В первой части был реализован базовый функционал админки на javascript-фреймворке AngularJS — загрузка данных из бэкенда, добавление/изменение записей. Во второй части мы рассмотрим реализацию сортировки таблицы и разбитию по страницам, удаление записей.
Рубрика «AngularJS» - 30
Практикум AngularJS — разработка административной панели (часть 2)
2012-08-27 в 16:56, admin, рубрики: AngularJS, javascript, mvc framework, Программирование, метки: AngularJS, javascript, mvc framework, ПрограммированиеОбзор JS-фреймворков. Путешествие через джунгли JavaScript MVC. Ч. 2
2012-08-20 в 7:29, admin, рубрики: ajax, AngularJS, backbone, CanJS, Cujo.js, dojo, ember, extjs, javascript, JS library, knockout, mvc, Веб-разработка, фреймворк  (Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)
(Окончание перевода статьи Эдди Османи о сравнении и выборе библиотеки для проекта со значительной ролью JS на клиенте.)
Содержание первой части:
■ Что такое MVC или, лучше сказать, MV*?
■ Когда нам нужен MV*-фреймворк JS?
■ Где же мы будем нуждаться в MV*, а где нет?
■ Проблема выбора: слишком много вариантов?
■ TodoMVC: общее приложение для обучения и сравнения
■ Предложенные нами критерии выбора фреймворка
■ Dojo и усложнение фреймворков на JavaScript
■ Коллекция TodoMVC (фреймворки, на которых сделаны реализации тестового приложения Todo)
Читать полностью »
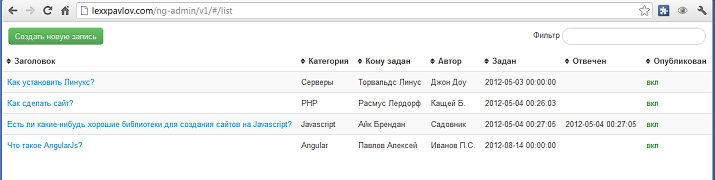
Практикум AngularJS — разработка административной панели
2012-08-17 в 9:59, admin, рубрики: AngularJS, javascript, Программирование, метки: AngularJS, javascript, Программирование  При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
При создании сайтов часто возникает задача создания админки для редактирования контента. Задача, в общем, тривиальная, но сделать удобную админку не так-то просто.
Под удобством в первую очередь подразумевается возможность сортировки таблицы со списком материалов и работа без перезагрузки страницы. Если материалов в таблице становится много, то возникает задача разбивать её на страницы.
Всем известный jQuery-плагин tablesorter с tablesorterPager-ом и менее известный, но гораздо более функциональный DataTables хороши, но обладают некоторыми недостатками. Главный из них — сложность динамического добавления новых строк в таблицу (после добавления строки в таблицу, новая строка потеряется при следующем вызове сортировки). tablesorter вообще не даёт средств для добавления строки в свой кэш, DataTables предоставляет широкое и функциональное API для управления внутренним представлением таблицы, но это API довольно многословно и не очень гибко.
Хочу предоставить общественности реализацию админки на относительно новой javascript-фреймворке AngularJS. Будет создана страничка для редактирования списка вопросов, разбитых по категориям и отвечающим. В статье нет сравнения с другими подобными фреймворками, но нет и простого повторения официальной документации, я постараюсь поделиться своим опытом в использовании фреймворка и расскажу о нескольких интересных приёмах работы с ним.
AngularJS — фреймворк для динамических веб-приложений от Google
2012-08-05 в 16:43, admin, рубрики: AngularJS, javascript, метки: AngularJS, client-side, javascriptAngularJS создан для тех разработчиков, которые считают, что декларативный стиль лучше подходит для создания UI, а императивный — для написания бизнес-логики.
Дзен Angular
- Хорошо отделять манипуляцию DOM-ом от логики работы приложения. Это существенно улучшает тестируемость кода.
- Хорошо считать, что автоматизированное тестирование приложения настолько же важно, насколько и написание самого приложения. Тестируемость очень сильно зависит от того, как структурирован код.
- Хорошо отделять разработку клиентской части от серверной. Это позволяет вести разработку параллельно и улучшает повторное использование на обеих сторонах.
- Хорошо, когда фреймворк ведет разработчика по всему циклу разработки приложения: от проектирования UI через написание бизнес-логики к тестированию.
- Хорошо, когда распространенные задачи становятся тривиальными, а сложные — упрощаются.
AngularJS представляет собой комплексный фреймворк. В стандартной поставке он предоставляет следующие возможности:
- Все, что вам нужно для создания CRUD-приложений: data-binding, базовые директивы для шаблонов, валидация форм, роутинг, deep linking, повторное использование компонентов, dependency injection, инструменты для взаимодействия с серверными (RESTful) источниками данных.
- Все, что вам нужно для тестирования: средства для модульного тестирование, end-to-end тестирования, mock-и.
- Шаблон типового приложения, включающего в себя структуру каталогов и тестовые скрипты.
AngularJS разрабатывается сотрудниками Google и используется, как минимум, в одном сервисе Google — DoubleClick.
7 причин, почему AngularJS крут
2012-04-23 в 7:02, admin, рубрики: AngularJS, javascript, переводы, Песочница, метки: AngularJS, javascriptДостаточно вольный перевод заметки 7 reasons why angularJS rocks.

Я backend-разработчик и мир Javascript фреймворков для меня достаточно нов, хотя в последние полгода мой интерес к ним сильно растет. Причина проста: я считаю, что стек технологий REST + JSON + Rich JS все больше подходит для широкого круга веб-приложений. Такой подход помогает победить дерьмовую сомнительную концепцию MVC в серверных приложениях. Почему MVC можно считать вредным — это отдельная история, сейчас лучше поговорим об AngularJS.
Что в AngularJS особенного?
Читать полностью »
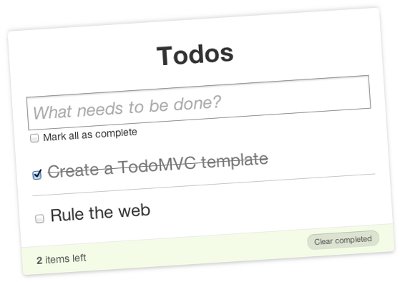
TodoMVC — «Hello, world» на стероидах
2012-04-18 в 11:42, admin, рубрики: AngularJS, backbone.js, closure, dojo, Ember.js, Ext.js, hello world, javascript, knockoutjs, mvc, Spine.js, Веб-разработка, метки: AngularJS, backbone.js, closure, dojo, Ember.js, Ext JS, hello world, knockoutjs, mvc, Spine.js  Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Cуществует уже несколько десятков JavaScript-фреймворков для построения сложных приложений в браузере. Чтобы сравнить их между собой и выбрать наиболее подходящий, примитивного примера вроде классического «Hello, world» явно недостаточно. Более сложные и реалистичные примеры программ в книгах и документации каждого фреймворка могут сильно отличаться, и сравнивать их между собой затруднительно. Проект TodoMVC решает именно эту проблему. Это набор примеров реализации одного и того же простого, но вполне законченного веб-приложения с использованием разных фреймворков + эталонный пример на чистом JavaScript.
Приложение TodoMVC — это список дел. Дела можно добавлять, помечать как выполненные и удалять. Список должен сохраняться в локальном хранилище браузера. Приложение должно по возможности использовать стандартный шаблон HTML и CSS. Вот подробная спецификация приложения.
Читать полностью »