Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Рубрика «анимация» - 12
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №202 (6 — 13 марта 2016)
2016-03-13 в 19:25, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиКак создать анимацию и переходы с помощью Motion UI
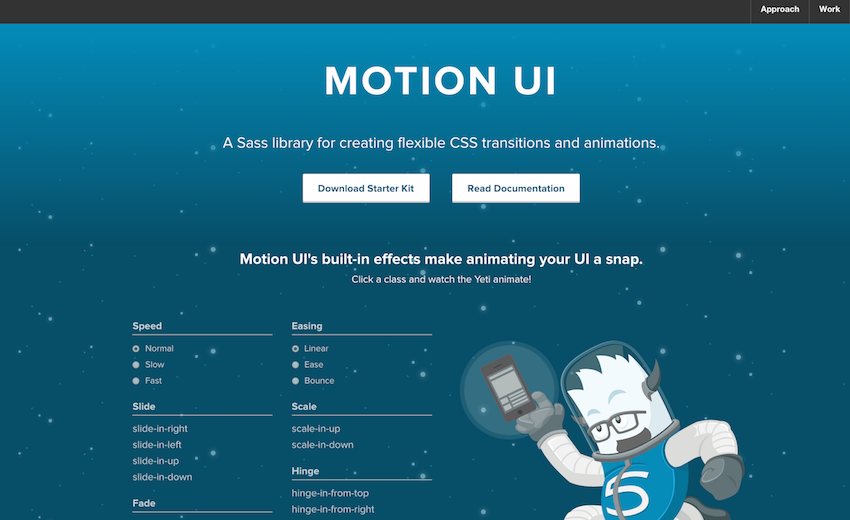
2016-03-12 в 9:59, admin, рубрики: css, html, motion ui, sass, zurb, анимация, библиотека, Блог компании ua-hosting.company, веб-дизайн, переход, метки: motion uiАнимация и переходы позволяют разработчикам визуализировать изменения и модернизировать контент. Динамичный дизайн улучшает веб-сайты, а также делает их более привлекательными и понятными для восприятия.
Можно самостоятельно анимировать различные элементы страницы или же воспользоваться Motion UI. Это библиотека для создания плавных переходов и анимаций на Sass, вышедшая из семейства Foundation.

Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №201 (1 — 6 марта 2016)
2016-03-06 в 20:42, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Юбилейный дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №200 (22 — 28 февраля 2016)
2016-02-28 в 19:47, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылки Предлагаем вашему вниманию юбилейную подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости.
Наши дайджесты еженедельно выходят на habrahabr.ru с 13 апреля 2012-го года, и спасибо что до сих пор их читаете :)
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №199 (15 — 21 февраля 2016)
2016-02-21 в 20:36, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Анимация во Framer для начинающих
2016-02-19 в 12:48, admin, рубрики: coffeescript, framer, анимация, веб-дизайн, дизайн, дизайн мобильных приложений, интерфейсы, мобильные приложения, прототипирование, метки: framer 
Что такое Framer ?
Framer это программа для создания прототипов, в которой прототип создается сразу в коде, на языке CoffeeScript, который компилируется в JavaScript.
Framer позволяет создавать интерактивные анимации, облегчает разработчикам понимание того, как прототип должен функционировать и как представленную анимацию можно воплотить в жизнь. Еще он учит дизайнера понимать код.
Созданный с помощью Framer прототип можно отдавать тестировать клиентам прямо с девайса в натуральную величину, при этом времени на его создание значительно меньше, чем если бы прототип создавали разработчики.
Как может показаться в начале, Framer — сложная программа, требующая знания кода, хотя на самом деле писать код в ней намного легче, чем кажется.
Для работы с Framer достаточно нарисовать прототип в Sketch или Photoshop и придумать взаимодействие между слоями. Также здесь можно создавать свои слои, анимировать и менять их свойства.
Само написание кода во Framer интересный и увлекательный процесс, который не требует особой подготовки, к тому же на сайте программы есть очень подробная документация с примерами и туториалами.
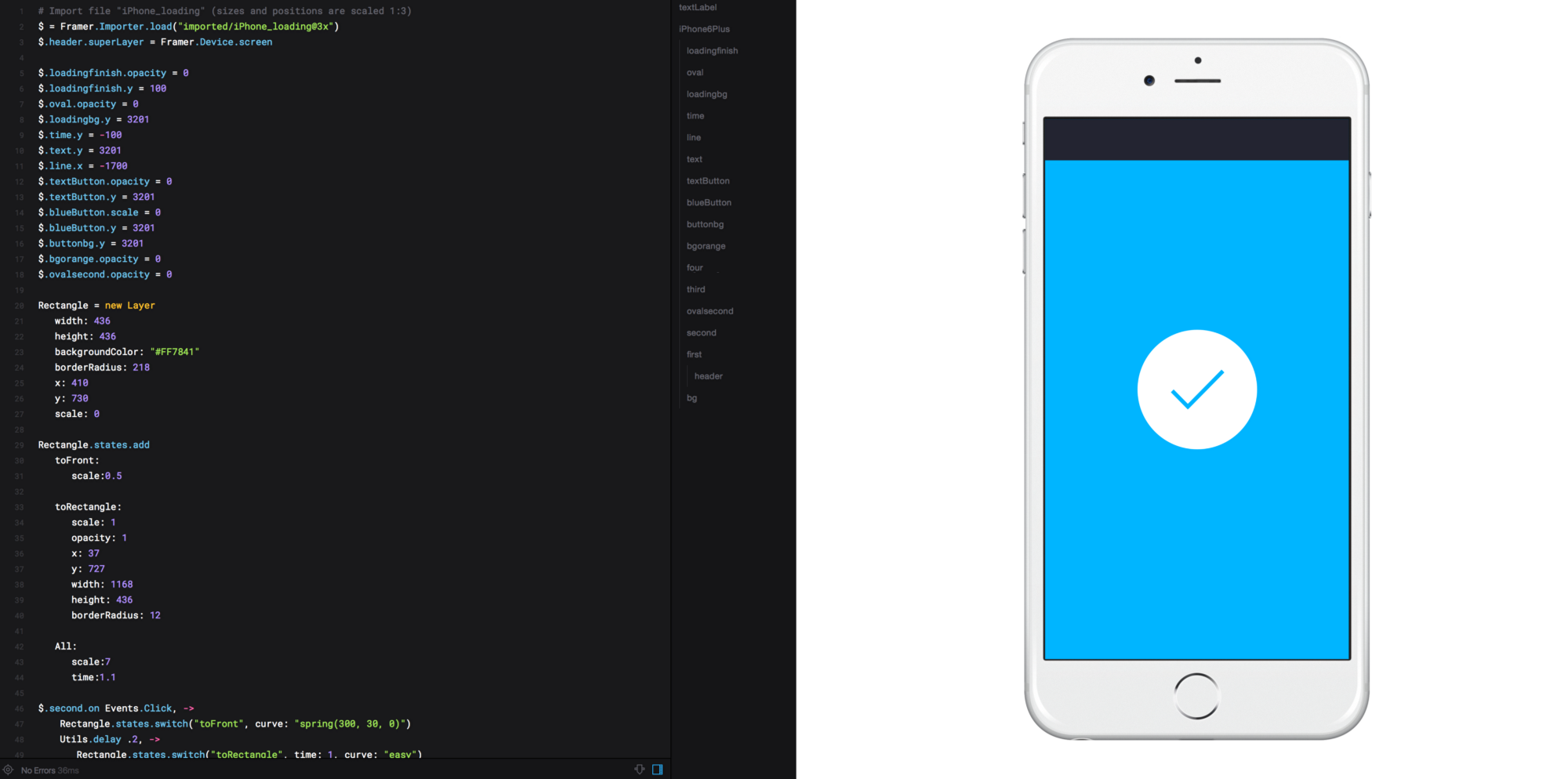
В анимации, о которой речь пойдет дальше, я хотела отобразить loading, где проценты загрузки выполняют роль индикатора процесса.
Для создания данной анимации нужно знать 4 вещи: Layer, State, Event, Animation.
Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №198 (7 — 14 февраля 2016)
2016-02-14 в 19:35, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №197 (1 — 7 февраля 2016)
2016-02-07 в 20:58, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
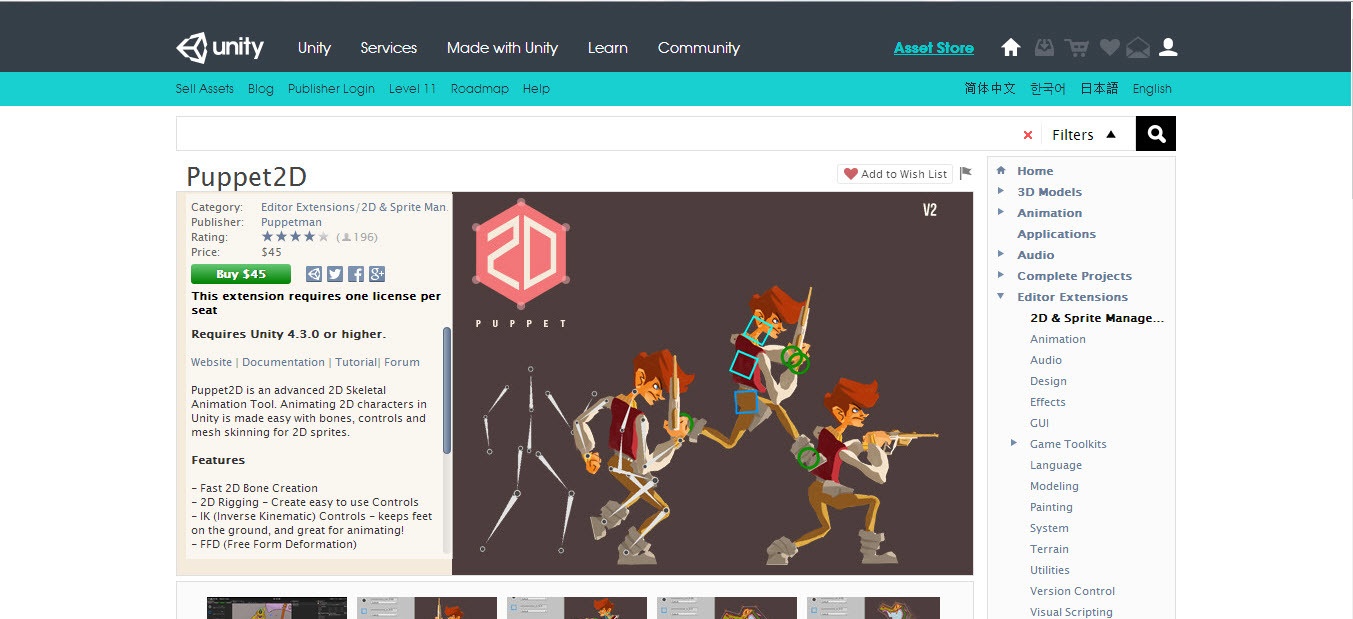
Скелетная 2D-анимация в Unity с помощью плагина Puppet2D
2016-02-01 в 8:24, admin, рубрики: game development, puppet2d, unity3d, анимация, скелетная анимацияПожалуй, все начинающие «игроделы» в разработке игр сталкивались с анимированием своих персонажей. Перед нами стоит выбор спрайтовой или скелетной анимации. В этой статье я рассмотрю основные принципы работы с плагином Puppet2D для скелетной анимации.
1. Установка
Итак, работа начинается с покупки и установки самого плагина с Asset Store:
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю №196 (25 — 31 января 2016)
2016-01-31 в 20:20, admin, рубрики: angular, css, ES6, html5, javascript, JS, React, svg, анимация, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Новости, ссылкиПредлагаем вашему вниманию подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости