Уровень подготовки веб-мастера: средний/высокий
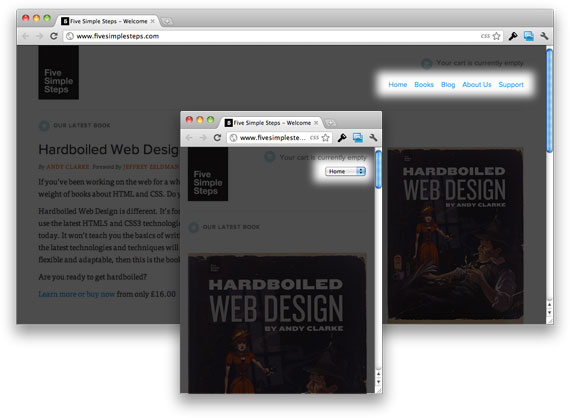
Нам нравится работать с данными. Мы уделяем много времени изучению аналитической информации о наших веб-сайтах. Любой веб-разработчик, которому это тоже интересно, наверняка заметил, насколько увеличился в последнее время объем трафика с мобильных устройств. За последний год значительно вырос процент просмотров страниц наших основных сайтов со смартфонов и планшетных ПК. Это значит, что все больше посетителей используют устройства с современными браузерами, поддерживающими последние версии HTML, CSS и JavaScript. Однако ширина экранов таких устройств обычно ограничена 320 пикселями.
Мы стремимся повысить доступность наших продуктов, то есть предоставить всем пользователям оптимальные возможности для работы с ними. Перед нами стояла дилемма: создать специальные мобильные версии сайтов или адаптировать существующие сайты и новые проекты для просмотра как на настольных компьютерах, так и на мобильных устройствах. Создание двух версий сайта позволило бы нам оптимизировать каждую из них для конкретного оборудования, но использование одного общего сайта дает возможность сохранить канонический URL. При этом исключаются сложные переадресации и упрощается совместное использование веб-адресов. Удобство обслуживания является важным фактором, поэтому мы решили не создавать разные версии страниц, а начали обдумывать, как обеспечить выполнение следующих условий:
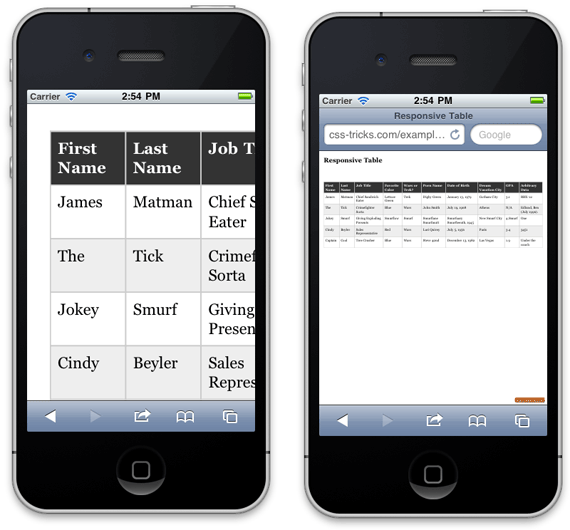
- четкое отображение страниц на экране с любым разрешением;
- возможность просмотра группы контента на любом устройстве;
- отсутствие горизонтальной полосы прокрутки независимо от размера окна.
Читать полностью »

.png)