
В этом обзоре мы поговорим про бесплатные курсы виртуальной академии Microsoft MVA, которые будут полезны как профессиональным разработчикам программного обеспечения и ИТ-про, так и новичкам. Некоторые курсы предлагают бесплатную подготовку к официальным сертификационным экзаменам. Обратите внимание, что видео-плеер на сайте для ряда курсов, которые созданы на английском языке, содержит возможность включить русские субтитры.
Хит! Экспресс-погружение в разработку приложений на JavaScript
Если вы занимаетесь разработкой на JavaScript, то этот курс поможет вам разобраться в том, что вас ждет уже в ближайшем будущем. Мы постарались дать краткий обзор новых тенденций и современных возможностей в разработке приложений на JavaScript: будь это сложные веб-решения, приложения для Windows или кроссплатформенные приложения, или игры. Так же мы немножко заглянем в будущее и посмотрим на возможности следующей версии стандарта JavaScript – ECMAScript 6 и затронем новые сферы, в которых уже сегодня можно применять JS.
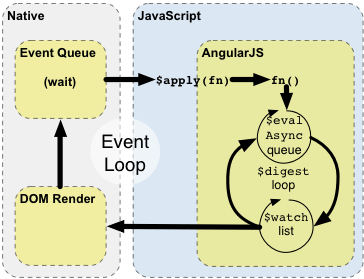
Хит! Введение в AngularJS
Веб-разработчики, если вам понравился модуль Введение в AngularJS в курсе Одностраничные приложения с jQuery и AngularJS, то приготовьтесь к еще более мощному курсу! По многочисленным запросам эксперты Stacey Mulcahy и Christopher Harrison продемонстрируют вам как использовать встроенную функциональность AngularJS в ваших приложениях. Узнайте о самых полезных задачах, которые помогает решить AngularJS и разберите на примере простого приложения функции и особенности Фреймворка, включая Directives, Databinding, Expressions и Filtering. Плюс, научитесь таксономии, языку, структуре и еще большему. Приступайте к этому информативному курсу целиком посвященному AngularJS!
Хит! Разработка современных приложений на C#
Основная задача курса – показать мощь современной платформы Microsoft .NET и управляемых языков, в частности — языка программирования C# (хотя мы также коротко показываем, как прекрасен может быть F#). В обзорной форме мы рассказываем о том, как C# можем применяться для создания универсальных приложений на платформе Windows, облачных сервисов, а также устройств для «интернета вещей» и мобильных роботов.
Читать полностью »