
«Люди наделены как желанием созидать, так и разрушать». – Хаяо Миядзаки
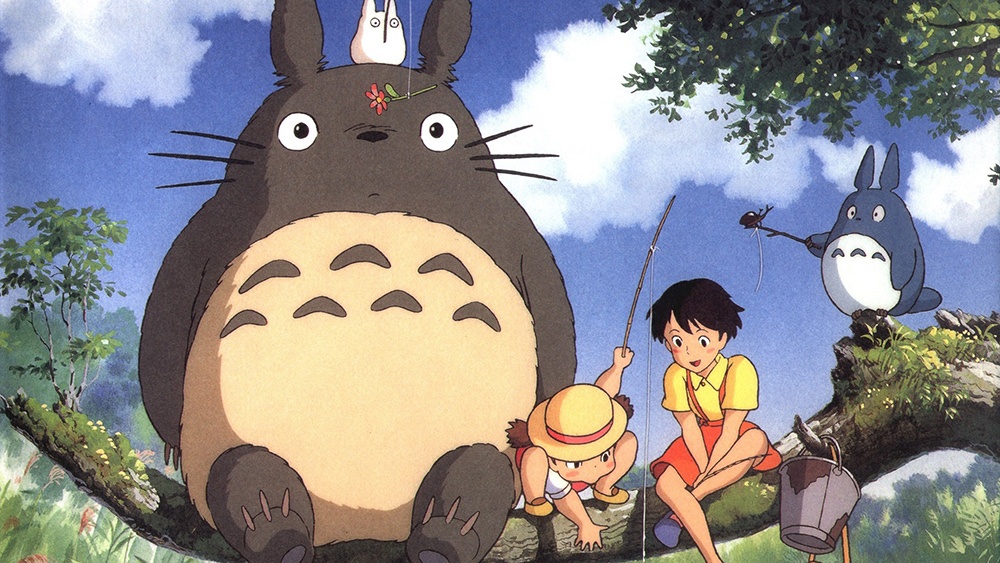
Для непосвященных, Studio Ghibli – это японская студия анимации, основанная художником Хаяо Миядзаки. Начиная с 1985 года, каждая их работа устанавливает новые стандарты в мире мультипликации. Что ещё более интересно, их фильмы нашли аудиторию среди людей всех возрастных групп и национальностей. Не это ли МЕЧТА каждого дизайнера продукции?!
Поэтому я решил подойти к вопросу «дизайнософски», чтобы разобрать, чему я могу поучиться у фильмов студии Ghibli. И вот то, что я почерпнул:
Читать полностью »