Вот и свершился релиз версии 1.3 :)
Как пишут в блоге,
Сегодня, после 8 месяцев работы, двух тысяч коммитов, 19 бета-версий и шести релиз-кандидатов, мы, наконец-то, публикуем версию AngularJS 1.3.0 superluminal-nudge!
Вот и свершился релиз версии 1.3 :)
Как пишут в блоге,
Сегодня, после 8 месяцев работы, двух тысяч коммитов, 19 бета-версий и шести релиз-кандидатов, мы, наконец-то, публикуем версию AngularJS 1.3.0 superluminal-nudge!

Весной нам в голову пришла идея сделать простой сервис для облачного бэкапа серверов. Поскольку в то время работа над проектом велась преимущественно по вечерам и по выходным, для ускорения процесса было решено использовать только те технологии, в которых у нас есть опыт. Для backend-части был выбран Django, а реализация клиентской части предполагалась в виде SPA на базе AngularJS. Задумка была в следующем: сделать продукт с минимальным функционалом, а затем постепенно добавлять новые возможности. Для этого необходимо было сделать достаточно гибкую и масштабируемую систему. Немного пораскинув мозгами, мы приступили.
Читать полностью »
 Добрый день, уважаемые читатели.
Добрый день, уважаемые читатели.
AngularJS — отличный Framework для создания ваших сайтов. На Хабре уже достаточно много про него написано, но почему то ни разу не затрагивалась тема локализации приложений. Тем не менее, поддержка локализации в нем есть и сегодня мы попробуем с ней разобраться.
Существует несколько способов локализации и мы рассмотрим несколько из них.
Читать полностью »
Если вы кого-нибудь спросите, на чем он делает клиентскую сторону своих приложений сегодня, этот человек наверняка ответит, что использует какой-нибудь хипстерский JS-фреймворк, вроде Angular, Ember, Knockout, Backbone или Polymer (смотрите сайт TodoMVC).
У большинства этих фреймворков есть «отличная» возможность, которая позволяет вам «легко» ссылаться на какую-либо информацию, используя дата-биндинги. Они выглядят примерно так:
<!-- Knockout -->
<p>Имя: <input data-bind="value: firstName" /></p>
<p>Фамилия: <input data-bind="value: lastName" /></p>
<h2>Привет, <span data-bind="text: fullName"> </span>!</h2>
<!-- Angular -->
<ul class="phones">
<li ng-repeat="phone in phones | filter:query | orderBy:orderProp">
<span>{{phone.name}}</span>
<p>{{phone.snippet}}</p>
</li>
</ul>
<!-- Ember -->
<div>
<label>Имя:</label>
{{input type="text" value=name placeholder="Введите ваше имя"}}
</div>
<div class="text">
<h1>Меня зовут {{name}} и я хочу выучить Ember!</h1>
</div>
![Смелый стайлгайд по AngularJS для командной разработки [1 2] Смелый стайлгайд по AngularJS для командной разработки [1 2]](https://www.pvsm.ru/images/2014/09/06/smelyi-stailgaid-po-AngularJS-dlya-komandnoi-razrabotki-1-2.jpg) После прочтения Google's AngularJS Guidelines, у меня создалось впечатление о его незавершённости, а ещё в нём часто намекали на профит от использования библиотеке Closure. Ещё они заявили, «Мы не думаем, что эти рекомендации одинаково хорошо применимы для всех проектов, использующих AngularJS. Мы будем рады видеть инициативу от сообщества за более общий стайлгайд, применимый как для небольших так и крупных проектов».
После прочтения Google's AngularJS Guidelines, у меня создалось впечатление о его незавершённости, а ещё в нём часто намекали на профит от использования библиотеке Closure. Ещё они заявили, «Мы не думаем, что эти рекомендации одинаково хорошо применимы для всех проектов, использующих AngularJS. Мы будем рады видеть инициативу от сообщества за более общий стайлгайд, применимый как для небольших так и крупных проектов».
Отталкиваясь от личного опыта работы с Angular, нескольких выступлений, а также имеющемуся опыту командной разработки, представляю Вашему вниманию этот смелый стайлгайд по синтаксису, написанию кода и структуре приложений на AngularJS.Читать полностью »
Оригинал статьи.
AngularJS имеет простой способ взаимодействия с внешними API. В этой статье я рассмотрю, как использовать службы для доступа к API GitHub и создам простой обозреватель репозитория.
Читать полностью »
Посвящается разработчикам, которые пытались заставить популярные веб-фрейморки, такие как AngularJS, KnockoutJS, Ember.js и другие, работать внутри Windows Store JavaScript приложения, но столкнулись с непониманием рантайма в лице ошибки ниже.

Это такая фича, которая запрещает динамически модифицировать HTML/DOM контент, используя некоторые методы, делая приложения более секьюрными, но при этом делает невозможным использование более или менее сложных веб-фреймворков, которые активно используют такие фичи (например, innerHTML).
Читать полностью »
В этой статье мы соберём вместе aiorest + jinja2 + angular.js + gulp.js + bower.js + nginx. В результате мы получим:
Начнём с главного — как пользоваться, а затем я подробнее опишу некоторые моменты реализации. Если вам легче читать код — вот ссылка на репу.
Если вы уже знаете, что такое AngularJS и пользуетесь им продолжительное время, вероятно перед вами уже стояла задача выполнения неких действий сразу после инициализации приложения. И после прочтения документации вы обнаруживаете, что такого способа “из коробки” нет)
Читать полностью »
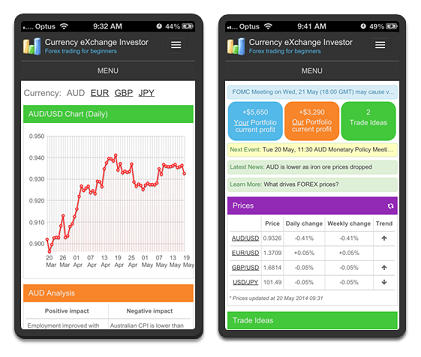
 Когда возникает идея создать что-нибудь полезное, обычно очень хочется сделать прототип (или версию 1.0) как можно скорее. Для кого-то, видеть быстрый результат — это хорошая мотивация, чтобы развивать идею дальше; для других — главное «начать», всем известная истина, что доделывать/переделывать готовое намного легче, чем писать с нуля. Итак, в процессе очередного чаепития и обсуждения финансовых рынков, у нас появилась идея создания легкого сервиса для обмена идей и новостей, а также определения текущей ситуации на фынансовых рынках (т.н. тренды) — ведь зная тренды, можно более эффективно торговать.
Когда возникает идея создать что-нибудь полезное, обычно очень хочется сделать прототип (или версию 1.0) как можно скорее. Для кого-то, видеть быстрый результат — это хорошая мотивация, чтобы развивать идею дальше; для других — главное «начать», всем известная истина, что доделывать/переделывать готовое намного легче, чем писать с нуля. Итак, в процессе очередного чаепития и обсуждения финансовых рынков, у нас появилась идея создания легкого сервиса для обмена идей и новостей, а также определения текущей ситуации на фынансовых рынках (т.н. тренды) — ведь зная тренды, можно более эффективно торговать.
В требованиях были: веб сервис, мобильная версия (желательно app), легкая коллективная админ-часть, и простой интерфейс.
Как у нас получилось мега-быстро «слепить» одновременно и веб и мобильную версию приложения CxInvestor и пойдет речь в этой статье.
Первый вопрос, который нужно было решить — на чем писать сервер.
Читать полностью »