Как говорится в древней пословице – сколько людей столько и стилей написания кода. В сегодняшней статье я хотел бы расскрыть все особенности правильной настройки структуры AngularJS.
Как в любом приложении у нас должна быть точка входа, начальная точка откуда будет стартовать наше приложение. За частую я использую просто app. В этом файле, который не плохо было бы назвать main.js мы напишем такой код:
Читать полностью »
Рубрика «AngularJS» - 23
Разделяй и властвуй или как сделать ваше приложение структурированным
2014-03-10 в 20:07, admin, рубрики: AngularJS, javascript, метки: AngularJS, javascriptСравнение сервисов для автодополнения адресов в форме
2014-03-06 в 19:25, admin, рубрики: AngularJS, dadata, google maps api v3, google places api, javascript, usability, автодополнение адреса, Веб-разработка, кладр api, метки: AngularJS, dadata, google maps api v3, google places api, javascript, автодополнение адреса, кладр api
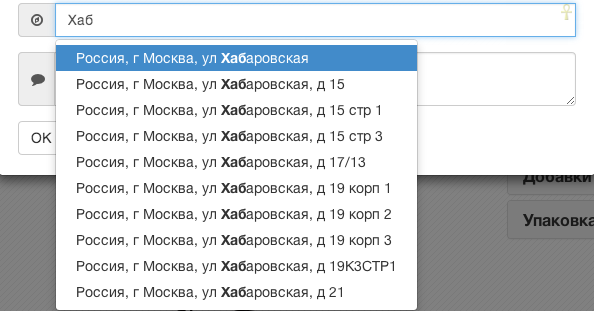
На Хабре не раз поднимался вопрос автодополнения адресов в форме (раз, два, три).
Но вот и перед мной появилась задача реализовать такое автодополнение для небольшого интернет магазина. Критерии были такие:
- Автодополнение адресов только Москвы
- Автодополнение адреса одной строкой
- Решение должно быть бесплатно (лимит запросов не менее 1000и в сутки)
- Возможность подключить без дополнительных JS библиотек. (Я использую AngularJS Bootstrap-UI, в котором есть директива Typeahead, реализующая автодополнение формы)
- 100%й uptime не обязателен
Но какой источник данных выбрать? Я выбрал целых четыре, и решил их сравнить: в одном углу ринга заморские Google Geocode и Google Autococomplete, а в другом отечественные КЛАДР в облаке и DaData подсказки.
DISCLAIMER: Автор никак не причастен к разработчикам ни одного из представленных сервисов.
Читать полностью »
AngularJS vs IML
2014-03-01 в 12:45, admin, рубрики: .net, AngularJS, ASP.NET, asp.net mvc, frontend-разработка, javascript, nojs, razor, метки: AngularJS, ASP.NET, asp.net mvc, c++, client-side, frontend-разработка, nojs, razor, web-framework, фронтенд 
disclaimer: сравнение не подразумевает поднятие “холивара”, а делает обзор задач, решаемых одним инструментом в сравнении с другим. Я не являюсь знатоком всех тонкостей angularJs, но прочитав 10 статьей обзора этого инструмента, привожу альтернативный пример решения тех же самых задач на IML.
Читать полностью »
Angular boilerplate. Простота — тренд молодежи
2014-02-27 в 9:53, admin, рубрики: AngularJS, best practices, bower, grunt, javascript, Проектирование и рефакторинг, метки: AngularJS, best practices, bower, grunt  Любая физическая система стремится к состоянию с наименьшей потенциальной энергией. И программисты не исключение. Поэтому речь пойдет о том, как упростить себе жизнь при разработке на angular.js, используя при этом сервисы, которые сейчас в тренде. Главным образом, я буду ненавязчиво пиарить свое архитектурное решение angular-boilerplate, а на закуску предложу поделиться своим опытом и идеями в комментариях.
Любая физическая система стремится к состоянию с наименьшей потенциальной энергией. И программисты не исключение. Поэтому речь пойдет о том, как упростить себе жизнь при разработке на angular.js, используя при этом сервисы, которые сейчас в тренде. Главным образом, я буду ненавязчиво пиарить свое архитектурное решение angular-boilerplate, а на закуску предложу поделиться своим опытом и идеями в комментариях.
Мотивация
Свести рутину к минимуму, создать интуитивно понятную архитектуру и собрать вместе то, что называется best practices.
Читать полностью »
Простой вызов удалённых сервисных методов в одностраничных приложениях
2014-02-09 в 11:02, admin, рубрики: AngularJS, java, javascript В этой статье, я хочу поделиться своим подходом в организации
клиент-серверного взаимодействия, в одностраничных браузерных приложениях
с серверной частью на Java.
Сокращённо, я называю этот подход «Json Remote Service Procedure Call» — JRSPC.
(Не очень благозвучно, конечно, но из песни слова не выкинешь.)
Применение jrspc — позволяет отказаться от использования слоёв
определений интерфейсов сервисов на клиенте и сервере, что сокращает количество кода,
упрощает его рефакторинг, и снижает вероятность появления ошибок.
Цена за это — замена набора параметров в сервисных методах,
на один параметр — объект Json, что немного усложняет код в сервисных методах.
Т.е, на сервере, вместо: int plus(int a, int, b){return a + b;};,
мы должны будем написать: int plus(JSONObject p){return p.optInt("a") + p.optInt("b", "4");};,
а на клиенте, вместо: PlusService.plus(1, 2, callbacks);,
должны будем написать: Server.call("plusService", "plus", {b: 2, a: 1}, callbacks);.
Однако, заплатив эту цену, мы получаем возможность исключить из процесса разработки
конфигурирование сервисов на сервере и подключение их на клиенте,
а также, сможем избежать ошибок, связанных с изменением мест параметров,
и сможем добавлять в параметры значения по умолчанию ( p.optInt(«b», «4») ).
Polyfill для обхода проблемы с браузерным автозаполнением форм
2014-02-08 в 8:39, admin, рубрики: AngularJS, javascript, браузеры, костыли, метки: AngularJS, javascript, браузеры, костылиГод назад в репозитории AngularJS был создан issue #1460 «Form model doesn't update on autocomplete».
Браузер, при автозаполнении формы ранее сохраненными данными (например, вводим email — браузер заполняет пароль автоматически) никак не извещает javascript о новых данных в поле.
Читать полностью »
Видеозаписи докладов конференции Happу New Front-End: О фронтенде по-новому
2014-01-30 в 13:29, admin, рубрики: AngularJS, BackboneJS, emberjs, GeeksLab, javascript, Meteor.JS, sencha, Блог компании RootUA Media, Веб-разработка, видео, конференция, метки: AngularJS, BackboneJS, EmberJS, GeeksLab, javascript, Meteor.js, sencha, видео, конференция, фронтенд 
Команда проекта GeeksLab 18 января 2014 года в Одессе провела конференцию Happу New Front-End: О фронтенде по-новому!. В рамках конференции были подняты темы современной верстки, разработки фронтенда на чистом JavaScript, а также использования различных CSS и JavaScrpt фреймворков для построения фронтенда веб-проектов. С докладами выступили представители таких компаний как: rollApp, Universal Mind, DataArt, Ciklum, Elis, R2Crew, RootUA Media, WMSoftware, Electric Cloud. Презентации и видеозаписи докладов под катом.
Читать полностью »
myStreamer
2014-01-26 в 17:45, admin, рубрики: AngularJS, html, html5, javascript, web, видео, сервис, Украина, метки: html5, web, видео, сервис, УкраинаДоброго времени суток, уважаемые читатели!
Сегодня я хотел бы поделиться с вами небольшим веб приложением — myStreamer, которое буквально собиралось на коленках за 2 ночи.
Немного предыстории:
Не секрет, что у нас тут “на” Украине творится, назовем это условно, дабы не обидеть стороны и остаться аполитичным, “массовые волнения народа, по поводу происходящих в стране событий”. И вот спустя два, с небольшим, месяца после начала этого действа ко мне в Skype постучался друг (он же в последствии и идейный вдохновитель первой стадии проекта) Avicorn (человек сугубо суровый и любящий порядок, собственно это и стало первопричиной идеи). Выразив свою обеспокоенностью отсутствием времени искать и собирать видео потоки новостных каналов, а так же постоянно их обновлять (youtube заставляет, как мы поняли запускать новые сессии вещания после каждого перерыва в трансляция), он намекнул, что не плохо бы было собрать с миру по нитке на одной страничке и куда-нибудь (это выяснилось уже позже, оказывается плеерам нужны “домены” и localhost им не нравится) выложить, чтобы он мог в свободную минуту предаться созерцанию происходящего действа. Одни каналы крутят постоянно новости, другие транслируют “стримеров” с полей, третьи аналитику толкают и открывать много страниц для обычного человека весьма затруднительно, поэтому, хоть какой то, но порядок в виде «все на одной странице» — весьма и весьма доставляет, а если еще кто-то озаботится обновлением ссылок на потоки, то будет совершенно замечательно.
Дросселирование ввода на AngularJS с помощью debounce
2014-01-26 в 16:29, admin, рубрики: AngularJS, debounce, javascript, throttle, underscoreСуществуют различные сценарии для использования дросселирования (throttling) ввода так, что пересчет значений фильтра будет происходить не каждый раз при изменении значения, а реже. Более подходящий термин — это «устранение дребезга» (debounce), так как в сущности вы ожидаете стабилизации значения на каком-либо постоянном уровне перед вызовом функции, чтобы не вызвать «дребезг» постоянных запросов к серверу. Канонический случай такого рода — это пользователь, вводящий текст в поле ввода для фильтрации списка элементов. Если логика вашего фильтра включает некоторый оверхед (например, фильтрация происходит через REST-ресурс, который выполняет запрос на базе данных бекенда), то вы точно не захотите все время перезапускать и перезагружать результаты запроса в то время, как пользователь пишет текст в поле. Более правильным будет вместо этого подождать, пока он закончит, и уже после этого выполнить запрос один раз.
Простое решение этой проблемы находится тут: jsfiddle.net/nZdgm/
Представим, что у вас есть список ($scope.list), который вы публикуете как фильтрованный список ($scope.filteredList) на основе чего-либо содержащего текст из поля $scope.searchText. Ваша форма выглядела бы примерно следующим образом (не обращайте внимание на чекбокс throttle пока что):Читать полностью »
Избавляемся от лишних $watch’еров
2014-01-11 в 22:47, admin, рубрики: AngularJS, data-binding, directives, javascript, метки: AngularJS, data-binding, directives, javascript Хотел бы поделиться небольшой заметкой о том, как ускорить выполнение $digest() путем замены стандартных директив эквивалентами, которые не вызывают $watch.
Читать полностью »
