
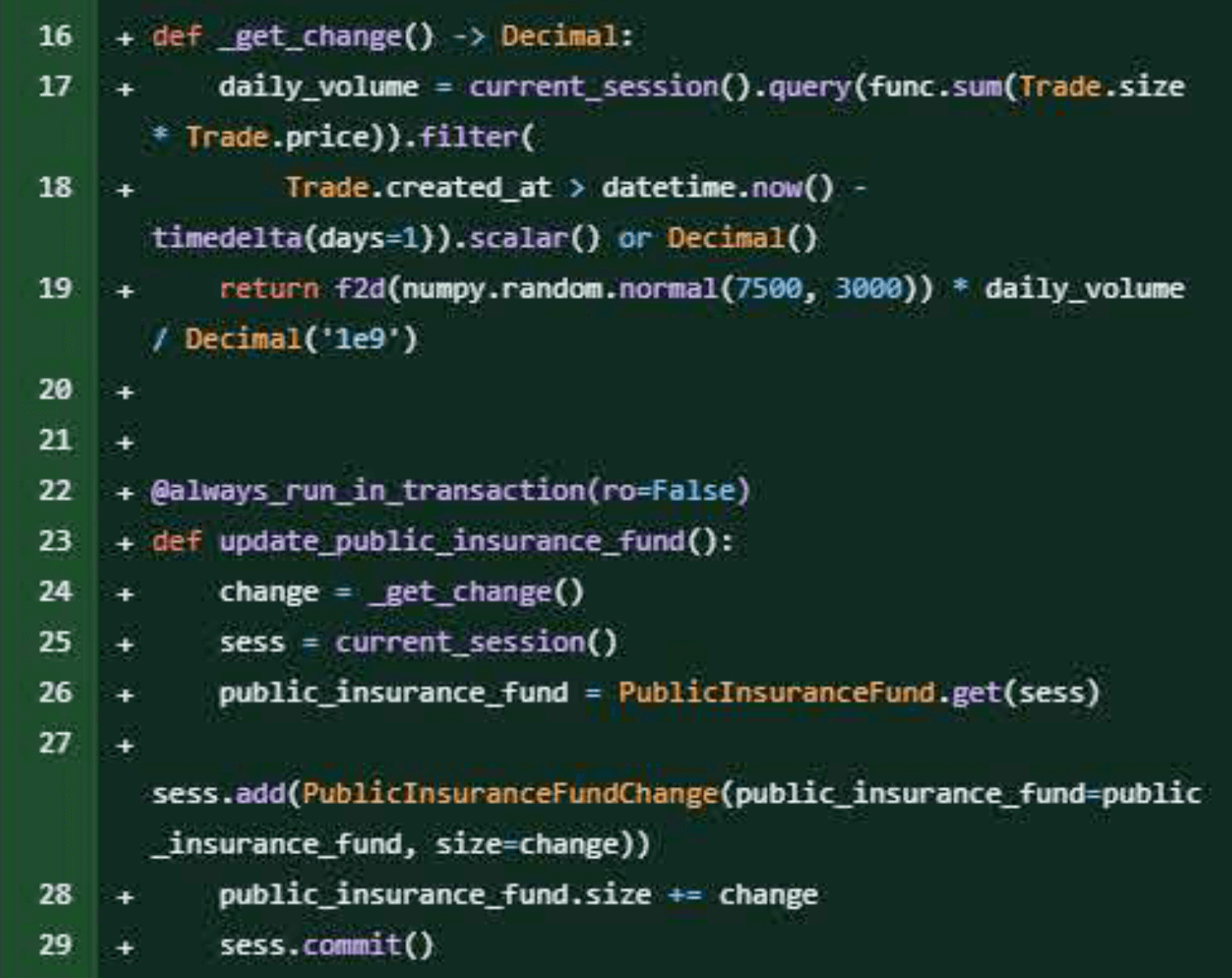
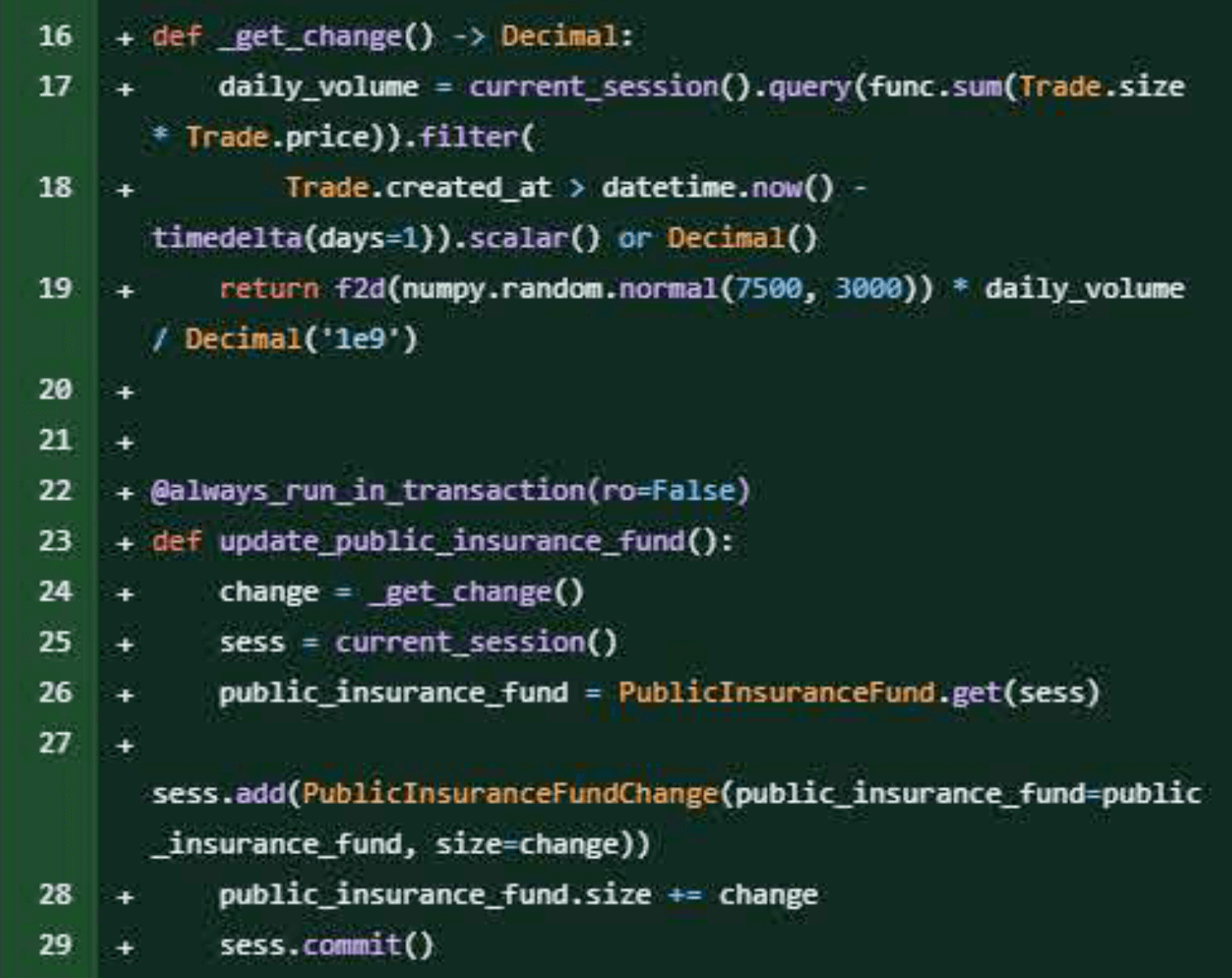
Впервые взглянуть на кодовую базу FTX мы смогли в прошлую среду. Сторона обвинения показала скриншоты с Github в процессе допроса сотрудничающего со следствием свидетеля Гэри ВанаЧитать полностью »

Впервые взглянуть на кодовую базу FTX мы смогли в прошлую среду. Сторона обвинения показала скриншоты с Github в процессе допроса сотрудничающего со следствием свидетеля Гэри ВанаЧитать полностью »
Кудрявый крипто-вундеркинд SBF прикарманил миллиарды долларов чужих денег – но до последнего момента ему, казалось, удавалось избежать наказания: он продолжал спокойно играть в видеоигры и пачками раздавать интервью из своего роскошного особняка на Багамах. Но в итоге Сэма, возможно, сдала с потрохами его же собственная боевая подруга…
На крипторынках фонтаном льется кровь, инвесторы глотают валидол – и всему виной один пухлощекий пацан, который в 30 лет стал практически самым богатым и могущественным криптаном в мире. Объясняю, каким образом состояние Сэма Бэнкмана-Фрида почти полностью испарилось за пару дней (вместе c $200 млрд криптанского капитала), и что всё это значит.
Как-то не получалось писать более одной статьи от начала новой ветки (часть 1, часть 2, часть 3), но вот опять есть чего интересного рассказать, ведь вышел первый релиз серии 4.х.
Первое что хотелось бы сказать — проект был переименован из CleverStyle CMS в CleverStyle Framework. Наконец-то! Больше не будет путаницы между названием и содержимым.
Если серия 2.х началась с существенных изменений на стороне сервера, а 3.х с сопоставимых изменений на клиенте, то 4.х приносит улучшения везде.
На сервере существенно увеличена скорость работы, при том что это full-stack фреймворк, используя HTTP сервер основанный на ReactPHP можно получить скорость генерации страницы НИЖЕ 1мс, быстрее стала генерация HTML в типичных сценариях.
Так же добавилась удобная поддержка вложенных структур в файлах переводов, добавилась поддержка SQLite, PostgreSQL, поддержка работы в качестве PSR7 Middleware (инициализация из PSR7-совместимого request объекта и выдача результата в PSR7-совместимый response объект) и связанные с этим удобные абстракции в самом ядре.
На фронтенде повсеместно используется RequireJS, ряд библиотек, безусловно загружающихся на фронтенде, теперь загружаются только когда непосредственно нужно, добавлены оптимизации для быстрой отрисовки первого кадра (first paint).
На стыке backend и frontend оптимизации построения кэша статики (CSS/JS/HTML), HTTP/2 Server push, Link: <preload> и много другого.
В целом система выглядит как хороший гибридный (не чисто микроядерный, но и не жирный такой) full-stack php фреймворк.
Как всегда, не обошлось без улучшения метрик кода, например, оценки Scrutinizer:)
Читать полностью »