Жил был скромный вью-контроллер VCYellow. И не было у него ни картинки, ни текста, ни даже малюсенькой бизнес логики. Жил он обычной вью-контроллерской жизнью.
Рубрика «animation» - 3
История одного вью-контроллера, который хотел показываться красиво
2018-09-29 в 15:50, admin, рубрики: animation, iOS разработка, swift, разработка под iOSПолное руководство по правильному использованию анимации в UX
2018-09-25 в 13:35, admin, рубрики: animation, motion design, UI, user experience, UX, анимация, веб-дизайн, дизайн, интерфейсы, Компьютерная анимация, прототипированиеПредлагаю вашему вниманию перевод очень крутой статьи по анимации интерфейса.
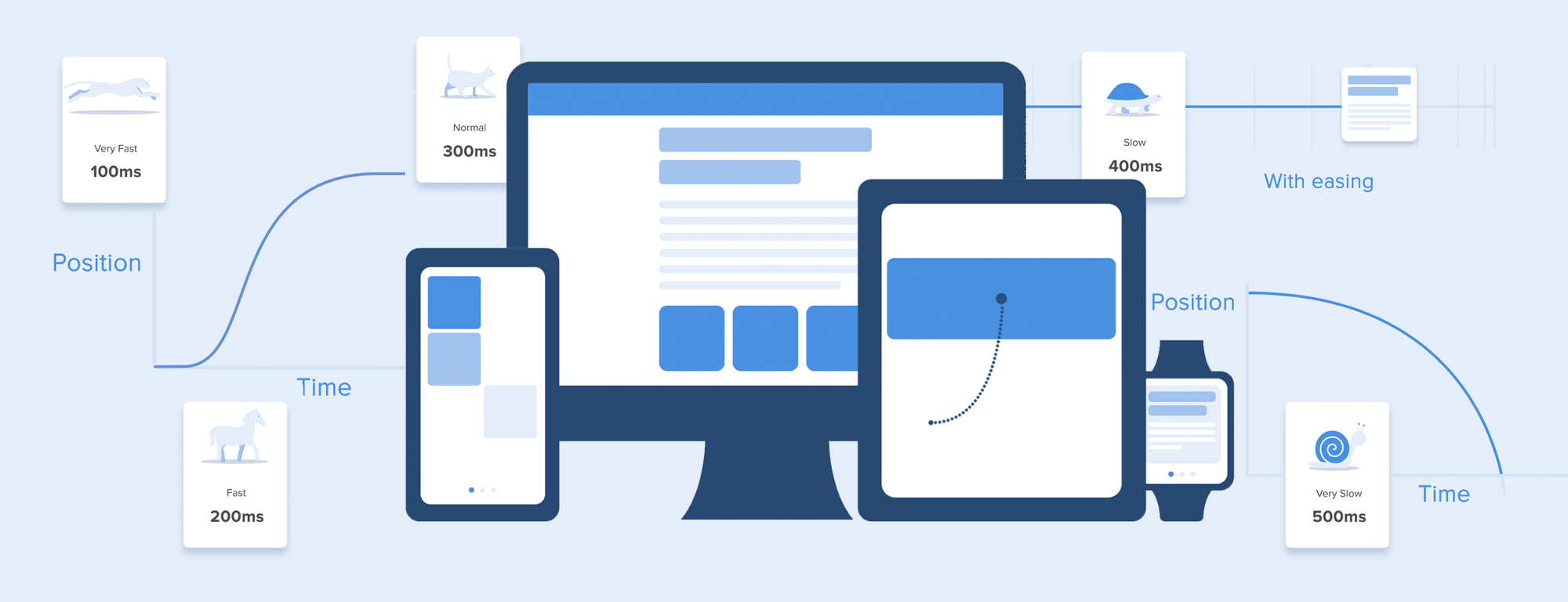
The ultimate guide to proper use of animation in UX автора Taras Skytskyi.

В настоящее время трудно впечатлить или даже удивить анимацией интерфейса. Она показывает взаимодействие между экранами, объясняет, как использовать приложение или просто направляет внимание пользователя. Изучая статьи об анимации, я узнал, что почти все они описывают только конкретные варианты использования или общие факты об анимации, но я не сталкивался с какой-либо статьей, где все правила, касающиеся анимации интерфейсов, были бы четко и практически описаны. Но, в этой статье я не буду писать ничего нового, я просто хочу собрать все основные принципы и правила в одном месте, так что другим дизайнерам, которые хотят запускать анимированные интерфейсы, не нужно было искать дополнительную информацию.
Читать полностью »
Из Dribbble в Android Motion
2018-09-15 в 13:39, admin, рубрики: android, animation, UI, Программирование, Программирование на Android, разработка мобильных приложений, Разработка под android
На просторах интернета много интересных анимированных шаблонов с красивыми пользовательскими интерфейсами мобильных приложений, но не так много примеров с реализацией этих интерфейсов. Несмотря на обилие различных встроенных фреймворков и инструментов в Android SDK, начинающему разработчику зачастую не просто реализовать красивый пользовательский интерфейс, в том числе и при наличии готового шаблона.
В этой статье мы поробуем реализовать пользовательский интерфейс, разработанный Иваном Парфеновым для студии PLΛTES.
Читать полностью »
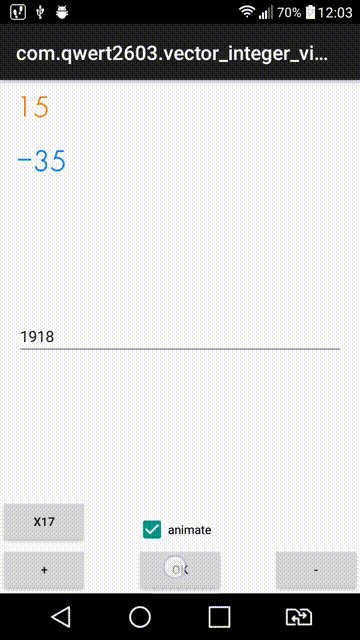
Анимированные числа на Android
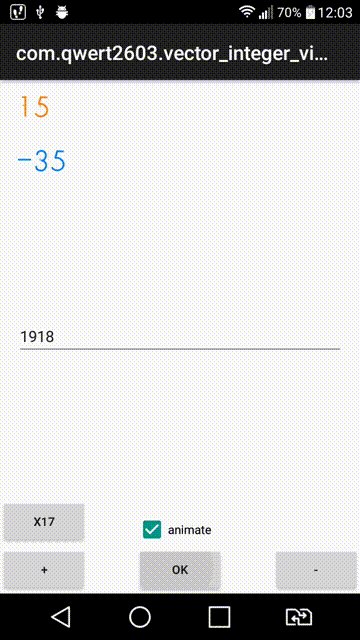
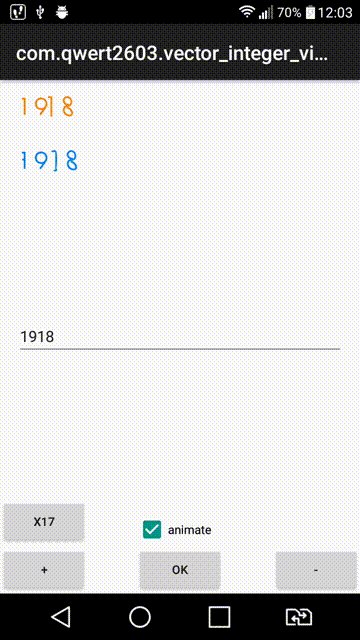
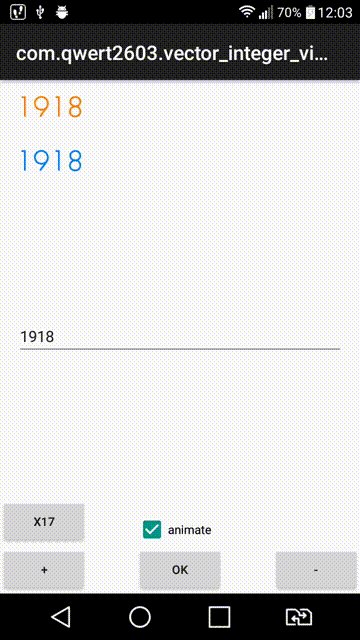
2018-08-28 в 3:28, admin, рубрики: android, animation, custom view, DIGITS, java, library, UI, vector drawable, дизайн, дизайн мобильных приложений, интерфейсы, Разработка под androidКрасивый и привлекательный UI — это важно. Поэтому для Android существует огромное количество библиотек для красивого отображения элементов дизайна. Часто в приложении требуется показать поле с числом или какой-либо счетчик. Например, счетчик количества выделенных элементов списка или сумму расходов за месяц. Конечно, такая задача легко решается с помощью обычного TextView, но можно ее решить элегантно и еще анимацию изменения числа добавить:

На YouTube доступно Demo-видео.
В статье пойдет рассказ о том, как все это реализовать.
Dragon Bones: создание 2D персонажа и скелетная, mesh-анимация
2018-03-05 в 9:54, admin, рубрики: animation, design, Gamedev, Дизайн игр, Компьютерная анимация, Работа с векторной графикойДобрый день, читатель! В этой статье рассмотрим процесс разработки типичного персонажа нашей дебютной игры Kidarian Adventures. Я продемонстрирую свою привычную структуру работы, однако, заострю внимание на создании анимации в Dragon Bones, приложу пояснения и самописные видео-туториалы.
Полезное дизайнеру: бесплатные новинки для оптимизации дизайн-процессов. Выпуск 2-й
2017-12-17 в 14:26, admin, рубрики: animation, Bootstrap, canvas, color, design, design principles, development, font, Git, iOS, JS, mockup, plugin, React, sketch, tools, ui kit, usability, веб-дизайн, интерфейсы, разработка, Разработка веб-сайтов, разработка мобильных приложений
За последнее время мне удалось найти множество интересных мини-продуктов и небольших инструментов / утилит, которые призваны ускорить ваш дизайн-процесс. В этом выпуске вы найдете 14 ссылок на разные релизы, авторы которых вносят значительный вклад в развитие профессионального сообщества дизайнеров и разработчиков.
Читать полностью »
Свежие утилиты, плагины и инструменты для продуктивности дизайнера. Выпуск первый
2017-12-07 в 6:19, admin, рубрики: animation, Bootstrap, design, font, hot keys, mockup, photoshop, plugin, sketch, telegram, tools, usability, viewer, дизайн мобильных приложений, интерфейсы, Разработка веб-сайтов, разработка мобильных приложенийВ западном дизайн-сообществе постоянно публикуются новые утилиты, плагины и сервисы, которые призваны улучшить ваш workflow. В этом списке я привожу несколько интересных новинок, которые пользовались популярностью последнее время:
Читать полностью »
Простая анимация загрузки в Material Design (CSS3)
2017-10-14 в 18:41, admin, рубрики: animation, css, CSS3 animation, onload, веб-дизайн, графический дизайн, Компьютерная анимацияДоброго времени суток, уважаемые читатели! Меня зовут Александр Шевченко, я начинающий веб-разработчик. Перейдём к делу. Анимации в CSS3 — давно не новинка. Однако, иногда можно сделать что-то простое эффектным. Сегодня мы по этому принципу создадим небольшую анимацию загрузки.
Шаг 1. Плавное появление самого экрана загрузки
Да-да. Перед тем, как приступить к основной части, мы сделаем анимацию появления самого экрана загрузки.
body {
-webkit-animation: body-opacity-change 1s ease-in-out 0s 1 forwards;
-moz-animation: body-opacity-change 1s ease-in-out 0s 1 forwards;
animation: body-opacity-change 1s ease-in-out 0s 1 forwards;
opacity: 0;
background-color: transparent;
}
/* WebKit (Safari и Chrome) */
@-webkit-keyframes body-opacity-change {
from { opacity: 0; background-color: transparent; }
to { opacity: 1; background-color: #1b1c2c; }
}
/* Mozilla Firefox */
@-moz-keyframes body-opacity-change {
from { opacity: 0; background-color: transparent; }
to { opacity: 1; background-color: #1b1c2c; }
}
/* Общий синтаксис */
@keyframes body-opacity-change {
from { opacity: 0; background-color: transparent; }
to { opacity: 1; background-color: #1b1c2c; }
}Как сделать gif-анимацию для Behance и Dribbble?
2017-09-29 в 9:29, admin, рубрики: after effects, animation, Behance, dribbble, ezgif, gif, gifbrewery, Блог компании MobileUp, веб-дизайн, дизайн мобильных приложений
Дизайнерам бывает сложно переводить анимированный ролик в gif и подстраиваться под ограничения анимации для Behance и Dribbble.
Есть много статей о том, как быстро сделать анимацию в Principle, Flinto и других редакторах, но нет ничего о том, как её готовить конкретно для Behance и Dribbble.
Мы протаптывали эту тропинку сами и поняли, какой способ для нас оптимальный. Статья будет полезна тем, кто ещё не разобрался.
Читать полностью »
Беспроводной VR и захват движения на оборудовании HTC Vive
2017-09-24 в 14:49, admin, рубрики: animation, AR и VR, Gamedev, HTC Vive, motion capture, Tracking, virtual reality, VR, гаджеты, Железо, игры
Предисловие
Раньше я уже писал о своем проекте impulse — костюме захвата движений на базе инерциальных сенсоров. Прежде всего, хочу поблагодарить всех, кто оставил свой отзыв, так или иначе, помог проекту. Должен сказать, что особого развития проект не получил, проблема дрейфов не была решена 9-осевыми датчиками, но компенсации с помощью цифрового компаса значительно помогли, также использование простого оптического трекинга (например 2 светодиодных маркера на голове) позволяет получить среднее значения дрейфа. Но сегодня не об этом. Я хочу рассказать об относительно недорогом способе захвата движения для систем виртуальной реальности на базе HTC Vive без колхоза и паяльника, а также о том, как избавиться от провода, который неизбежно соединяет голову и компьютер, что создает множество неудобств. Еще расскажу, как удалось добиться области трекинга в ~80 метров кв.
Читать полностью »