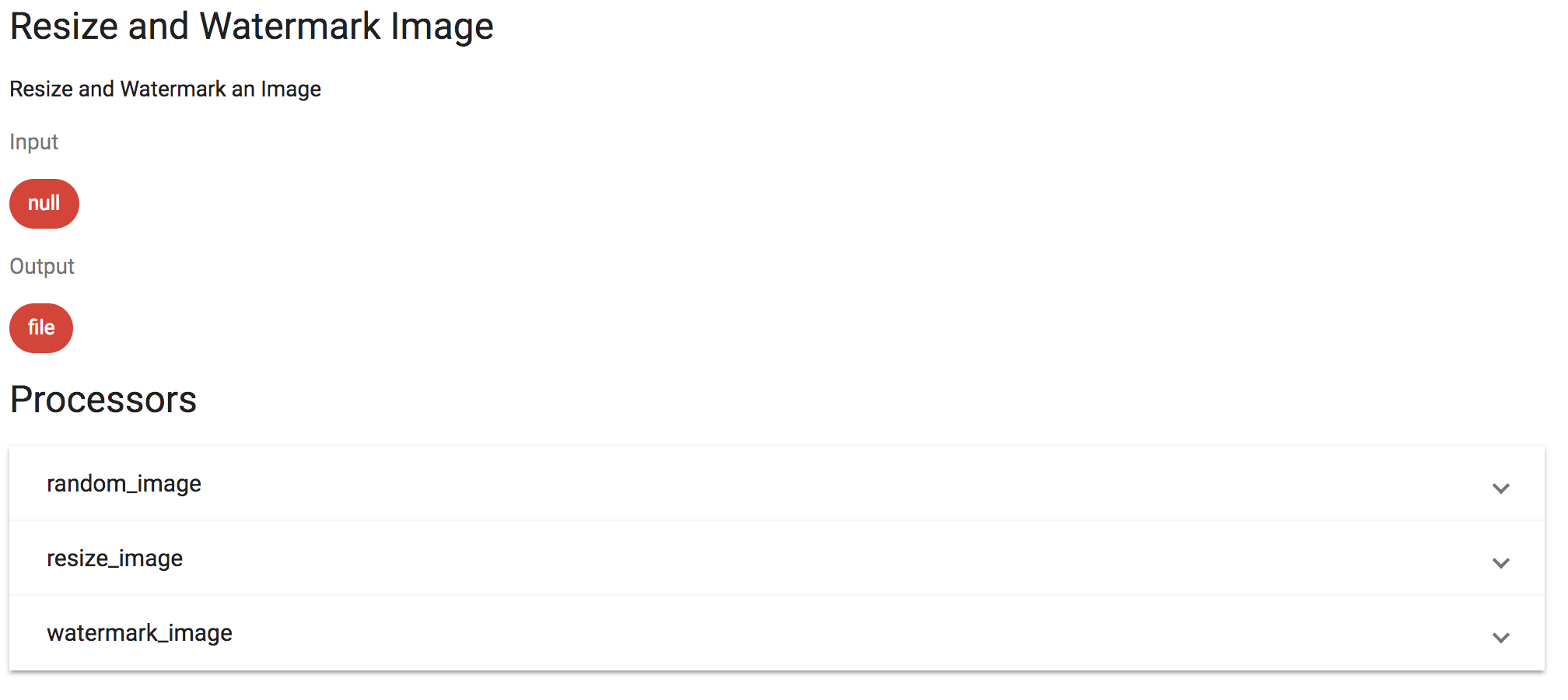
Если вы нашли крутой компонент в npm, но она с приставкой ng, ngx, angular и так далее, то не стоит расстраиваться по этому поводу. Есть много решений, чтобы этот компонент оказался у вас. В данной статье рассмотрим решение, которое официально поддерживается Angular Team, а именно - Angular Elements.
Для практики выберем любой компонент из Awesome Angular.
Читать полностью »




![Angular 6+ полное руководство по внедрению зависимостей. providedIn vs providers:[] - 1 image](https://www.pvsm.ru/images/2018/12/03/Angular-6-polnoe-rukovodstvo-po-vnedreniyu-zavisimostei- providedIn-vs-providers.jpg)