В качестве предисловия
Веб-дизайнерский народ в последнее время распробовал single page web applications. Что оправдано во многих случаях.
Но яыно ошибочно считать что single page web application не сделать без чего-то типа AngularJS, Ember и прочих Knockouts.
Во всяком случае если вам нужно сделать нечто простое типа To-do списка совершенно не обязательно тащить на клиент килобайты мега-фреймворка. На самом деле килобайты трафика это пол беды. Основная цена, скажем AngularJS, в том что он, как любой универсальный data binding механизм, создает значительную run-time нагрузку.
Эта статья про то как в 60 строках кода + jQuery/Zepto сделать простой app framework котрый можно расширять под свои нужды и без лишних сущностей в нагрузку.
Постановка задачи
Наш framework должен ...:
- … поддерживать routing, т.е. должна быть возможность сказать в деклартивной модели: «этот вот url hash должен быть показан в этом view».
- Должна быть возможность динамической загрузки разных view. Какие-то части нашего прилжения могут быть либо тяжелы для начальной загрузки либо не нужны например для незалогиненного пользователя.
- Должна быть возможность динамической загрузки скриптов. По причинам изложенным в п. 2
- Наше приложение будет поддерживать browsing history — кнопка «назад» в браузере должна показывать предыдущую страницу и т.д.
- Ну и все это должно быть компактным и расширяемым как того будет требовать логика нашего приложения.
Пример того что мы хотим получить
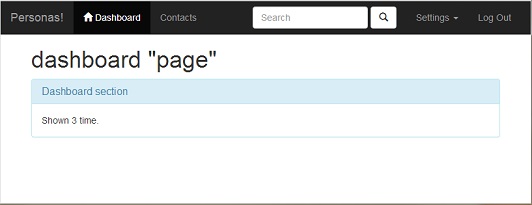
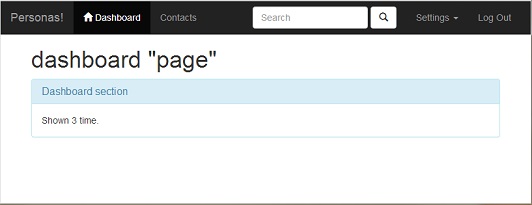
Приложение Bootstrap'нутый список контактов — содержит сам список, карточку — детали контакта и некую панель управления (dashboard). Что будет на той панели нам не важно — знаем что что-то будет и ладно.

Читать полностью »





.jpeg)
