Я не сторонник велосипедов. Прежде чем начать разрабатывать свое решение тривиальной на мой взгляд задачи, всегда трачу уйму времени на поиски уже существующих библиотек или модулей. И далеко не потому, что мой код заведомо будет хуже стороннего. Просто, зачем придумывать то, что уже создано, проверено и отлажено. Гораздо лучше потратить время на создание чего-нибудь нового, непридуманного доселе. Однако в этот раз мне все-таки пришлось садиться за разработку самому. В статье речь пойдет об удобной js-библиотеке, позволяющей «связывать» данные.
Читать полностью »
Рубрика «ajax» - 5
RainyJs — как Angular, только для Ajax
2016-02-02 в 12:37, admin, рубрики: ajax, ajax loader, angular, javascript, javascript libraryХудожественный подход к загрузке изображений
2015-12-18 в 7:58, admin, рубрики: ajax, coffeescript, html, html5, javascript, xmlhttprequest, Блог компании Taggy.io, Веб-разработкаКак художнице и web-разработчику, у меня со временем появилась необходимость в собственной галерее. Обычно, у галерей две основные функции: показ витрины — всех (или некоторых) картин — и детальный показ одной. Реализация обеих функций есть практически в любой готовой галерее. Но «заношенный» внешний вид готовых галерей и, ставший стандартом, пользовательский интерфейс не годятся для художника :). А нестандартный — требует особой архитектуры и реализации кода, осуществляющего загрузку и показ картин. Сам показ и пользовательский интерфейс я в этой статье опущу. Основное внимание будет отдано загрузке картин с сервера. Об итоговой организации контролируемой загрузки с использованием очередей, асинхронного загрузчика, обработки блоб-объектов, каскадов выполнения обещаний и с возможностью приостановки и пойдет речь.
Примеры кода записаны на coffeeScript
Читать полностью »
AJAX и производительность
2015-06-19 в 12:51, admin, рубрики: ajax, php, Программирование, производительность сайтаНе секрет, что асинхронные запросы к серверу позволяют существенно упростить работы пользователей с сайтом. Так же не является секретом и то, что асинхронные запросы могут поднять производительность работы сайтов. Ведь так велик соблазн загрузить основные стили, js-скрипты, картинки и шрифты и прочее только один раз, а дальше с помощью AJAX подгружать только необходимый контент.
Если вы хотите выжать максимум производительности на сайте используя AJAX, то вам нужна всего лишь одна идея.
Читать полностью »
Почему одного AJAX недостаточно: протокол WAMP
2015-04-08 в 20:49, admin, рубрики: ajax, javascript, wamp, Веб-разработка, метки: WAMPAJAX-вызовы вывели работу web на новый уровень. Уже не нужно перезагружать страницу в ответ на каждый ввод информации пользователем. Теперь возможно отправлять вызовы на сервер и обновлять страницу на основании полученных ответов. Это ускоряет работу интерактивного интерфейса.
А вот что AJAX не обеспечивает – так это обновления с сервера, которые необходимы для работы приложения в реальном времени. Это могут быть приложения, в которых пользователи одновременно редактируют один документ, или уведомления, рассылаемые миллионам читателей новостей. Необходим ещё один шаблон для рассылки сообщений, в дополнение к запросам AJAX, который бы работал в разных масштабах. Для этого традиционно используется шаблон PubSub («publish and subscribe», «публикация и подписка»).
Какую задачу решил AJAX
До появления AJAX интерактивные взаимодействия со страницей были тяжеловесными. Каждое из них требовало перезагрузки страницы, которая создавалась на сервере. В этой модели основной единицей взаимодействия была страница. Неважно, какой объём информации отправлялся из браузера на сервер – результатом была полностью обновлённая страница. Это была трата как трафика, так и серверных ресурсов. И это было медленно и неудобно для пользователей.
AJAX решил проблему, разбивая всё на части: стало возможным отправить данные, получить конкретный результат и обновить лишь часть страницы, имеющую к этому отношение. От вызова «дай мне новую страницу» мы перешли к конкретным запросам данных. У нас появилась возможность делать вызовы удалённых процедур (RPC).
Читать полностью »
Еще одна статья про индексацию ajax-сайтов поисковиками
2015-03-27 в 12:57, admin, рубрики: ajax, AngularJS, Google, javascript, Веб-разработка, Поисковые машины и технологии, метки: angularjs 
Стильно, модно, молодежно сегодня делать сайт на AJAX, с точки зрения пользователя — это быстро и удобно, а у поисковых роботов с такими сайтами могут быть проблемы.Читать полностью »
Приемы разработки ASMX веб-сервисов
2015-03-27 в 3:50, admin, рубрики: ajax, asmx, ASP, ASP.NET, C#, iis, soap, wsdl, Веб-разработка, веб-сервисы, метки: asmx  В этой статье я расскажу о различных приемах разработки SOAP веб-сервисов по технологии ASMX, а также об этой технологии в целом. Кроме SOAP, также будет рассмотрена реализация AJAX. Статья будет полезна как тем, кто уже знаком с ней, так и тем, кто только собирается создать свой первый веб-сервис.
В этой статье я расскажу о различных приемах разработки SOAP веб-сервисов по технологии ASMX, а также об этой технологии в целом. Кроме SOAP, также будет рассмотрена реализация AJAX. Статья будет полезна как тем, кто уже знаком с ней, так и тем, кто только собирается создать свой первый веб-сервис.
Читать полностью »
Динамическое обновление веб-страницы
2015-03-23 в 16:25, admin, рубрики: ajax, html, javascript, Веб, Веб-разработка, обновление 
Введение
Никого уже не удивишь концепцией динамического HTML, почти все сайты давно в той или иной мере используют javascript для того, чтобы сделать страницы интерактивными. А с появлением технологии AJAX стало возможным асинхронно генерировать запросы к серверу, чтобы изменять старые данные на сервере или получать новые. Но как именно обновлять структуру страницы? Кто должен генерировать новый html — сервер или javascript? А может, все вместе?
Посмотрим, как можно ответить на эти вопросы.
Читать полностью »
Краткий сказ о долгой разработке заявочной системы
2015-02-27 в 8:17, admin, рубрики: ajax, css, fontawesome, Help Desk Software, javascript, php, socket, sql anywhere, Веб, Программирование, метки: php, веб Как-то раз, бороздя просторы интернета в поисках новых идей, я наткнулся на статью на Хабре Как мы написали helpdesk. В данной статье было описание системы очень похожей на ту, которую я создаю уже больше полугода. И я решил о ней написать.
Читать полностью »
Реализация обмена сообщениями между вкладками браузера
2015-02-16 в 13:25, admin, рубрики: ajax, comet, javascript, web-разработка, websockets, Блог компании Star.Comet, Веб-разработка, Клиентская оптимизацияЭто первая статья в нашем корпоративном блоге. На этот раз я расскажу о нашем решении задачи обмена сообщениями между вкладками браузера.
К примеру, мне потребовалось решить эту задачу при реализации JavaScript API к Comet сервису. Эта задача встречается достаточно часто и её уже рассматривали на хабре раньше здесь и здесь, но я решил написать своё решение задачи исходя из следующих требований к коду:
- Кросбраузерность
- Отсутствие зависимостей
- Минимальный размер кода
- Простота и удобство
Как быстро оценить, что есть в инфраструктуре и как оно (на сколько) используется?
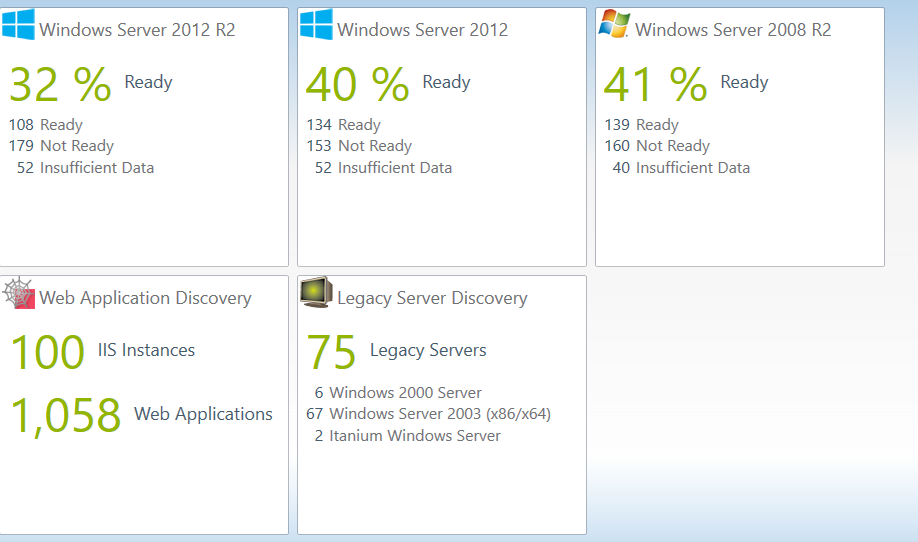
2015-01-21 в 13:10, admin, рубрики: ajax, cloud, CloudOS, hybrid story, iaas, Microsoft Azure, vds, vps, Блог компании Microsoft, ит-инфраструктура, системное администрирование, хостинг Любая миграция должна начинаться с оценки того, что нужно мигрировать. Каким образом это делать — мнения разнятся. Кто-то делает это в Excel, кто-то рисует схемы, а некоторые используют утилиты. Одна из таких утилит — Microsoft Assessment and Planning Toolkit - конечно, не серебряная пуля, которая решит все за вас, но процесс инвентаризации упростит значительно. Просто запустить ее в AD либо дать ей список IP-адресов (да, и не только для Windows) — и она соберет не только данные о ресурсах виртуальной или физической машины, но и проведет анализ загруженности в течении определенного вами времени, чтобы вы могли увидеть, что большой сервер, купленный за большие деньги, на самом деле загружен на 25%. По результатам будет сгенерирован Excel-отчет, который можно показать как аргумент. Полезно, учитывая периодические EOS. :)
Под катом мы инвентаризуем тестовую виртуальную инфраструктуру. Все посты из серии «Гибридная история» помечены соответствующим тегом hybrid story.