Как знают держатели дебетовых банковских карт Райффайзенбанка, карта является лишь инструментом доступа к счету: она не имеет собственного баланса, по ней доступны только те средства, которые есть на текущем счете клиента. В этой статье мы расскажем об архитектуре технического решения, которое позволяет картам и счетам в нашем банке использовать единый баланс. И также вы узнаете о том, как был организован проект, который позволил нам эту архитектуру реализовать.
Читать полностью »
Рубрика «архитектура приложений» - 7
Карты, счета, 2 баланса
2017-07-27 в 13:33, admin, рубрики: архитектура, архитектура приложений, банки, Блог компании Райффайзенбанк, карты, финансы, финансы в IT, финансы и банковская сфера, Читальный залОсновы CQRS
2017-07-18 в 6:55, admin, рубрики: .net, cqrs, архитектура приложений, Блог компании SimbirSoft, Программирование, Проектирование и рефакторинг, разработкаДанная статья основана на материале из различных статей по CQRS, а также проектов, где применялся такой подход.
Системы управления предприятиями, проектами, сотрудниками давно вошли в нашу жизнь. И пользователи таких enterprise приложений все более требовательны: возрастают требования к масштабируемости, сложность бизнес-логики, требования к системам меняются быстро, да и отчетность требуется в реальном времени.
Поэтому при разработке зачастую можно наблюдать одни и те же проблемы в организации кода и архитектуры, а также в их усложнении. При неправильном подходе к проектированию рано или поздно может наступить момент, когда код становится настолько сложным и запутанным, что каждое внесение изменений требует все больше времени и ресурсов.Читать полностью »
Стек, который позволил Medium обеспечить чтение на 2.6 тысячелетия
2017-07-12 в 13:01, admin, рубрики: Amazon Web Services, elk, golang, Medium, node.js, архитектура приложений, блогинг-платформы, Программирование, Разработка веб-сайтовПредлагаю общественности мой перевод статьи Dan Pupius'а об архитектура сервиса Medium и используемых технологиях. Хочу особо отметить, что статья является переводом, поэтому местоимение "я", используемое в тексте далее относится к автору оригинального текста, а не к переводчику.
Фон
Medium это сеть. Это место, где обмениваются историями и идеями, которые важны — место, где вы развиваетесь, и где люди провели 1.4 миллиарда минут — 2.6 тысячелетия.
У нас более 25 миллионов уникальных читателей в месяц, и каждую неделю публикуются десятки тысяч постов. Но мы хотим, чтобы на Medium мерилом успеха было не количество просмотров, а точки зрения. Чтобы значение имело качество идеи, а не квалификация автора. Чтобы Medium был местом, где обсуждения развивают идеи, а слова по-прежнему важны.
Я руковожу инженерной командой. Раньше я работал в качестве инженером в Google, где я работал над Google+ и Gmail, а также был одним из со-основателей проекта Closure. В прошлой жизни я гонял на сноуборде, прыгал из самолёта и жил в джунглях.
Адаптация Xamarin.Forms к разработке корпоративных и B2E приложений
2017-06-13 в 14:44, admin, рубрики: b2e, devops, xamarin.forms, аналитика, архитектура приложений, безопасность, корпоративная разработка, разработка мобильных приложений, советы и рекомендации, метки: b2e, xamarin.forms, корпоративная разработкаНемного об авторе:
Adam Pedley (Microsoft MVP, Xamarin MVP, Xamarin Certified Developer)
Корпоративные или Business to Employee (B2E) мобильные приложения могут сильно отличаться от их B2C-аналогов. B2C приложения, как правило, сосредоточены на небольшом количестве экранов для основного использования, а дополнительные экраны используются не так часто, там, где необходимо выполнять вспомогательные функции.
B2E приложения сосредоточены, обычно, на функциях для записи или доступа к данным для повседневной работы. Многие из них заменяют рукописные записи на цифровые, которые автоматически синхронизируются с основной базой данных. Тот факт, что эти пользователи являются сотрудниками крупных компаний, и использую приложение как того требует их работа, приводит к ряду различий с которыми вам приходится иметь дело, не только в коде, а и в окружающих его процессах.
Вы — не Google
2017-06-12 в 9:26, admin, рубрики: Google Cloud Platform, Анализ и проектирование систем, архитектура приложений, Блог компании Инфопульс Украина, высокая производительность, Проектирование и рефакторингМы, программисты, иногда почему-то сходим с ума. Причём по каким-то совершенно нелепым причинам. Нам нравится думать о себе, как о супер-рациональных людях, но когда дело доходит до выбора ключевой технологии нового продукта, мы погружаемся в какое-то безумие. Вдруг оказывается, что кто-то слышал что-то об одной классной вещи, а его коллега читал комментарий о другой на Хабре, а третий человек видел пост в блоге о ещё чём-то похожем… и вот мы уже пребываем в полнейшем ступоре, беспомощно барахтаясь в попытках выбора между совершенно противоположными по своей сути системами, уже и забыв, что мы вообще пытаемся выбрать и почему.
Рациональные люди не принимают решения таким образом. Но именно так программисты часто решают использовать что-то вроде MapReduce.
Вот как комментировал этот выбор Joe Hellerstein своим студентам (на 54-той минуте):
Дело в том, что в мире сейчас есть где-то 5 компаний, обрабатывающие данные подобных объёмов. Все остальные гоняют все эти данные туда-сюда, добиваясь отказоустойчивости, которая им на самом деле не нужна. Люди страдают гигантоманией и гугломанией где-то с середины 2000-ых годов: «мы сделаем всё так, как делает Google, ведь мы же строим один из крупнейших (в будущем) сервисов по обработке данных в мире!»
 Сколько этажей в вашем датацентре? Google сейчас строит четырёхэтажные, как вот этот в Оклахоме.
Сколько этажей в вашем датацентре? Google сейчас строит четырёхэтажные, как вот этот в Оклахоме.
Читать полностью »
Архитектура клиентского приложения (механизмы структуризации)
2017-05-19 в 5:50, admin, рубрики: .net, larian studios, Анализ и проектирование систем, архитектура, архитектура приложений, Блог компании Larian Studios, ооп, проектирование, Проектирование и рефакторинг, проектирование по, слои абстракций, метки: larian studiosИстория первая
Некоторое время назад я работал в одной игровой компании, которой руководил немец. Создание игр не было основным бизнесом этого немца. Основные доходы он получал от продажи косметики и от сдачи коммерческой недвижимости в аренду. Наличие игровой компании было способом выделиться среди своих знакомых бизнесменов.

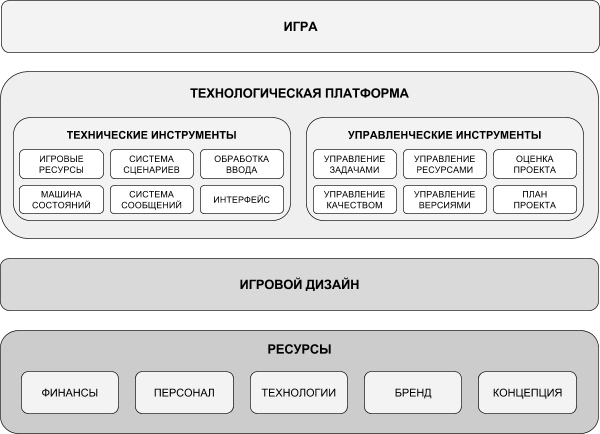
Игровая компания немца разрабатывала 3 вида игр:
- Флэш-игры для мобильных телефонов с поддержкой технологии J2ME.
- Обучающие игры для портативной игровой приставки Nintendo DS. Заказчиками этих игр были европейские издатели, а покупателями — родители, чьи чада имели проблемы с обучением по математике, английскому или немецкому языкам. Подразделение игр для Nintendo DS выпустило много игр. Хотя они и не стали AAA-тайтлами, но окупили свою разработку и принесли небольшую прибыль.
- Игры для платформы Nintendo Wii.
В последней команде был я. Команда должна была разработать игру для маленьких девочек по детскому бренду. Бренд был достаточно известен в Германии (это был основной рынок) и в ряде других европейских стран: во Франции и в Великобритании.
Построение модульной архитектуры приложения на Forwarding-декораторах (авторский перевод)
2017-05-18 в 9:09, admin, рубрики: decorator, php, Анализ и проектирование систем, архитектура приложений, перевод и адаптация, Программирование, уличная магияПланируя архитектуру своего будущего веб-приложения, разработчику полезно подумать о его расширяемости заранее. Модульная архитектура приложения может обеспечить хорошую степень расширяемости. Существует довольно много способов, как такую архитектуру реализовать, но все они сходны в своих фундаментальных принципах: разделение понятий, самодостаточность, взаимная сочетаемость всех компонентов.
Однако есть один подход, который именно в PHP можно встретить довольно редко. Он включает использование нативного наследования и позволяет патчить код «более лучше»(с). Мы называем этот способ “Forwarding Decorator”. Нам он представляется достаточно эффективным, и, кстати, эффектным тоже, хотя последнее не так важно в продакшене.
Как автор оригинальной англоязычной статьи "Achieving Modular Architecture with Forwarding Decorators", опубликованной на SitePoint, я представляю вам авторскую версию перевода. Читать полностью »
Дайджест интересных материалов для мобильного разработчика #203 (9-14 мая)
2017-05-14 в 12:14, admin, рубрики: RxJava 2, VR, архитектура, архитектура приложений, Блог компании Everyday Tools, разработка, разработка мобильных приложений, Разработка под android, разработка под iOS, метки: rxjava 2В новом дайджесте – разбор RxJava 2, перегрев команды VR-разработки, новинки Build для всех, выбор архитектуры и кодинг финнов во время езды на велосипеде.
Построение гибких PHP приложений
2017-05-02 в 11:14, admin, рубрики: composer, php, автозагрузка, архитектура web приложений, архитектура приложений, компоненты, модульная архитектура, модульное программирование, ооп, Программирование, Проектирование и рефакторинг, Разработка веб-сайтов, структура кода, структура приложения, структура проекта, файловая структураЭра фулстэк фрэймворков в прошлом. Современные разработчики фрэймворков разделяют свои монолитные репозитории на компоненты с помощью ответвлений в Git, позволяя разработчику выбрать то, что действительно необходимо его проекту. Это означает, что вы можете построить свое приложение на топовых Zend Service Manager, Aura Router, Doctrine ORM, Laravel (Illuminate) Eloquent, Plates, Monolog, Symfony Cache или любых других компонентах, которые можно установить через Composer.
Что Mobius 2017 рассказал о мобильной разработке
2017-04-28 в 14:16, admin, рубрики: Andoid, iOS, kotlin, mobius, react native, swift, архитектура приложений, Блог компании JUG.ru Group, конференция, мобильная разработка, разработка мобильных приложений, Разработка под android, разработка под iOS
Слушая доклады на IT-конференции, можно не только узнать много конкретной информации из каждого, но и увидеть более общую картину: вместе доклады говорят о том, чем в данный момент живёт и интересуется индустрия.
В Петербурге на прошлой неделе состоялся Mobius 2017 — как прошло мероприятие, и какие общие выводы о мобильной разработке в 2017-м можно сделать по рассказанному там?