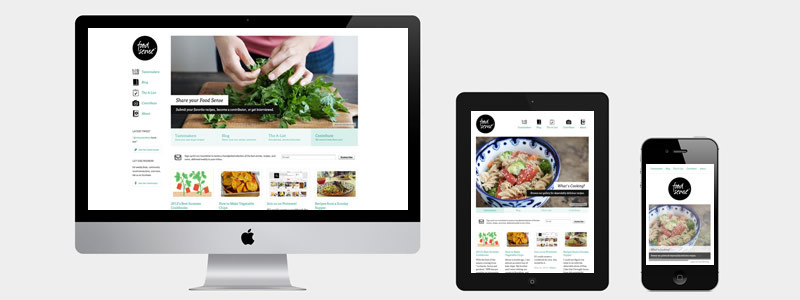
C 2007 года очень быстро растёт количество используемых в мире смартфонов. В числе прочих причин резкого скачка популярности несколько лет назад покупателей привлекла способность этих устройств отображать сайты так, как они выглядели на экранах компьютеров. Но, купив смартфон и начав им пользоваться, люди отмечали, что для чтения отдельных блоков текста на относительно небольшом экране приходилось постоянно масштабировать страницу. Плюс к тому, многие элементы управления сайтов оказалось неудобно использовать. Это происходило потому, что страницы не были рассчитаны на управление с помощью прикосновений к экрану и зачастую требовали компьютерную мышь или другой манипулятор. Для решения этих проблем начали появляться отдельные версии сайтов, предназначенные исключительно для устройств с маленьким экраном. При этом пользователям оказалось не нужно знать адреса мобильных сайтов. Вместо этого сервер считывает информацию об устройстве из обращённого к нему запроса и определяет, какую версию предпочтительнее отдать посетителю.
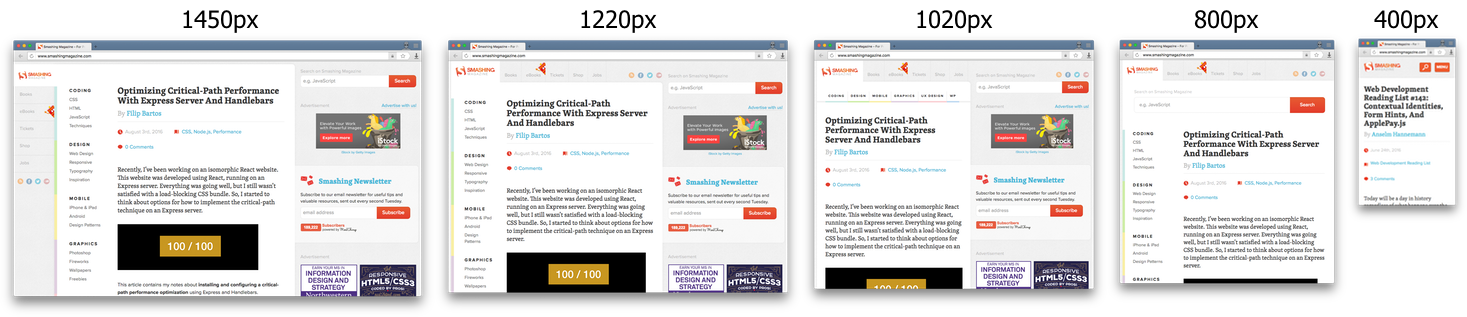
Вскоре многим стало понятно, что разработка отдельной мобильной версии — это долго и дорого в поддержке. Кроме того, это противоречит идеологии веба, который подразумевает, что размеченный документ универсален и может быть прочитан практически на любом устройстве вывода. Для решения возникшего противоречия в CSS был добавлен стандарт Media Queries. Появились новые возможности по определению особенностей устройства, в частности появилась возможность применять различное оформление страницы для произвольных размеров окна.







![Делаем css спрайты отзывчивее на retina дисплеях и не только [less] image](https://www.pvsm.ru/images/delaem-css-spraity-otzyvchivee-na-retina-displeyah-i-ne-tolko-less-.png)