
В конце мая с. г. в Google сообщили, что теперь они намерены в алгоритм ранжирования сайтов ввести понятие "качества страницы" (page experienceЧитать полностью »

В конце мая с. г. в Google сообщили, что теперь они намерены в алгоритм ранжирования сайтов ввести понятие "качества страницы" (page experienceЧитать полностью »
Привет. Я data-аналитик отдела маркетинга Wrike: занимаюсь сбором и анализом всех рекламных данных, моделированием LTV и другими техническими задачами, помогающими команде делать самую эффективную рекламу во всех источниках. Недавно я столкнулся с проблемой настройки сбора данных на AMP-страницах и обнаружил совсем мало информации по теме, поэтому решил рассказать вам, как справиться с этой задачей.

Что такое асинхронность? Если кратко, то асинхронность означает выполнение нескольких задач в течение определенного промежутка времени. PHP выполняется в одном потоке, что означает, что в любой момент времени может выполняться только один фрагмент PHP-кода. Это может показаться ограничением, но на самом деле предоставляет нам большую свободу. Нам в итоге не приходится сталкиваться со всей той сложностью, которая связана с многопоточным программированием. Но с другой стороны, здесь есть свой набор проблем. Нам приходится иметь дело с асинхронностью. Нам нужно как-то управлять ей и координировать ее.
Представляем перевод статьи из блога бэкенд-разработчика Skyeng Сергея Жука.

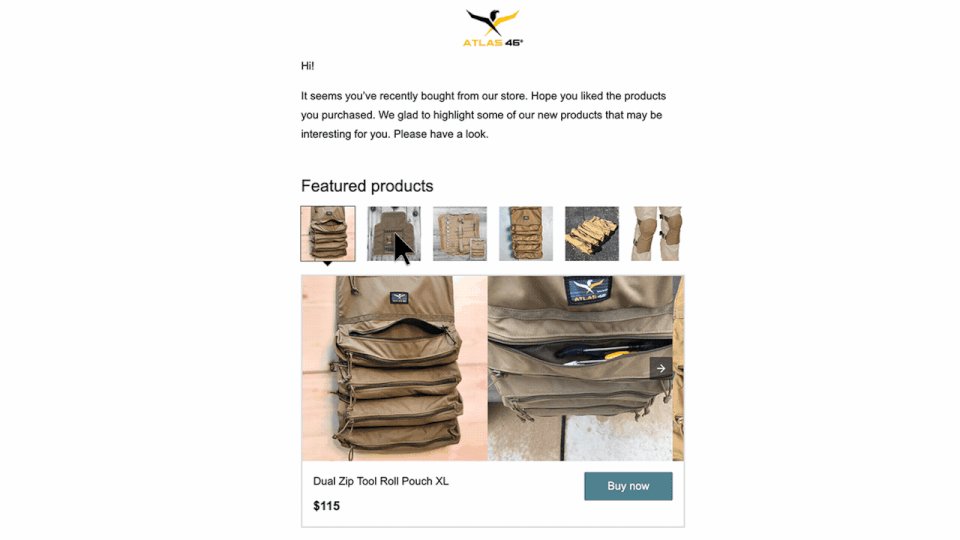
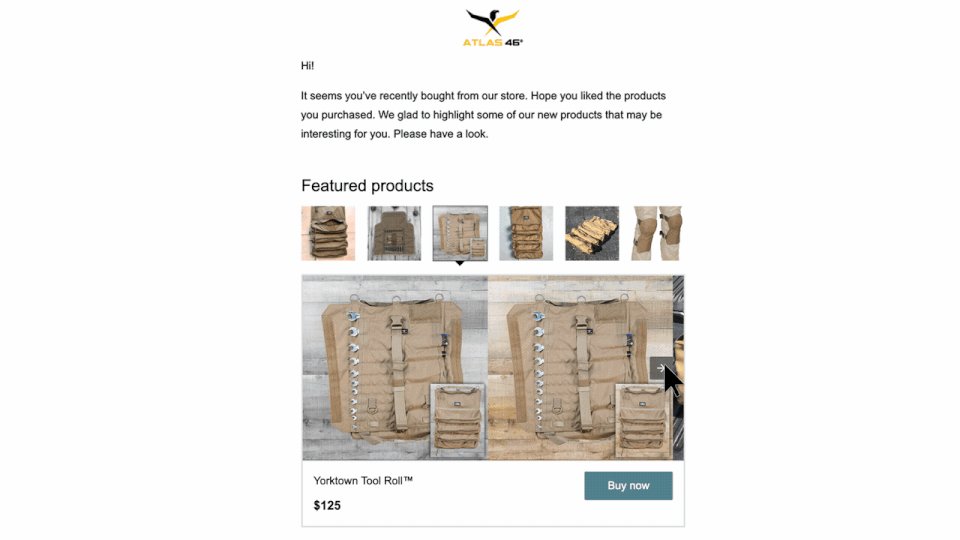
Динамическое электронное письмо, созданное с использованием технологии AMP, российскими разработчиками из ecwid.ru
Проект AMP задумывался, чтобы улучшить пользовательский опыт в сети, а это значит и работу с электронной почтой, когда она происходит в вебе. Для большинства из нас функции электронной почты почти не изменились с момента ее появления (при этом, большинство из нас, очевидно, это появление не застали). Ну а суть AMP в обеспечении скорости и безопасности, поэтому не разработать AMP для электронной почты было нельзя. Казалось бы, как JavaScript в почте может быть хорошей идеей, но благодаря фреймворку AMP пользователи смогут взаимодействовать с письмами в реальном времени, не опасаясь за безопасность своих данных.
"Как?" — вы спросите? Ответ под катомЧитать полностью »
Те, кто следит за новинками сферы IT, знают про “быстрые страницы” от Google и Яндекс: AMP и Турбо-страницы. Они были выпущены больше 2 лет назад, но особого шума на рынке не произвели.Меня зовут Константин. Я директор веб-студии AlkoDesign. Мы решили напомнить об этих инструментах и поделиться результатами их внедрения.
Привет! Сегодня мы поговорим о процессе настройки и кастомизации CMS WordPress. Часто приходится слышать, что она годится лишь для небольших сайтов, а для сайтов СМИ с массивным трафиком она не подходит (хотя обратных примеров много). Еще одна особенность WordPress — отсутствие предустановленных продвинутых инструментов для журналистов, редакторов и всех, кому нужны дополнительные возможности при публикации новостей и статей, включая кастомное оформление материалов.
В то же время поклонники WordPress утверждают, что CMS подходит как для лендингов, так и для сайтов с миллионным трафиком. Истина где-то посередине. У WordPress есть недостатки, но при желании их можно избежать, одновременно усилив положительные возможности CMS. О том, как это сделать, сегодня и поговорим.
Читать полностью »
Изменить первое впечатление очень трудно. И я говорю не только о людях. Технологии также часто становятся заложниками первого впечатления — своей первой версии. И потом несмотря на годы развития, новые возможности и устранение старых недостатков, в массовом сознании технология остается той самой несовершенной, своей первой версией. Тем, кто не пытается бороться с такого рода когнитивными искажениями, остаётся только смотреть на успехи конкурентов, использующих знакомые технологии в новых сценариях, с немым вопросом: "А что, так можно было!?".

Наиболее ярким примером технологии, которая шагнула далеко вперёд по сравнению с тем, чем она была в самом начале, на мой взгляд является AMP — Accelerated Mobile Pages. Многие разработчики воспринимают AMP как способ положить статический контент своего сайта (статьи, новости, заметки и т.д.) в кэш Google, чтобы при открытии из поиска этот контент загружался мгновенно (о высокой скорости загрузки AMP страниц свидетельствует иконка молнии в результатах поиска :)). Естественно, если вам нужно добиться именно такого результата, то с AMP это сделать будет очень легко. Но AMP — это гораздо больше чем просто технология для работы со статическим контентом или кэшем Google. AMP уже давно используется как библиотека общего назначения, основанная на web компонентах, для создания быстрых динамических страниц и даже сайтов целиком, на которые пользователи попадают как из поиска, так и из других источников, включая прямые заходы. С этой точки зрения AMP можно поставить в один ряд с Polymer, React или Angular. Естественно с оглядкой на то, что AMP предназначена для простых (чтобы это не значило) сайтов, где основной упор делается на контент, а динамическая составляющая ограничена.

 Дисклеймер: Этой статьёй я не хочу унизить или возвысить кого-либо из пользователей, разработчиков, веб-порталов, сервисов и прочих. Приведённые скриншоты в статье, а также комментарии к ним являются субъективным мнением автора и не призывают никого с ним считаться.
Дисклеймер: Этой статьёй я не хочу унизить или возвысить кого-либо из пользователей, разработчиков, веб-порталов, сервисов и прочих. Приведённые скриншоты в статье, а также комментарии к ним являются субъективным мнением автора и не призывают никого с ним считаться.
Теперь к делу. Идея написания этой статьи пришла мне крайне давно. С того самого момента я собирал тезисы, примеры и мысли в кучу, а теперь постараюсь изобразить их здесь таким образом, чтобы вы смогли развить эту мысль как развил её я в своей голове. Надеюсь, у нас получится. Заранее прошу прощения за эмоциональное повествование.
Для начала наблюдение. Интернет разрастается с огромной скоростью. Нет, давайте ближе к делу. В интернете огромное количество информации. Нет, давайте ещё ближе.
Внушительное количество материалов в интернете представлено в ужасном виде. Да, вот теперь это похоже на тезис.
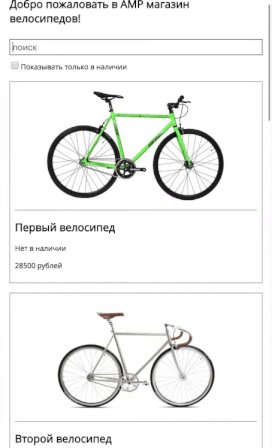
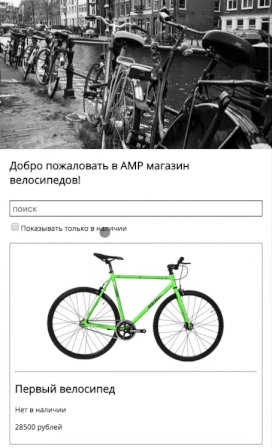
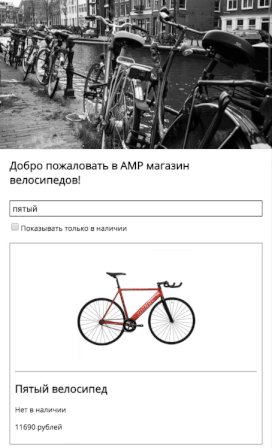
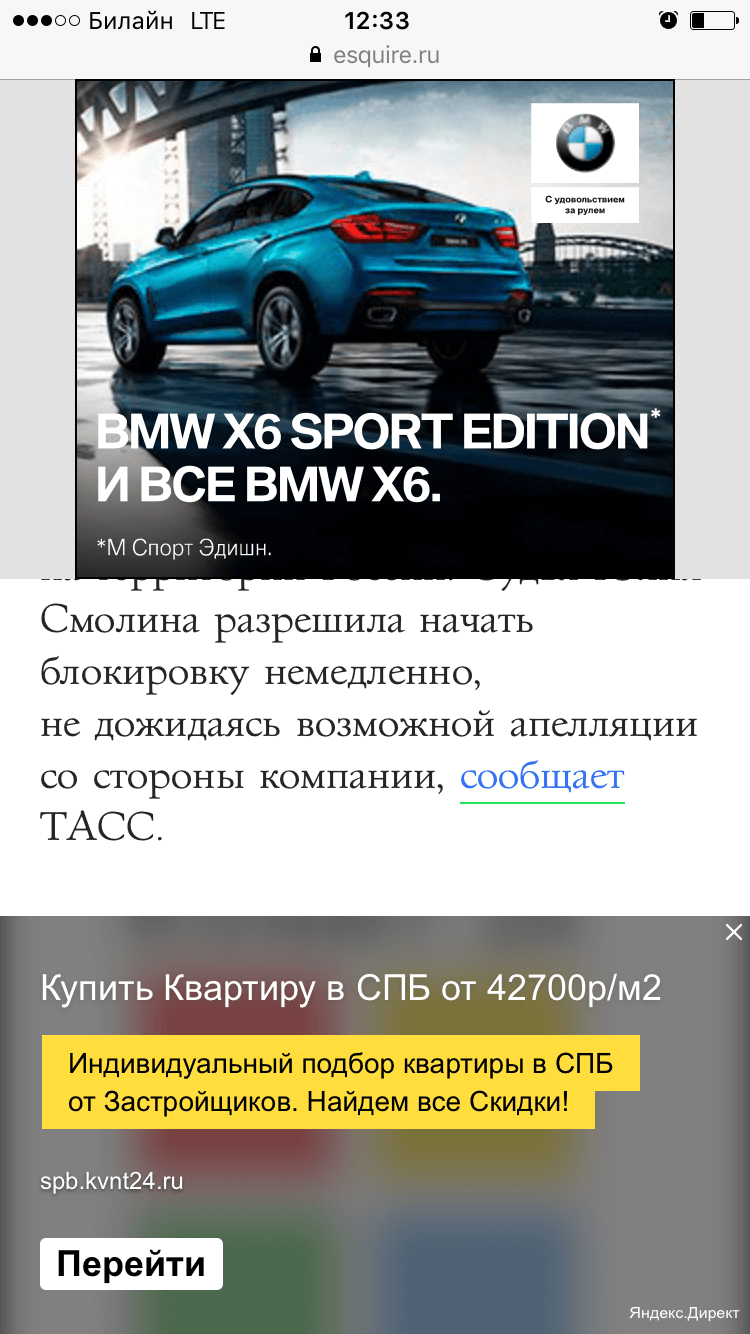
Под ужасным видом я подразумеваю то представление, с которым подаётся материал. Возьмём, к примеру, “захватывающую новость”, откроем на телефоне и попытаемся прочитать.
Читать полностью »
Проект Accelerated Mobile Pages (AMP) от Google вызвал определённый переполох по идеологическим причинам, но саму технологию так и не разобрали подробно. Несколько недель назад Ферди Кристант писал про несправедливое преимущество, которое получает контент AMP за счёт предзагрузки. Это заставило меня задуматься: насколько хорошо AMP работает на самом деле? Я видел тесты как у Ферди, когда сравнивались одна или две страницы, но ещё не встречал всесторонних объективных тестов.
Оценить производительность AMP на самом деле не так просто, чем кажется. Нужно рассмотреть по крайней мере четыре контекста:

24-26 ноября в «Доме-Коммуне» состоится хакатон для всех, организованный IT-сообществами: Women TechMakers & Google Developers Group Moscow. Соорганизаторами мероприятия являются ВЭБ и МИСиС. Для участников будут доступны разные номинации от таких компаний партнеров как Google, App in the Air, ВЭБ. Участие в Хакатоне полностью бесплатное, но по предварительному отбору.