статьи доклад Дениса Иванова (@DenisIvanov) на РИТ++ 2017, в котором он поделился опытом разработки и запуска в продакшен REST-сервиса на ASP.NET Core на Kubernetes. На текущий момент это сделать уже можно без особенных проблем и бояться использовать .NET Core, судя по опыту 2ГИС, не стоит.
Конфигурация: ASP.NetCore на Linux позволила не только использовать существующую on-premise платформу, но и принесла еще несколько дополнительных плюсов, в частности, в виде полноценных Docker и Kubernetes, которые сильно упрощают жизнь.
О сервисе
С 1 апреля 2017 года в продуктах 2ГИС появилась иконка, на которую можно нажать и начнет проигрываться видео. Рекламодатели, которые размещаются в справочнике, теперь могут купить новый способ размещения рекламы, а все продукты нашей компании (мобильные, онлайн, API), ходят на сервис, про который я буду сегодня рассказывать.
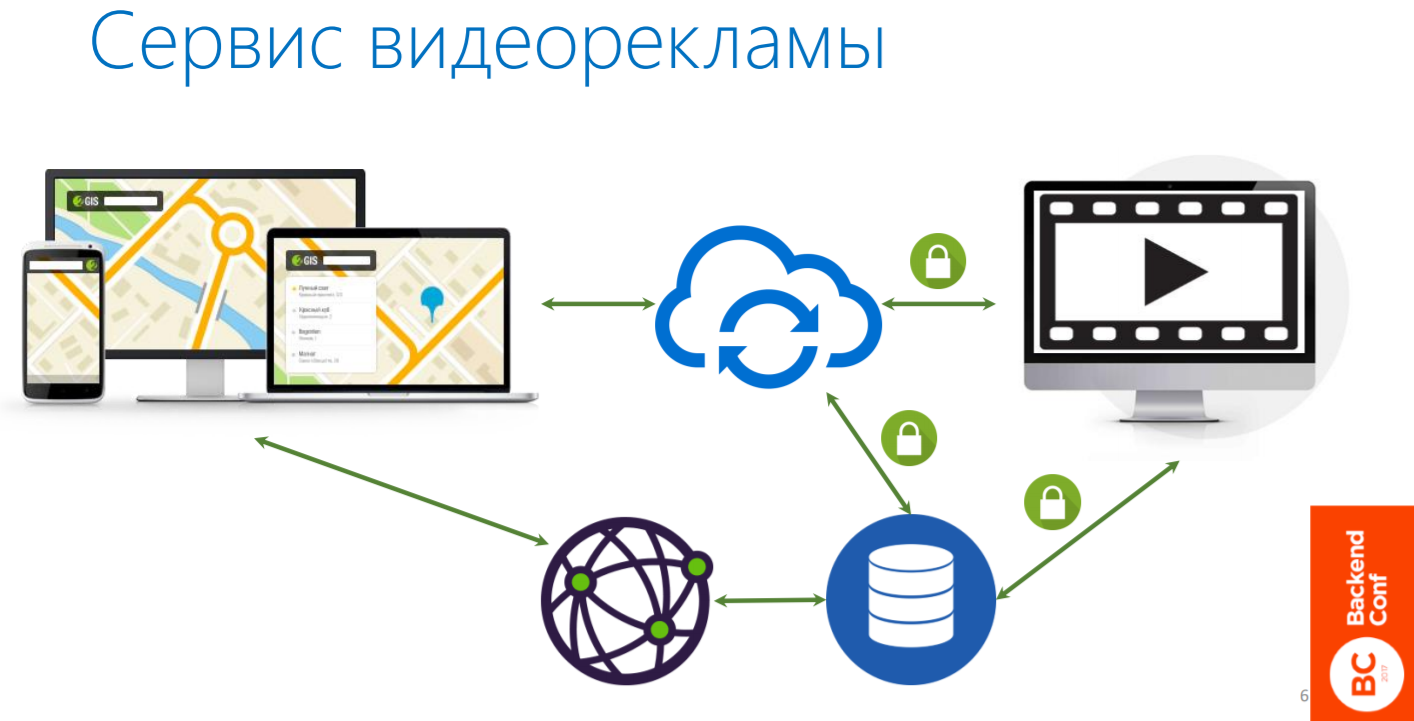
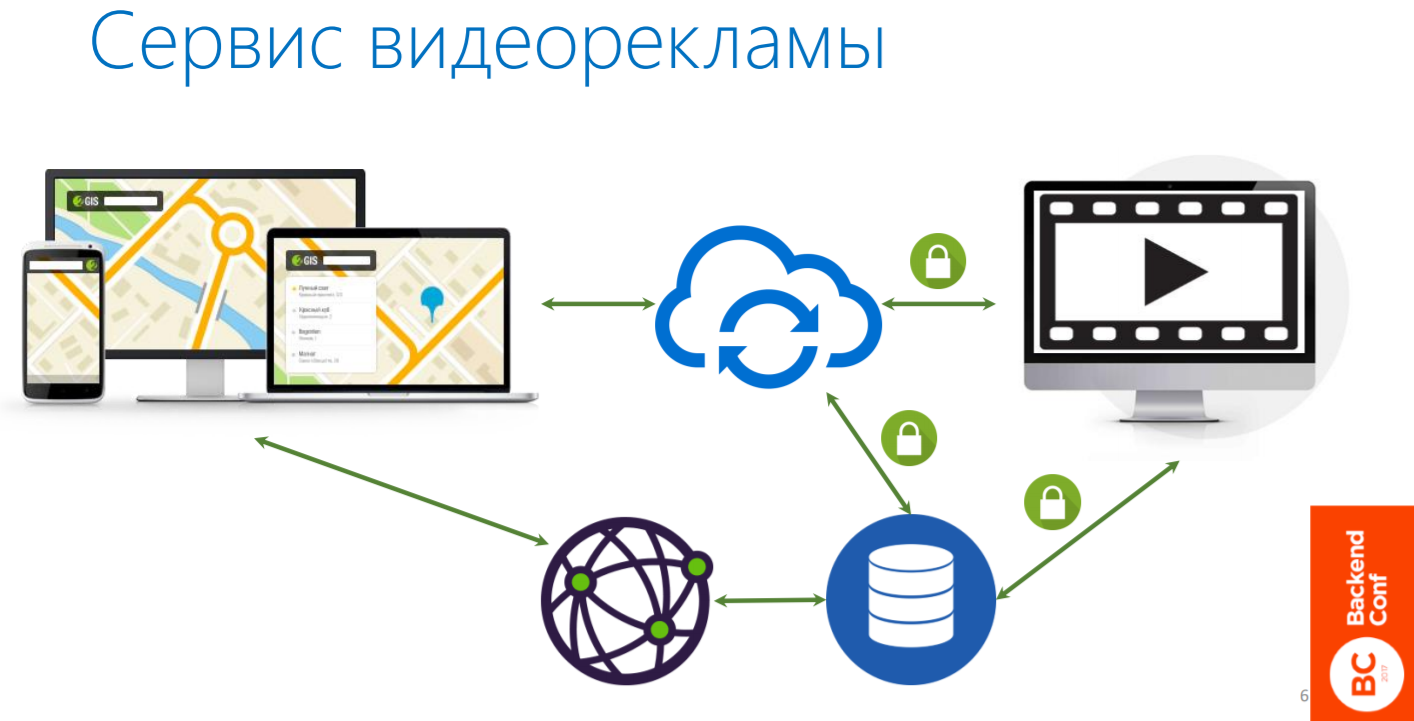
Топология этого сервиса примерно представлена на картинке ниже. Сервис помечен облачком в центре, он, по сути дела, является бэкендом для продуктов. Когда продукт приходит и говорит: «Дай мне для этого рекламодателя всю информацию о видеорекламе», сервис ему послушно ее отдает. Это информация такого плана: такая-то обложка лежит на таком-то CDN, такой-то видеофайл в таких-то разрешениях лежит там-то и там-то, само видео длится такое количество времени и прочее.

Осторожно: много информации и кода.
Читать полностью »




![Немного про .NET Framework и .NET Core [плюс полезные ссылки] - 1 Немного про .NET Framework и .NET Core [плюс полезные ссылки] - 1](https://www.pvsm.ru/images/2017/12/20/nemnogo-pro-NET-Framework-i-NET-Core-plyus-poleznye-ssylki.jpg)
