
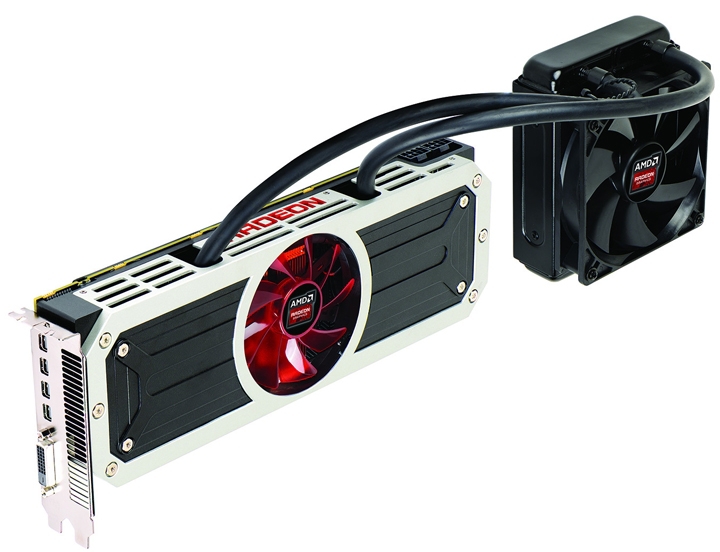
Фанаты AMD ликуют! :) Сегодня компания представила двухпроцессорный графический ускоритель Radeon R9 295X2 с кодовым названием Vesuvius. Как утверждает источник — это самая высокопроизводительная видеокарта на рынке, которую можно купить на сегодняшний день.
Читать полностью »
Рубрика «amd» - 22
Анонсирован самый быстрый в мире ускоритель AMD Radeon R9 295X2
2014-04-08 в 15:13, admin, рубрики: amd, radeon, высокая производительность, Процессоры, метки: amd, radeonМодульная система YM
2014-02-24 в 10:36, admin, рубрики: amd, CommonJS, javascript, module, метки: amd, CommonJS, javascript, module Еще одна? Зачем? Есть же CommonJS и AMD? Страждующие могут пройти под кат.
Читать полностью »
AMD hell или как я мучался с видеокартой от AMD на линуксе
2013-11-11 в 14:00, admin, рубрики: amd, linux, sleep, видеокарта, Ноутбуки, проблема, метки: amd, linux, sleep, видеокарта, проблема Некоторым людям повезло с железом компьютера. Берешь загрузочную флешку, ставишь линукс, всё работает из коробки и ты не знаешь проблем. Но бывает и так, что для того, чтобы какой-то модуль заработал, приходится поплясать.
Об одном из таких танцев и будет этот пост.

Раньше работая на линуксе, я не знал никаких проблем. Так получилось, что мне на некоторое время пришлось пересесть на другой компьютер. Как и полагается, поставил линукс. Я его брал с собой, поэтому практически сразу же была обнаружена проблема: ноутбук не выходит из сна и из гибернации. Просто черный экран и всё. Даже подсветка не включается.
Читать полностью »
YAMD: еще один велосипед для описания модулей в JS
2013-08-20 в 12:38, admin, рубрики: amd, CommonJS, javascript, modules, метки: amd, CommonJS, modulesВ последнее время я стал много писать на JS, сейчас работаю над сложным приложением и довольно крупной библиотекой (~5K SLoC). Конечно же, я столкнулся с проблемой модульности.
Для приложения идеально подошел AMD — указываешь в зависимостях библиотеки, добавляешь связующий код, логику… и приложение готово. Но при разработке библиотеки я столкнулся с проблемой управления внутренними зависимостями при помощи AMD или CommonJS — получается слишком много обвязок (boilerplate), особенно когда части библиотеки взаимозависимы. Поэтому я выделил еще один подход к определению модулей в JS — YAMD.
Внимание! Это не замена AMD или CommonJS, для сборки приложения я по прежнему использую AMD, просто одна из библиотек, которую я подключаю, собрана с помощью YAMD. Таким образом, YAMD является подходом к декомпозиции сложной библиотеки без внешних зависимостей на части и отдельные файлы, и инструментом для сборки этих файлов воедино.
В статье я опишу подход. От вас хочется узнать в комментариях, что вы используете для тех же задач.Читать полностью »
Паттерны JavaScript модулей в Impress для node.js и браузеров
2013-06-13 в 14:04, admin, рубрики: amd, Asynchronous Module Definition, javascript, node.js, nodejs, require, requirejs, метки: amd, Asynchronous Module Definition, javascript, node.js, nodejs, pattern, require, requirejs  У меня сложилось впечатление, что в обществе все же есть предубеждение против использования глобальных переменных в служебных целях. В связи с этим, хочу дать некоторые разъяснения с примерами, которые снимут всякие сомнения и будут полезны всем, кто жаждет модульности и гибкости в JavaScript разработке. Я не могу проследить источники всех идей, приведенных ниже, но я не претендую на их авторство, а лишь на творческое обобщение. Так же я отказываюсь от претензий на один универсальных паттерн определения модйлей для всех случаев жизни, надеюсь, всем ясно, что такого не может быть никогда. Все это существенно отличается от подходов RequireJS, CommonJS и того, как модули оформляются в node.js через module.exports, однако, каждый из этих паттернов имеет свое место, если подходить к задаче без фанатизма и предубеждений.
У меня сложилось впечатление, что в обществе все же есть предубеждение против использования глобальных переменных в служебных целях. В связи с этим, хочу дать некоторые разъяснения с примерами, которые снимут всякие сомнения и будут полезны всем, кто жаждет модульности и гибкости в JavaScript разработке. Я не могу проследить источники всех идей, приведенных ниже, но я не претендую на их авторство, а лишь на творческое обобщение. Так же я отказываюсь от претензий на один универсальных паттерн определения модйлей для всех случаев жизни, надеюсь, всем ясно, что такого не может быть никогда. Все это существенно отличается от подходов RequireJS, CommonJS и того, как модули оформляются в node.js через module.exports, однако, каждый из этих паттернов имеет свое место, если подходить к задаче без фанатизма и предубеждений.
Читать полностью »
AMD представила первые процессоры для настольных компьютеров с частотой до 5,0 ГГц
2013-06-12 в 9:52, admin, рубрики: amd, Железо, Процессоры, метки: amd 
Сегодня на выставке Е3 в Лос-Анджелесе компания AMD анонсировала первые в мире коммерчески доступные процессоры, тактовая частота которых достигает 5,0 ГГц.
Процессоры относятся к семейству Vishera и войдут в новую линейку FX-9000. Анонсировано две модели, FX-9370 и FX-9590. В каждой из них по восемь вычислительных ядер Piledriver и 8 Мбайт кеш-памяти третьего уровня, техпроцесс — 32-нм. Для установки процессоров потребуется сокет AM3+. Максимальное значение рассеиваемой тепловой энергии составляет 220 Вт. Поддерживается память DDR3-1866. Остальных подробностей AMD пока не раскрыла.
Читать полностью »
Xbox One или как AMD захватила консоли
2013-05-21 в 20:00, admin, рубрики: amd, console, microsoft, xbox, xbox one, всё равно никто не читает теги, захватить мир, Игровые приставки, презентация, приставки, метки: amd, console, microsoft, xbox, xbox one, всё равно никто не читает теги, захватить мир, презентация, приставкиНаверняка многие из вас смотрели презентацию новой консоли от Microsoft, которая получила название Xbox One.
Пишем сложное приложение на knockout.js — 2
2013-04-02 в 9:44, admin, рубрики: amd, Bootstrap, javascript, Knockout.js, require.js, Веб-разработка, социальные сети, Социальные сети и сообщества, фронтенд, метки: amd, bootstrap, javascript, Knockout.js, require.js, социальные сети, фронтенд  Я тут пишу одну эпическую мегахрень, которую хочу пропиарить на хабре. Эта штука типа распределенной социальной сети. Там есть ядра с api, которые общаются по некоторому стандарту и фронтенд. Особенностью сети является то, фронтенд живет «отдельно» от ядра, то есть сеть не имеет своего домена — берем html, ставим ссылку на любое ядро и получаем сеть, которая живет поверх сайта. Внешне это похоже на социальные плагины фейсбука — комментарии и лайки оттуда можно поставить на любую свою страницу — только вместо тегов fb-like используются мощные биндинги knockout.js + пользователь не ограничивается огрызками из комментариев и лайков — на сайт можно импортировать практически любой блок из сети и сделать почти любое действие. Фронтенд написан на тех же технологиях, которые юзер может использовать и дописывать на своей странице.
Я тут пишу одну эпическую мегахрень, которую хочу пропиарить на хабре. Эта штука типа распределенной социальной сети. Там есть ядра с api, которые общаются по некоторому стандарту и фронтенд. Особенностью сети является то, фронтенд живет «отдельно» от ядра, то есть сеть не имеет своего домена — берем html, ставим ссылку на любое ядро и получаем сеть, которая живет поверх сайта. Внешне это похоже на социальные плагины фейсбука — комментарии и лайки оттуда можно поставить на любую свою страницу — только вместо тегов fb-like используются мощные биндинги knockout.js + пользователь не ограничивается огрызками из комментариев и лайков — на сайт можно импортировать практически любой блок из сети и сделать почти любое действие. Фронтенд написан на тех же технологиях, которые юзер может использовать и дописывать на своей странице.
В результате образовалась техника, которая может быть интересна фронтендщику. Эту технику хочу разобрать в этой статье.
Расскажу про систему, которая встраивается на html-страницу через биндинги нокаута. Код живет в подключаемых виджетах, которые состоят из html-шаблонов с knockout-обвязкой. Виджеты могут быть вложены друг в друга. Все это использует require.js и живет в amd форме. Зависимости от внешней страницы сведены к минимуму, все библиотеки (jquery, knockout и плагины) используются только свои в локальном пространстве с namespace-ами. Для сборки кода используется r.js. Еще как крутые перцы напишем на базе бутстраповского диалога полноценный оконный менеджер — с нокаутом это как два пальца об асфальт…
Читать полностью »
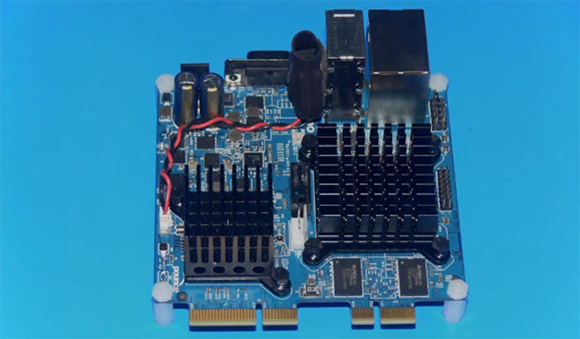
Сверхкомпактная высокоинтегрированная x86-плата от AMD
2013-01-26 в 16:45, admin, рубрики: amd, разработка, метки: amd 
GizmoSphere и AMD представили высокоинтегрированную плату Gizmo Board для независимых разработчиков, производителей встроенных систем и гиков.
Gizmo Board представляет собой четырехдюймовый квадрат текстолита, заряженный двухъядерным x86-процессором G-T40E, который работает на частоте 1 ГГц, и GPU Radeon 6250. Эти два компонента в таком компактном дизайне обеспечивают приличную вычислительную мощь, правда всего 1 ГГб оперативной памяти DDR3, распаянной прямо на плате, возможно существенно ограничивают ее. Устройство способно работать под Android, Linux или Windows и снабжено следующими коммуникационными разъемами: SATA, Ethernet, USB, VGA, Audio, PCI, PCIe, а так же кучей выводов GPIO.
Читать полностью »
Как мы делали amd2013.ru
2013-01-09 в 9:00, admin, рубрики: amd, modx, modx revolution, tickets, Веб-разработка, конкурс, накрутки, метки: amd, modx revolution, tickets, конкурс, накруткиВ начале декабря мы начали делать небольшой, чисто новогодний проект amd2013.ru. Это конкурс, куда одни люди присылают свои креативные работы, а другие за них голосуют.
Приз — 8 ноутбуков, по одному для лучшей работы в каждом из регионов РФ. В целом — ничего не обычного, многие крупные фирмы устраивают подобные конкурсы, но я хочу рассказать об интересных моментах в реализации.

Во-первых (и это очень важно для меня), проект сделан на MODX Revolution и новом компоненте — Tickets. Это первое боевое применение компонента, «не для себя».
А во-вторых, там будет прикольная история, как мы считали голоса. =)
Читать полностью »

