Или как легко превратить Ragdoll в AnimationClip.

Всем привет, мы маленькая инди-студия Drunken Monday. На днях выпустили игру, где нужно бегать по арене и крутить вокруг себя здоровенным топором, стараясь попасть по другим игрокам. Хорошо попал — убил.
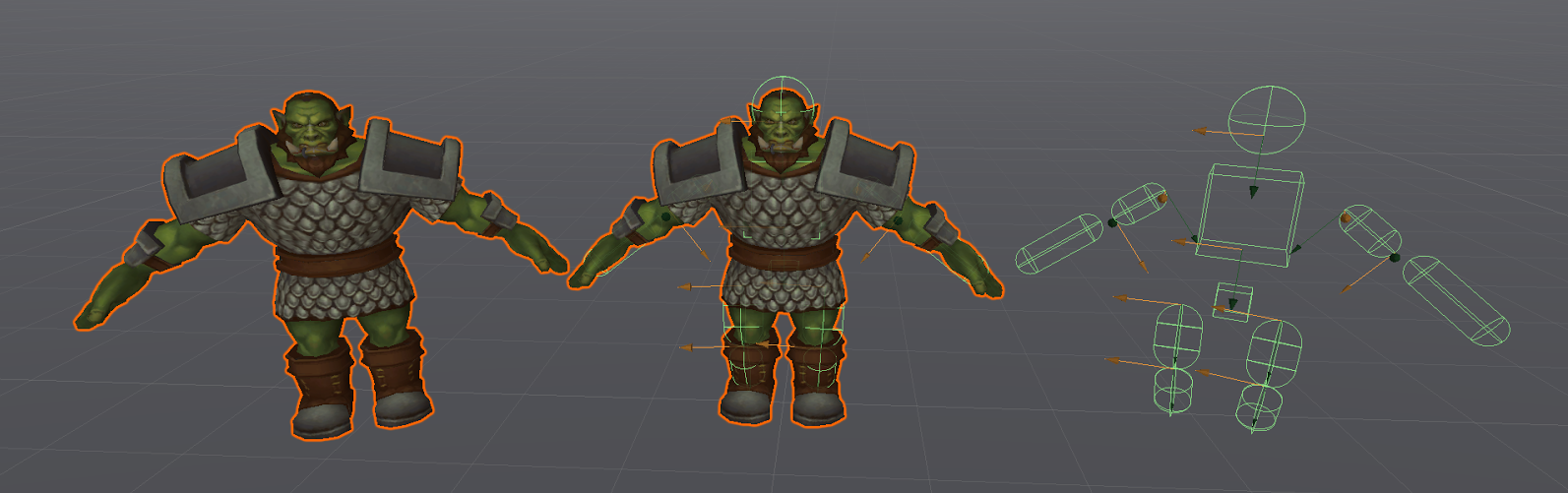
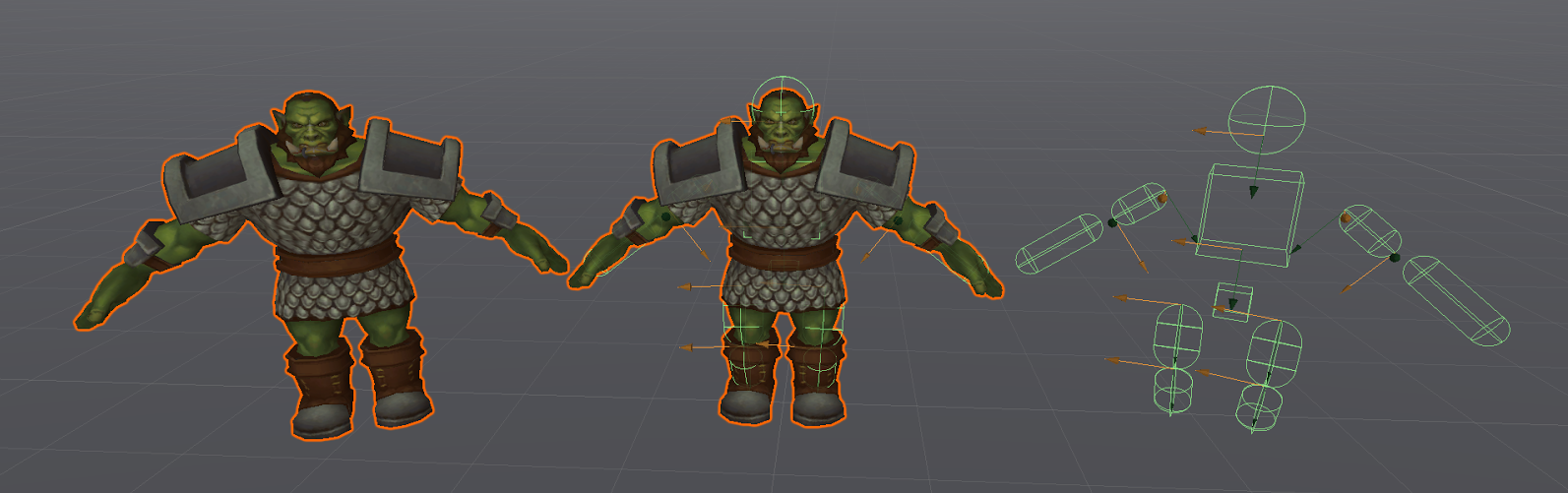
Чтобы смерть от топора была эффектной, мы использовали обычную ragdoll анимацию, построенную на физике. И всё было хорошо. Поначалу.
А потом, с увеличением количества персонажей и расчетов, игра начала подтормаживать на старых телефонах. Отключали всю физику — получали 50-60 кадров секунду и абсолютную плавность процесса.
Но отказываться от красивых смертей персонажей уже совсем не хотелось.
Можно было озадачить аниматоров. Мы даже почти отдали эту задачу в работу, как пришла мысль: почему бы не записать несколько ragdoll смертей прямо в Unity, и потом просто показывать нужную анимацию?
Смерти получатся разнообразными, аниматоров подключать не нужно, а главное — все будет быстро и красиво.
Читать полностью »