
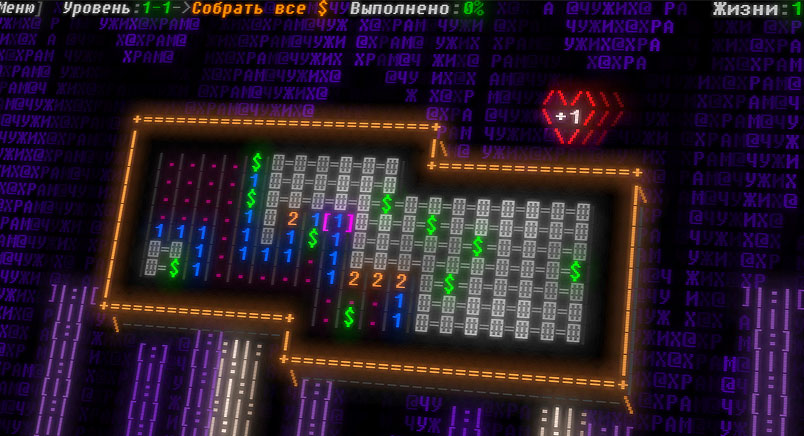
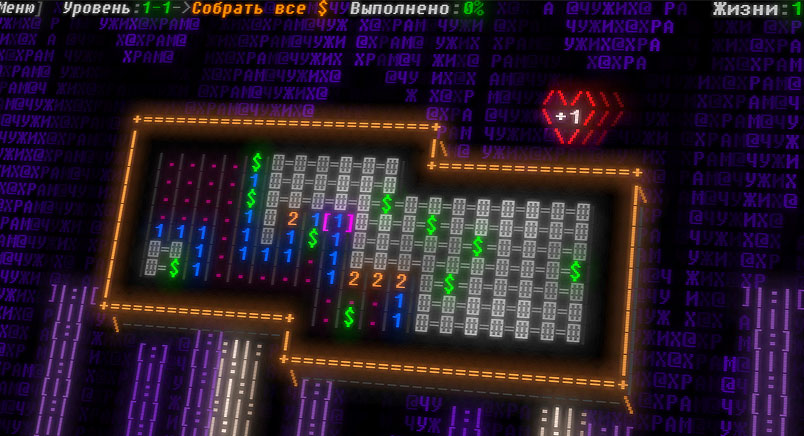
Всем привет! Уже больше 30 лет я занимаюсь разработкой видеоигр и регулярно экспериментирую с различными игровыми механиками. В результате я пришел к идее создать игру по типу сапёра, но от третьего лица и на roguelike подобном уровне.

Всем привет! Уже больше 30 лет я занимаюсь разработкой видеоигр и регулярно экспериментирую с различными игровыми механиками. В результате я пришел к идее создать игру по типу сапёра, но от третьего лица и на roguelike подобном уровне.

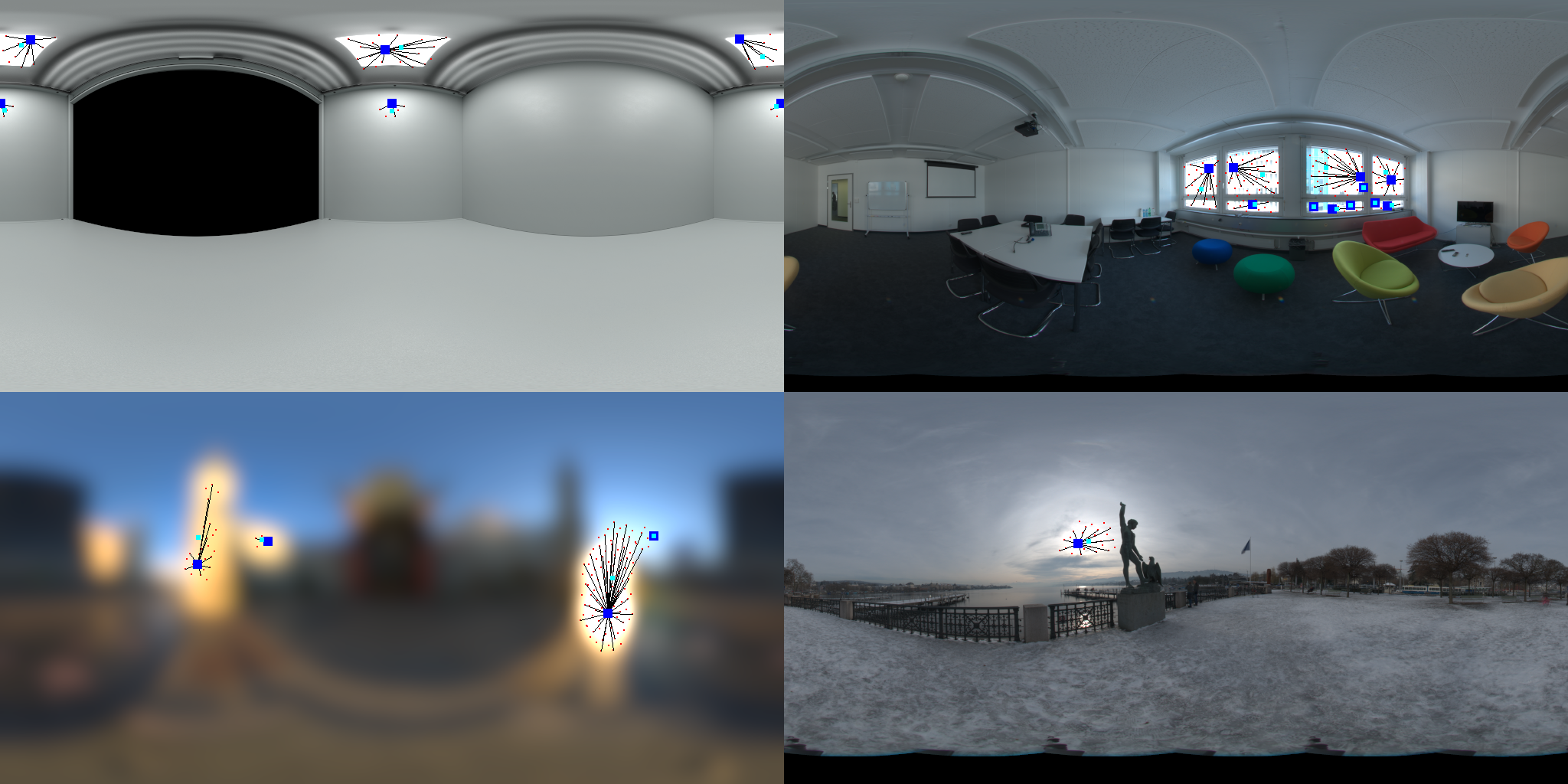
В этой статье представлена реализация на Python алгоритма распознавания источников освещения на картах окружения (LDR или HDR) при помощи равнопромежуточной проекции (equirectangular projection). Однако после внесения незначительных изменений её также можно использовать с простыми фоновыми изображениями или кубическими картами. Примеры возможного применения алгоритма: программы трассировки лучей, в которых требуется распознавать первичные источники освещения для испускания из них лучей; в растеризованных рендерерах он может применяться для отбрасывания теней, использующих карту окружения; кроме того, алгоритм также можно применять в программах устранения засветов, например в AR.
Алгоритм состоит из следующих этапов:
Существует множество алгоритмов снижения разрешения изображений. Билинейная фильтрация — самый быстрый или простой в реализации, к тому же он лучше всего подходит в большинстве случаев. Для преобразования яркости и в LDR-, и HDR-изображениях можно использовать стандартную формулу:
lum = img[:, :, 0] * 0.2126 + img[:, :, 1] * 0.7152 + img[:, :, 2] * 0.0722
Дополнительно можно применить к изображению яркости небольшое размытие, например, в 1-2 пикселя для изображения разрешением 1024, для устранения всех высокочастотных деталей (в частности, вызванных снижением разрешения).
Читать полностью »
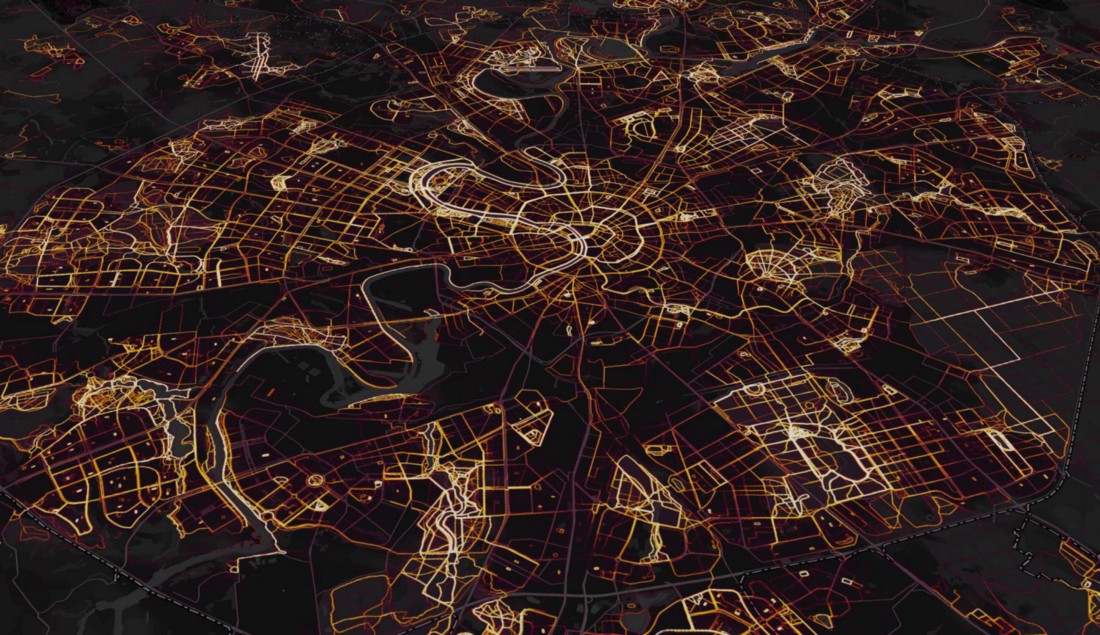
Рад объявить о первом крупном обновлении глобальной тепловой карты в Strava Labs c 2015 года. Это обновление включает в себя в шесть раз больше данных, чем раньше — в сумме 1 миллиард активностей со всей базы Strava по сентябрь 2017 года.
Наша глобальная теплокарта — самая крупная и подробная, и это самый прекрасный в мире набор данных такого рода. Это прямая визуализация активностей глобальной сети атлетов Strava. Чтобы дать представление о масштабе, то новая теплокарта включает в себя:

Тепловая карта Москвы демонстрирует функцию поворота/наклона в Mapbox GL
Читать полностью »
Цель этого цикла статей — показать, как работает OpenGL, написав его (сильно упрощённый!) клон самостоятельно. На удивление часто сталкиваюсь с людьми, которые не могут преодолеть первоначальный барьер обучения OpenGL/DirectX. Таким образом, я подготовил краткий цикл из шести лекций, после которого мои студенты выдают неплохие рендеры.
Итак, задача ставится следующим образом: не используя никаких сторонних библиотек (особенно графических) получить примерно такие картинки:
Продолжение поста Алгоритм Брезенхэма в приложениях реального времени
Напомним, что речь идет написании программы вывода для лазерных сканаторов

Читать полностью »
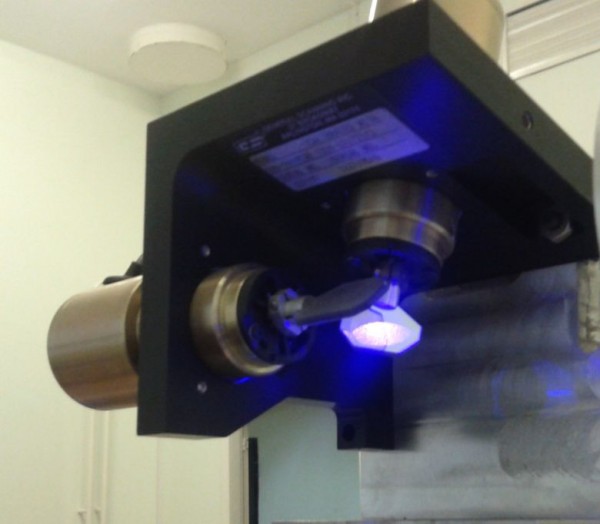
Есть вот такие устройства — называются сканаторами или сканерами, обычно с прилагательным «лазерный»

используют их в различных технологиях лазерного сканирования.
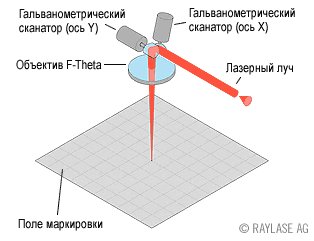
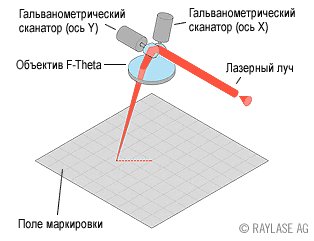
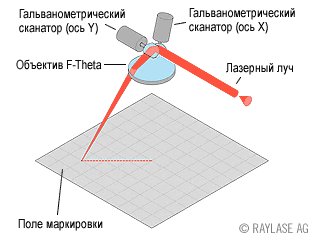
С точки зрения программиста лазерный сканатор — это два поворотных зеркала, которые отклоняют лазерный луч в двух взаимно перпендикулярных плоскостях, углы задается с помощью пары ЦАПов (и стоящими после ЦАПов усилителями с обратной связью). Обычно ЦАПы могут быть 12-16 разрядными. Фактически задача рисования картинки или, говоря чуть более научным языком, вывода информации на таком устройстве ничуть не отличается от вывода информации на древних аналоговых графических дисплеях.

Управляются такие сканатары обычно с помощью отдельного (микро)контроллера, на который с компьютера подаются «высокоуровневые команды». Основная команда — это «нарисовать линию от сих до сих с такой-то скоростью». Раз «нарисовать линию» и микроконтроллер, то вспоминаем классический алгоритма Брезенхэма. Алгоритм Брезенхэма хорош тем, что он не использует никаких «медленных» операций с плавающей точкой, хотя для современных 32 разрядных микроконтроллеров это уже не так существенно, как для 8 или 16 разрядных.
Данное исследование не претендует на оригильность, я полагаю, что на самом деле изобретаю велосипед, но никаких деталей от него при (признаю, довольно поверхностном) изучении интернета мне найти не удалось.
Понаблюдав за разнообразными игрушками, передвижение персонажей в которых производится на плоскости, вымощенной правильными шестиугольниками, меня зацепил вопрос — а как должна выглядеть прямая на такой плоскости. Собственно, задача оптимального перемещения персонажа из шестиугольника A в шестиугольник B (подразумеваю, что на плоскости нет препятствий, под оптимальным перемещением подразумеваю такое, чтобы оно происходило через наименьшее количество шестиугольников) может быть решена кучей разных способов, маршрут далеко не единственен, так же, как, впрочем, и на плоскости, покрытой квадратами. Но мне хотелось бы, чтобы маршрут был приближен к отрезку прямой, как приближено к отрезку прямой изображение, построенное по алгоритму Брезенхэма, и в то же время реализация должна быть достаточно прозрачной и простой.
Читать полностью »