Все мы знаем множество преимуществ использования AJAX: пользователям не нужно ждать загрузку новой страницы, действия выполняются в фоновом режиме, в результате чего можно обеспечить гораздо более динамичный user experience. Идеи вроде бы просты, но создать сложное AJAX веб приложение достаточно тяжело. Я создал свой блог на основе AJAX, у меня есть несколько советов и я хочу поделится с вами своим опытом. Надеюсь я помогу вам избавится от некоторых проблем в будущем!Читать полностью »
Рубрика «ajax» - 8
6 советов для создания сложных AJAX сайтов
2013-10-20 в 20:48, admin, рубрики: ajax, javascript, jquery, tips and tricks, Веб-разработка, новичкамВарианты использования технологии ajax в Joomla 2.5
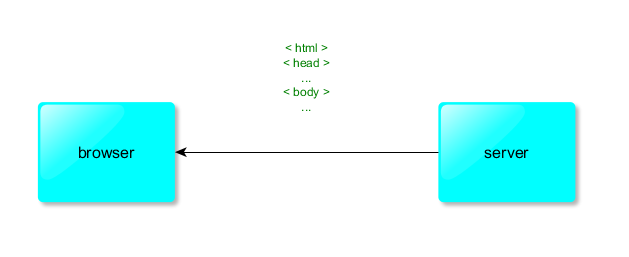
2013-08-02 в 8:45, admin, рубрики: ajax, Joomla, joomla 2.5, jquery, метки: ajax, joomla 2.5, jqueryКак известно, Ajax это определенная технология фонового обмена информацией браузера с сервером без перезагрузки всего содержимого страницы. Описывать саму технологию и как она работает я не буду, статей на эту тему и так предостаточно. Рассмотрим использование технологии ajax применительно к CMS Joomla 2.5 с использованием JQuery (это один самых простых вариантов, плюс кроссплатформенность обеспечена).
- Ajax без использования фрэймворка Joomla (все функции, например, работа с базой данных, получение информации о пользователях пишем своими руками)
- Ajax + фрэймворк Joomla 2.5 (имеем возможность использовать API джумлы, например, для получения информации о пользователе смело можем использовать код: $user = JFactory::getUser)
- Ajax + полноценное использование всех возможностей Joomla 2.5, включая MVC (модель-вью-контроллер)
HTML5/AngularJS/Nginx приложение с правильным с google-индексированием
2013-07-18 в 9:21, admin, рубрики: ajax, AngularJS, full-ajax, nginxБольшинство web-приложений и web-фреймворков используют архитектуру, не позволяющую разделить ui и backend разработку. Тем самым нет возможности разделить команду на узкоспециализированных frontend и backend разработчиков. Вне зависимости от предпочтений разработчика ему приходится иметь понимание как о слое представления, так и о слое логики. Если ui-разработчик знает только о том, как запустить сервер, и о модели данных — это огромная удача. В плохих случаях ui-разработчику необходимо провести полную сборку проекта чтобы увидеть изменения строчки в javascript файле, или знать о языке jsp файлов чтобы поменять стиль элемента. Формирование и передача на сервер обработанных html файлов так-же пагубно влияет на производительность сервера и сети.

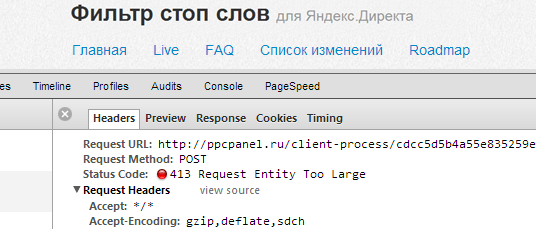
Сжатие данных при передаче от браузера к серверу
2013-07-10 в 11:24, admin, рубрики: ajax, Deflate, javascript, lzma, lzw, php, workers, браузеры, клиент-сервер, передача данных, сжатие данных, метки: Deflate, javascript, lzma, lzw, PHP, workers, клиент-сервер, передача данных, сжатие данныхНовый взляд на старый MS Ajax
2013-05-26 в 5:46, admin, рубрики: .net, ajax, ASP, ASP.NET, метки: ASP.NET Чуть больше года назад мне на глаза попался один сайт. На первый взгляд он не чем не отличался от сотни подобных сайтов, но мой коллега заметил множественное обновление мелких модулей при клике на функциональных элементах. Дальнейшим открытием было то, что он работает без перегрузок. На сегодняшний день у каждого из нас это не вызовет большого впечатления, но данный сайт работает уже больше 5 лет.
После двухдневного анализа сайта мы нашли ответ на вопрос — «Как он работает? ». Центром данного сайта был файл с названием msajax.js, что побудило нас к поискам в интернете. Информации оказалось мало, но достаточно для начала экспериментов.Читать полностью »
Интеграция AJAX в ASP.NET MVC 4
2013-05-17 в 8:02, admin, рубрики: .net, ajax, ASP, asp.net mvc, Веб-разработка, метки: ajax, asp.net mvcНаверно уже не существует веб разработчика, который не слышал о Ajax. Microsoft в такой ситуации не может оставаться в стороне, с каждым релизом старается облегчить жизнь именно нам, ASP.NET MVC разработчикам. Но прежде чем я продолжу статью, немного отступлюсь от темы.
Когда я познакомился с MVC фреймворком, он был тогда только во второй версии и, столкнувшись с такими хелперами как , честно говоря, их реализация не стороне клиента меня не впечатлила. Нет, так нет, подумал я про себя, у меня есть jQuery со своим $.ajax, мне его за глаза. Вот и забыл я про них на несколько лет, к своему великому сожалению проморгав этот момент с третьим релизом. Что было, то было. Благо что взялся за ум и почитал две книги по MVC 4. Далее расскажу, как можно сократить написание строк кода благодаря хелпером упомянутых мною выше.
Начну с того что MVC может работать с двумя вариантами Ajax библиотек (конечно я же имею ввиду с коробки, ни более того) — jQuery и Microsoft Ajax. Чтобы знать разметку для какого адаптера создавать существует настройка в web.config UnobtrusiveJavaScriptEnabled и соответствующее значение true (для работы с jQuery) и false (для работы с Microsoft Ajax). Если же нам необходимо поменять значение только для одного представления, можно воспользоваться методом — . Хочу обратить внимание что данная настройка влияет и на формирование валидационных данных на стороне клиента.
Я знаю jQuery. Что дальше?
2013-05-14 в 16:10, admin, рубрики: ajax, animation, css, dom, html5, javascript, jquery, transition, метки: ajax, animation, css, dom, html5, javascript, jquery, transitionПеревод статьи от Реми Шарп (Remy Sharp)
Для любителей пролистывать в самый конец — уже накрыто.
Я завёл этот разговор: "Я знаю jQuery. Что теперь?" на jQuery UK 2013, но вместо моего обычного подхода пост-IT взрыва на моем столе, я написал сначала пост и создал по нему слайды. Так вот, мои (довольно неотредактированные) квази-прогулки о том, как я использовал jQuery и как я смотрю на то, где я использую нативные технологии браузера.

Читать полностью »
Stand-alone приложение RAP
2013-05-12 в 22:50, admin, рубрики: ajax, eclipse, equinox, java, osgi, rap, Песочница, метки: Eclipse, equinox, osgi, rapПриветствую всех! Это моя первая статья, потому просьба отнестить с пониманием.
С тех пор как я впервые увидел RAP и OSGi — прошел год, но с первого взгляда я просто влюбился в эти технологии. К сожалению даже в сети очень мало документации по RAP, позволяющей написать что-то крутое (кроме hello world) с нуля. Для начала, конечно, нужно знать что такое OSGi. По этой теме инфы в сети достаточно — можно загуглить. Так как статья о RAP, подразумевается, что читатель уже знает как создавать OSGi бандлы, как их устанавливать и запускать.
То есть задача ставится так: «сделать кастомный интерфейс сайта заюзав RAP». Как создать в Eclipse проект OSGi бандла, читатель, я предполагаю, знает.
Читать полностью »
Модальное окно bootstrap для редактирования форм
2013-05-10 в 5:49, admin, рубрики: .net, ajax, ASP, Bootstrap, mvc, метки: .net, ajax, bootstrap, mvcВозникла необходимость использовать плагин bootstrap-modal.js для редактирования формы. Казалось бы тривиальная задача, но пришлось столкнуться с некоторыми сложностями. В данной статье поделюсь с вами своим решением, более изящные решения и здоровая критика приветствуются.
Имеется страница с формой для редактирования товара. Добавим на форму выпадающий список с перечнем производителей. Рядом разместим бутстраповскую иконку icon-plus-sing, которая и будет триггером для вызова модального окна.
Чем плох протокол OData для использования в бизнес приложениях
2013-04-24 в 17:18, admin, рубрики: ajax, javascript, odata, Веб-разработка, протокол, метки: odata, бизнес-приложения, протокол Хотел бы поделиться своим мнением на счет протокола OData и использования его в HTML5 бизнес приложениях.
Многим известен этот протокол, и Microsoft активно его продвигает, используя в своих разработках. Например, она изменила протокол обмена данных в WCF RIA Services на OData (теперь это WCF Data Services), она разрабатывает новый клиент — HTML5 LightSwitch client, и многие новые HTML5 библиотеки типа JayData и Breeze используют его как протокол обмена данных. Это REST протокол, который кажется удобен тем, что все параметры запроса передаются по методу GET — в строке запроса. Однако, для разработки бизнес приложений есть существенные минусы от его использования.
Читать полностью »