
Поделюсь с вами успешным опытом разработки рендера в браузере большой, постоянно расширяющейся анимационной сцены, состоящей из множества мелких двигающихся объектов, зацикленных в 5 секунд.

Поделюсь с вами успешным опытом разработки рендера в браузере большой, постоянно расширяющейся анимационной сцены, состоящей из множества мелких двигающихся объектов, зацикленных в 5 секунд.

Формат коротких видео:
Нам нужна модель. Делать её будем в программе Blender. Для начала, просто смоделируем сегмент гусеницы.
Привет всем. Это мой первый пост на Хабре. Уже много лет я слежу за некоторыми публикациями на этом ресурсе. И вот сейчас появилась тема, с которой я готов сам поделиться :) Уже лет 20 работаю в области компьютерной графики, практически во всех областях. От разработок сайтов до спецэффектов в фильмах. Но основное направление, которое для меня ближе, это 3d графика и анимация. И все время хотел сделать свой мультфильм.

Об эволюционистской концепции Ивана Ефремова я писал ранееЧитать полностью »
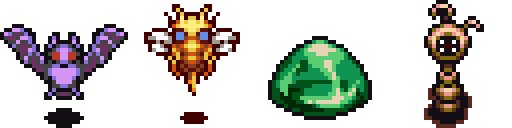
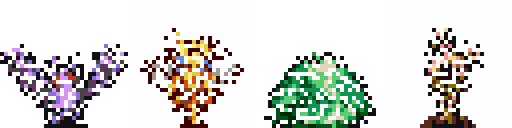
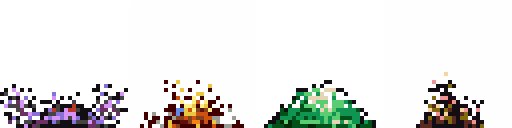
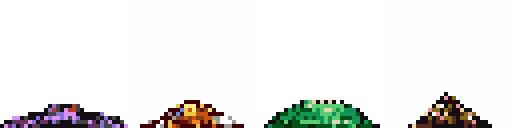
В этом посте я покажу, как использовал автоматы падающего песка для генерации анимаций смерти монстров в моей игре Vagabond.

Автомат падающего песка — это клеточный автомат, симулирующий перемещение песчинок и создание куч песка под действием гравитации.
Правила просты:
Немногим игровым компаниям удаётся настолько поразить любителей аркад, вынуждая их закидывать в автомат не 25 центов, а полтинник — дабы убедить себя: то, что я сейчас увидел, было на самом деле. В 1983 году этой игре такое удалось.

Dragon's Lair или Логово Дракона — это история о рыцаре, который врывается в замок с ловушками, чтобы спасти прекрасную девушку от злого дракона. Да, здесь не особо оригинальная история и игра не превратилась в культовый франчайз, однако её появление стало одним из самых запоминающихся событий в истории видеоигр.

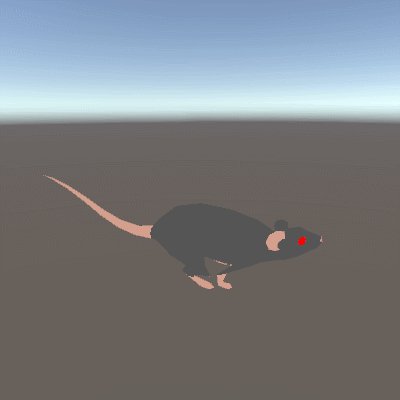
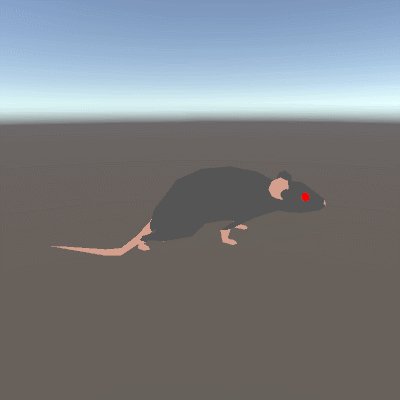
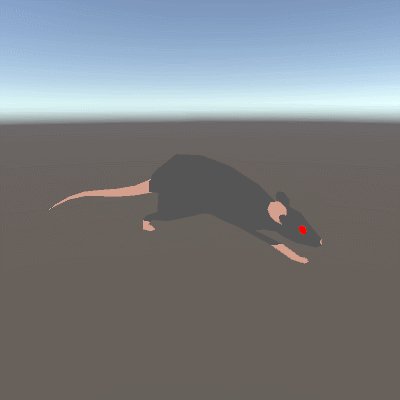
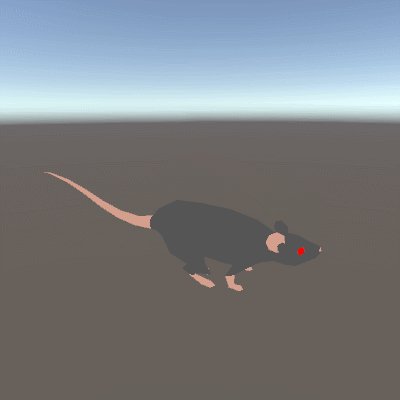
Недавно я работал над анимацией респауна и спецэффектом главного героя моей игры “King, Witch and Dragon”. Для этого спецэффекта мне нужна была пара сотен анимированных крыс.
Создание двухсот мешей со скиннингом с анимацией ключевыми кадрами всего для одного спецэффекта — это пустая трата ресурсов. Поэтому я решил использовать систему частиц, но для этого мне пришлось выбрать другой подход к анимации.
В этом посте я объясню, как анимировать простых существ при помощи вершинного шейдера. В качестве примера я использую крысу, но тот же способ применим для анимации рыб, птиц, летающих мышей и других существ, не являющихся основной целью взаимодействий игрока.
В большинстве туториалов про шейдерную анимацию для начинающих рассказывается о том, как анимировать флаг при помощи синусоиды. Я покажу чуть более сложную версию, в которой мы разобьём модель на разные части тела и анимируем их по отдельности.
Я подробно опишу создание вот этой анимации:

Мы живём в удивительное время. То, что раньше было невероятным, сегодня у нас буквально «валяется под ногами». В наши дни любой человек может сделать свой собственный мультфильм. Анимационные программы упрощают и ускоряют этот процесс настолько, что даже один человек ну будучи аниматором, может сделать настоящий анимационный фильм.
С удовольствием поделюсь полученным мною опытом. Речь будет идти о 2D-анимации, но многие моменты равно применимы и к 3D. Кому будет интересно ссылка на сам мультфильм в конце поста.
Что выбрать для анимирования элементов веб-страниц? JavaScript или CSS? Этот вопрос однажды вынужден будет задать себе каждый веб-разработчик. А может — и не однажды.
JavaScript-программисты создали множество библиотек для браузерной анимации. И, похоже, все вокруг оказались склонны к тому, чтобы использовать эти библиотеки в виде готового решения для анимации. Но давайте-ка притормозим. Правильно ли это? Следует ли анимировать элементы веб-страниц с помощью JavaScript? Может, можно положиться на стандартные механизмы CSS и добиться тем самым качественной и высокопроизводительной анимации?
Так как вы это читаете, я могу предположить, что вы знакомы с JavaScript-анимацией. Поэтому предлагаю исследовать тему CSS-анимации в разных её проявлениях, а так же — предлагаю поговорить о производительности такой анимации.
Читать полностью »

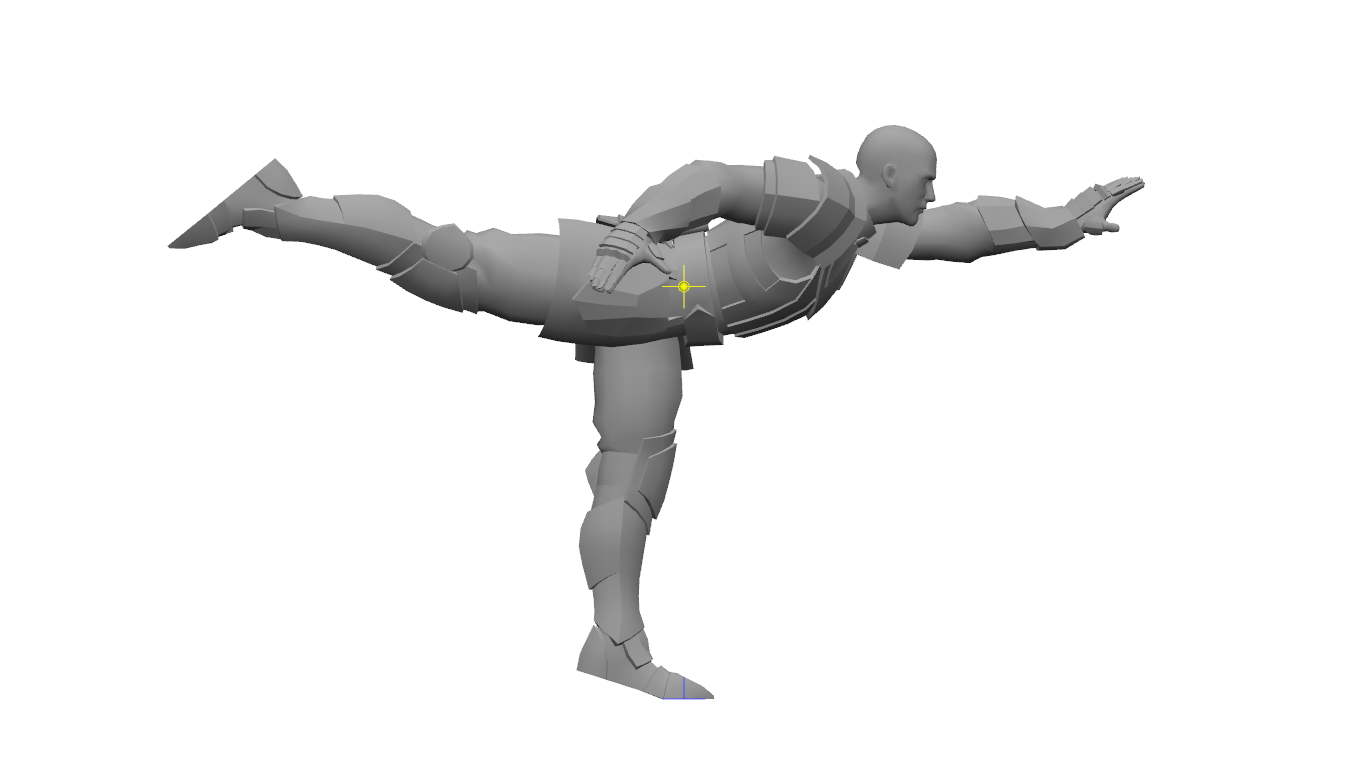
Чтобы понять, как работает Cascadeur, нам необходимо обратиться к истории анимации и подходу к ее созданию. В этом материале Евгений Хапугин, ведущий аниматор студии Banzai.Games, постарается объяснить, как выход за рамки основополагающих принципов Уолта Диснея помогает создать реалистичную анимацию и как для этого применить физические инструменты Cascadeur.
Читать полностью »