(издание 2018)
Miguel Grinberg
Это четырнадцатая часть Мега-Учебника Flask,k, в которой я собираюсь добавить функцию перевода текста в реальном времени, используя службу перевода Microsoft и немного JavaScript.
Это четырнадцатая часть Мега-Учебника Flask,k, в которой я собираюсь добавить функцию перевода текста в реальном времени, используя службу перевода Microsoft и немного JavaScript.

На Geektimes и Хабре публиковалось немало статей о разнообразных системах безопасности, как фабричных, так и DIY. При этом большинство из них специализированные. Одни защищают дом от проникновения нежелательных гостей, другие предупреждают о превышении концентрации в воздухе опасных веществ или сообщают владельцу о задымлении/пожаре/наводнении в помещении.
Поскольку таких систем действительно много, то есть и попытки объединить разнообразные датчики в единую систему, которая собирала бы информацию со всех элементов в помещении, обрабатывала и отправляла владельцу в случае необходимости. Мы в Madrobots искали для себя универсальную систему, которая могла бы предложить все и сразу, без необходимости докупать решения от сторонних производителей. Пробовали много вариантов самых разных компаний, пробовали SmartHome и DIY системы. У всех были какие-то проблемы и недостатки, которые с течением времени тяготили все больше. В конце-концов приняли решение установить профессиональную систему безопасности (офис у нас довольно большой, да), которая поддерживает новейшие технологии. Перерыв в Интернете гору информации, остановились на системе от Ajax Systems. О ней сегодня и расскажем.
Читать полностью »
Паттерны инверсии контроля (dependency inversion, DI) известны уже давно, но пока не нашли широкого распространения в мире фронтенда. Этот доклад отвечает на вопрос о том, как за счет возможностей JS построить надежную архитектуру на основе DI-контейнера. Автор доклада — Евгений ftdebugger Шпилевский, руководитель группы разработки интерфейсов в Яндекс.Картинках.
Microsoft очень постарался, создавая новую платформу для веб-разработки. Новый ASP.NET Core похож на старенький ASP.NET MVC только, быть может, самой MVC-архитектурой. Ушли сложности и привычные вещи из старой платформы, появился встроенный DI и легковесные view-компоненты, HTTP модули и хэндлеры уступили место middleware и т.д. Вкупе с кроссплатформенностью и хорошей производительностью всё это делает платформу очень привлекательной для выбора. В этой статье я расскажу, как мне удалось решить специфическую задачу логирования длительных запросов к сторонним API для повышения удобства анализа инцидентов.
Читать полностью »
Когда я начинал учить веб-программирование, встретил лучший из всех, по моему мнению, фреймворков — JQuery. В то далёкое время нельзя было представить нормальное программирование без него, так как он мог делать одной строкой то, что делал JavaScript за 95.
В сегодняшнее время, JavaScript очень изменился. В него добавили большой функционал, который сокращает количество кода в разы и делает программирование более удобным. Но даже с этими обновлениями он не может воспроизвести некоторые, даже самые простые, функции из JQuery, и когда мы решаем отказаться от этого фремворка, то чувствует некую трудность из за этого.
Так вот, в этой статье я хочу рассказать о реализациях некоторых функций из JQuery на чистом JavaScript.
Читать полностью »
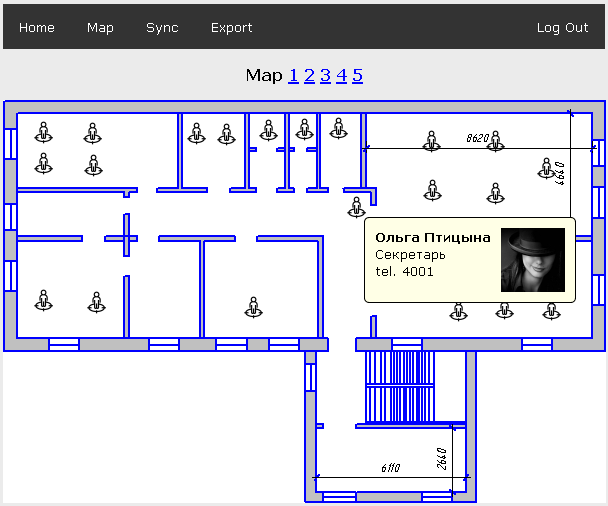
Всем привет! Хочу поделиться корпоративным телефонным справочником с картой офиса. Удобен для ориентирования в большой организации. Особенно будет полезен новым сотрудникам, которые еще не запомнили кто из коллег где сидит.

Задача: отправка и обработка файлов с помощью FormData и FileReader в форме со всеми возможными полями и пересылкой дополнительных параметров для каждого поля c объединением всех данных формы (кроме файлов и системных полей) в общий массив.
Поддержка: все современные браузеры, IE 10+.
Плагины: jquery-2.1.4
Здесь будет идти речь о том, как отдельно от всего реакт-приложения подгрузить удаленный реакт компонент и отрендерить его! Я покажу как решил эту проблему, т.к. год спустя я так и не могу найти аналогичные решения кроме как react-remote-component-demo.

Этот материал мы подготовили для JavaScript-программистов, которые только начинают разбираться с «Promise». Обещания (promises) в JavaScript – это новый инструмент для работы с отложенными или асинхронными вычислениями, добавленный в ECMAScript 2015 (6-я версия ECMA-262).
Читать полностью »