Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Всем привет. Все кто так или иначе писал на фреймворке Angular сталкивался или работал с библиотекой Angular Material. Это очень хорошо написанная библиотека компонентов способная к гибкой стилизации, которая реализована через возможность создания различных тем вашего приложения, с большим набором компонентов на все случаи жизни.
В моей повседневной работе ни один проект без нее не обходиться.
Но кроме всех плюсов гибкости этой библиотеки, из нее так же можно подчерпнуть опыт создателей по написанию своих собственных компонентов, а это для меня лучший мануал по best-practice разработке на Angular.
В этой статье я хочу с вами поделиться тем, как можно реализовать подход со сложным шаблоном который реализован в модуле MatTableModule.
Читать полностью »
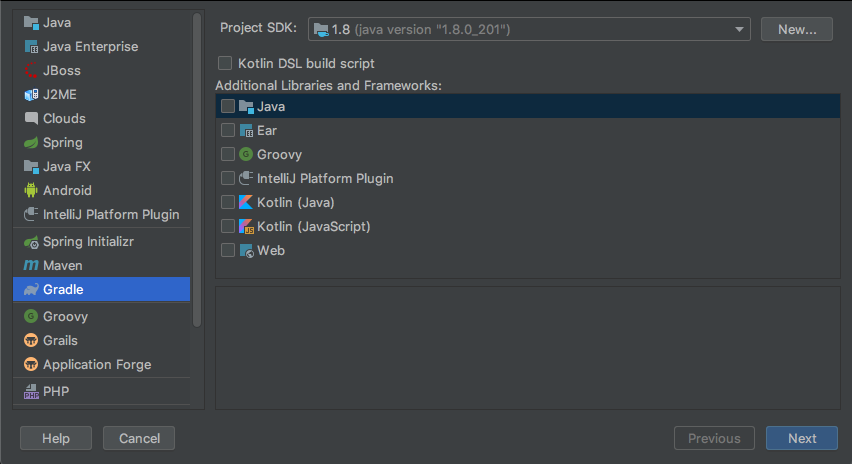
Достаточно часто в моей практике используется связка Spring + Angular. Хочу поделится своим опытом по подготовке подобного проекта в среде разработки IntelliJ IDEA.
Для начала создадим пустой Gradle проект в IDEA, при этом снимите все галочки библиотек и фреймворков.

Пусть наш артефакт будет «demo», а группа «com.habr». После создания проекта будет автоматически сгенерировано файлы settings.gradle и build.gradle со следующим содержанием:
Автор материала, перевод которого мы публикуем, предлагает поговорить об Angular 8. Здесь будут рассмотрены некоторые особенно горячие темы, поднятые на мероприятиях NgConf и Google I/O 2019. Поэтому, если вы интересуетесь Angular, но по каким-то причинам не видели докладов с этих мероприятий, полагаем, вам любопытно будет узнать о том, чего можно ждать от Angular 8.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.

Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

This week we issue a really huge selection of all the essential news you might have missed on Front-end development. Make sure to check the latest updates on CSS, HTML, and JavaScript.


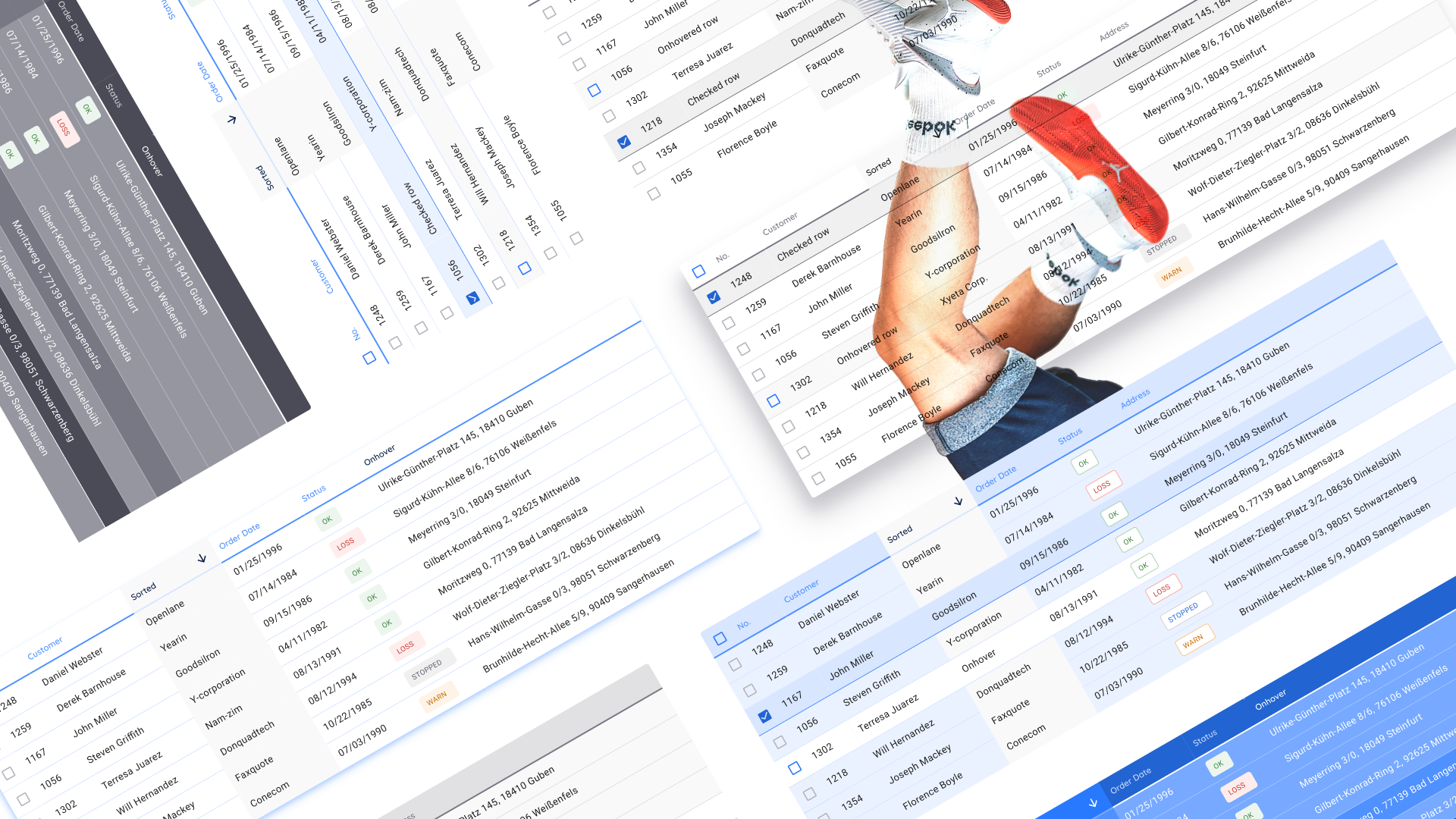
В предыдущей статье на тему дизайна таблиц в Фигме мы выяснили, что базовый элемент создания любого data grid — это компонент ячейки, внутри которого спрятано все необходимое для того, чтобы оставаться в одном экземпляре и строить таблицы ячейка-за-ячейкой. Теперь поговорим о её структуре: какие элементы вложены, случаи использования, рассмотрим темификацию таблиц через токены-цвета. И напоследок расскажу о передаче спецификаций разработчикам и интеграцию таблиц в React/Angular фреймворки прямиком из Figma дизайн-системы. Пока руками, ибо будущее всё еще где-то рядом.
Поехали! Начну с демонстрации бесполезных, но прикольных эффектов кастомизации всей таблицы через главную мастер-ячейку:
Читать полностью »