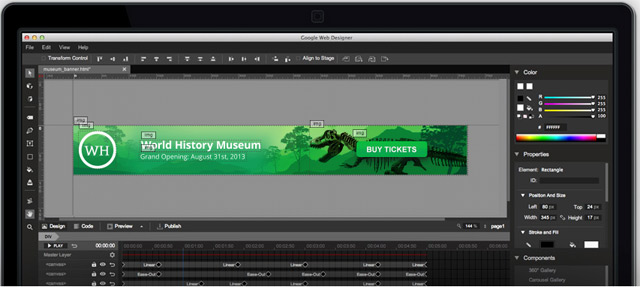
Компания Google выложила в свободный доступ программу Google Web Designer (бета): HTML-редактор кода со встроенным графическим редактором для создания рекламных баннеров.
Рубрика «адаптивный дизайн» - 2
Методы решения проблем цветовосприятия
2013-09-30 в 14:04, admin, рубрики: адаптивный дизайн, браузеры, веб-дизайн, дальтонизм, Клиентская оптимизация, цвета, метки: адаптивный дизайн, веб-дизайн, дальтонизм, цветаПривет.
Уже не первый раз вижу здесь посты о цветовой слепоте, но методов более-менее подходящей борьбы (кроме как здесь) я не видел.
Собственно, хочу и рассказать о своих методах решения проблемы.
Оговорюсь: я «слепой» на жёлтый и красный цвета (голубой и синий являются заменой соответственно), а людей с похожим отклонением не встречал (к сожалению).
Читать полностью »
7 способов улучшения процесса разработки адаптивного дизайна
2013-09-11 в 13:29, admin, рубрики: mobile first, адаптивный дизайн, Блог компании UIDG, веб-дизайн, контентная стратегия, машстабируемые изображения, минификация, мокапы, прототипирование, разработка, точки прерывания, фреймворкиАдаптивный дизайн стремительно становится индустриальным стандартом, что влечет за собой целую карусель передового опыта, платформ и инструментов. В результате происходит сдвиг в мышлении специалистов и, в частности, в понимании того, как адаптировать рабочий процесс для повышения его эффективности.
Конечно, из-за того, что процесс работы над адаптивным проектом очень индивидуален и итеративен, проанализировать его и дать решения на все случаи жизни довольно трудно. Тем не менее, некоторые общие способы и техники можно применять практически всегда.
Мы рассмотрим семь техник по улучшению адаптивного дизайна начиная со структуры контента и заканчивая масштабируемыми изображениями. Читать полностью »
Правильная адаптивная типографика с FlowType.JS
2013-08-23 в 3:17, admin, рубрики: адаптивный дизайн, веб-дизайн, Веб-разработка, типографика, метки: адаптивный дизайн, типографика
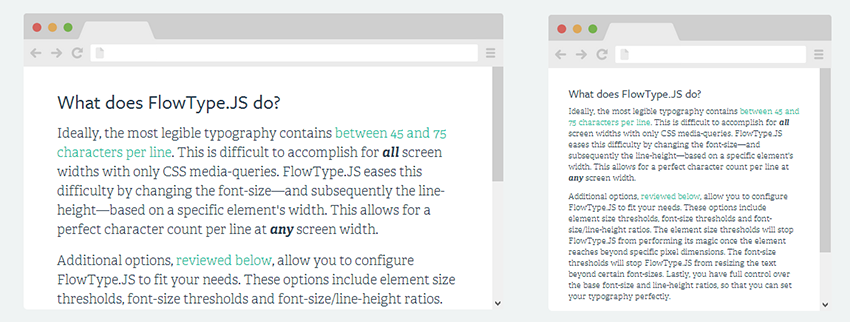
Согласно правилам типографики, контент страницы хорошо читается, если в строке от 45 до 75 символов. При разработке адаптивного дизайна это сложно реализовать только лишь с помощью Media Queries. Появился jQuery плагин FlowType, который помогает добиться такого соотношения при любом размере экрана и ширине окна.
FlowType меняет размер шрифта и междустрочный интервал в соответствии с шириной блока контента. Кроме того можно задавать параметры плагина, например максимальную и минимальную ширину окна, при которой FlowType будет работать:Читать полностью »
14 брендов, увеличивших конверсию с помощью адаптивного дизайна
2013-08-15 в 10:40, admin, рубрики: адаптивный дизайн, Блог компании UIDG, переводКаждый месяц на сайт Econslutancy.com заходят больше 100 000 пользователей мобильных устройств, но мы пока не запустили адаптивную версию сайта. И это не потому, что мы не хотим улучшить пользовательский опыт наших читателей, все дело в недостатке ресурсов, который заставляет жестко расставлять приоритеты.
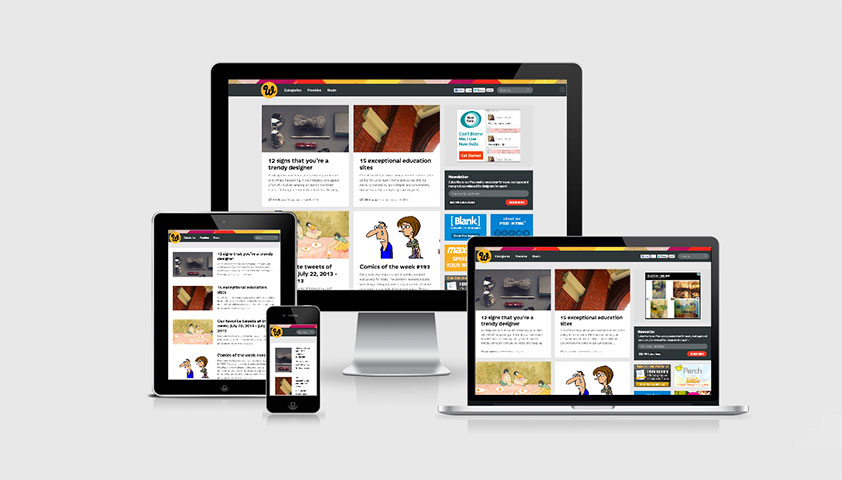
Чем тестировать адаптивный дизайн?
2013-08-11 в 16:11, admin, рубрики: адаптивный дизайн, адаптивный сайт, веб-дизайн, Веб-разработка, Отзывчивый веб-дизайн 
Хватит менять размер окна браузера, хватит его насиловать! Готов спорить, вы не раз слышали это. Хорошо, возможно и не слышали. Но если вы профессионально занимаетесь разработкой адаптивных сайтов, вы понимаете о чем я: любое изменение DOM или правка CSS, и вы снова начинаете тянуть край браузера вперед, назад, тестируя изменения и просматривая ничего ли не сломалось.
Целью ваших движений является имитация экранов различных устройств.
В корпоративной среде зачастую, у вас есть множество гаджетов предоставленных компанией для теста. На моей работе в моем распоряжении есть iPad, iPod, другие планшеты, ноутбуки, а также настольные мониторы. Если у вас нет такой роскоши, приходится использовать то, что под рукой.
К счастью, есть внушающий набор онлайн инструментов, имитирующих различные диагонали устройств. Конечно, каждый из них имеет свои преимущества и недостатки, мы рассмотри несколько таких инструментов.
Для тестирования я выбрал реально адаптивный сайт PajamasOnYourFeet.com, сайт построено на основе HTML5 шаблона, бесплатно предоставленным EGrappler.Читать полностью »
Мобильная типографика
2013-08-01 в 10:27, admin, рубрики: адаптивный дизайн, веб-дизайн, Веб-разработка, Мобильный веб, типографика, метки: адаптивный дизайн, веб-дизайн, мобильный веб, типографика 
При разработке дизайна необходимо учитывать корректность его отображения не только на больших экранах, но и на мобильных устройствах. И в первую очередь это касается читаемости контента. Поэтому необходимо уделять особенное внимание типографике, которая является основой веб-дизайна. На эту тему есть полезная статья шестилетней давности — Web Design is 95% Typography (автор Oliver Reichenstein).
Для начала рассмотрим основные моменты веб-типографики с примерами на мобильных устройствах.Читать полностью »
Способы создания navicon
2013-07-30 в 7:58, admin, рубрики: css, адаптивный дизайн, веб-дизайн, Веб-разработка, метки: адаптивный дизайнNavicon — это иконка для появляющегося меню на адаптивных сайтах при просмотре на мобильных устройствах. Обычно представляет собой три горизонтальный полоски. Пример можно видеть на множестве сайтов, например:
![]()
Существует несколько способов создания такой иконки. Ниже представлены несколько.Читать полностью »
Адаптивный поиск с фильтром
2013-07-26 в 10:34, admin, рубрики: css, адаптивный дизайн, веб-дизайн, Веб-разработка, дизайн, паттерны, поиск, фильтры, формыПеревод статьи Криса Койера (Chris Coyier) с CSS-Tricks.com "Search with Filters Responsive Design Pattern".
Паттерны дизайна — очень полезная штука, особенно в адаптивном дизайне. Рассмотрим пример: на большом экране в блоке со вкладками по ширине помещается много табов, однако на мобильном устройстве верстка съедет. Решение — использование специального паттерна дизайна, который сжимает все табы в выпадающие пункты.
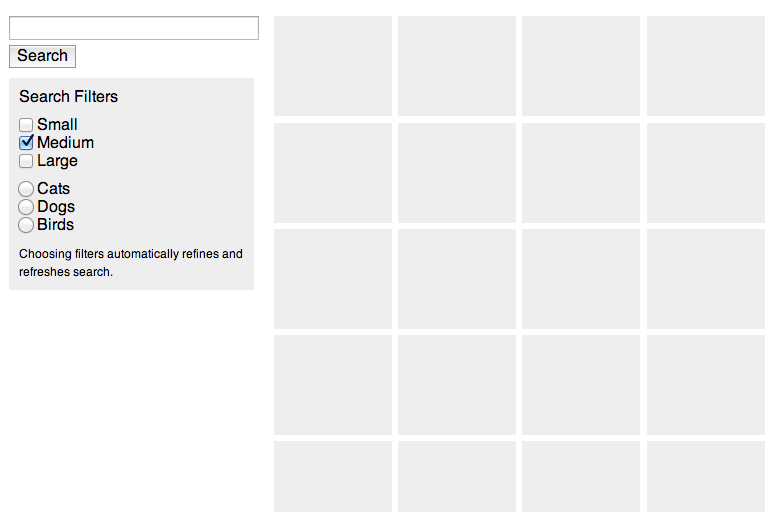
Brad Frost даже собрал очень хорошую коллекцию адаптивных паттернов, очень полезно. Еще один пример, форма поиска с фильтром результатов. На десктопе места много:
Основные ошибки при разработке адаптивного дизайна
2013-07-24 в 16:07, admin, рубрики: css, адаптивный дизайн, веб-дизайн, Веб-разработкаАдаптивные дизайн становится все популярнее, сегодня это уже не просто модная новая технология. Ниже собраны самые частые ошибки, допускаемые при разработке адаптивного сайта, своеобразный чек-лист.

Скрывать контент
Не стоит прятать части сайта только потому, что они не помещаются на экране мобильного устройства. Мобильные пользователю хотят видеть тот же контент и функционал, что и пользователи десктопов. Нужно проектировать интерфейс так, чтобы по возможности помещалось все.Читать полностью »