Недавно на Хабре появилась статья от @sanReal, где Александр рассказал о том, каким приёмам и каким возможностям Svelte он научился на собственном опыте. Я был немного удивлён не увидев в его списке упоминания одного из самых мощных инструментов фреймворка — Действий. К тому же, общаясь с людьми в сообществе @sveltejs, которые уже создают очень хорошие приложения при помощи Svelte, я иногда замечаю, что не все пользуются Действиями даже там, где их применение идеально решало бы задачу. В этой статье я расскажу, что такое Действия и на простейших примерах покажу их применение.

Рубрика «actions»
Svelte: знакомимся с Действиями
2020-02-03 в 6:06, admin, рубрики: actions, javascript, svelte, SvelteJs, действия, Разработка веб-сайтовGitHub запускает свои щупальца в CI-CD и менеджмент артефактов
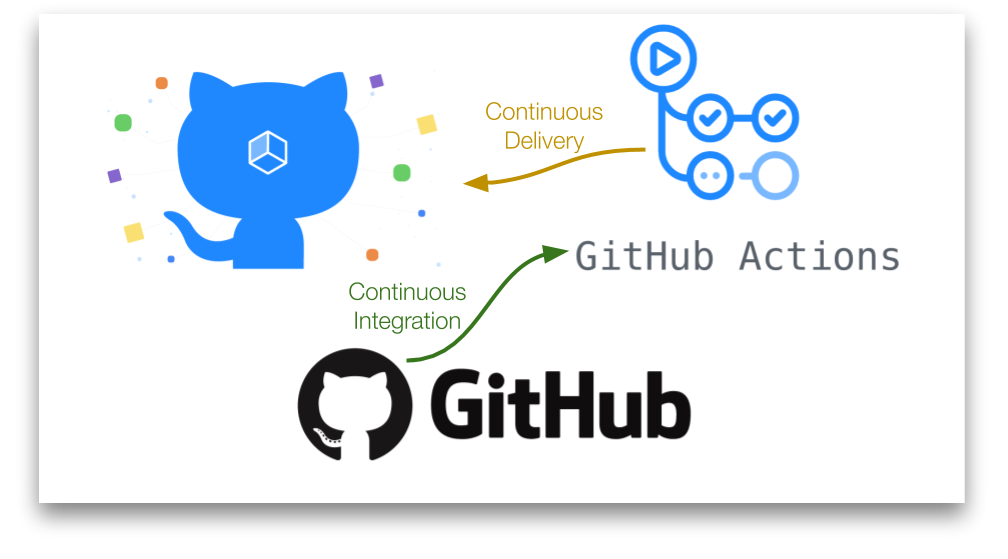
2019-09-23 в 11:24, admin, рубрики: actions, ci/cd, devops, github, RegistryВ мае 2019 года GitHub анонсировала выход сервиса Package Registry. Вслед за этим, уже в августе, была анонсирована поддержка CI/CD в Actions.
В статье я расскажу, что это за сервисы и как это можно использовать на примере небольшого пет-проекта на GitHub.

Redux — пересмотр логики reducer’a и actions
2019-02-19 в 18:32, admin, рубрики: actions, javascript, ReactJS, reducers, redux
На днях ковыряясь в множестве файлов redux'a, где по логике файлы вынесены в reducers, actions, константы типов actions. Bсе это оказалось весьма не простая задача держа все эти типы файлов у себя в голове и прослеживать логику. И… эврика, появилась идея упрощения написания redux логики. Возможно создавая свой велосипед, но кто не пытался писать свои велосипеды? Но главное это не написание а поддержка написанного когда. Давайте я вам немного постараюсь показать свое видение моей логики redux'a.
Удобное использование Redux в vue-компонентах
2017-09-04 в 19:36, admin, рубрики: actions, Dispatch, github, javascript, mixin, open source, redux, vuejs2, Программирование, Разработка веб-сайтов Недавно перешел с PolymerJS на VueJS для некоторых задач. Совместно с polymer использовал Redux через библиотеку polymer-redux. Поэтому вся бизнес-логика уже была сформирована на уровне redux store. Для связки vue и redux выбрал библиотеку vuedeux. В awesome vue в разделе redux представлена еще одна библиотека для связки с redux — revue, но мне показалось эффективней использовать именно vuedeux, за счет интеграции redux store непосредственно в «свой redux» для vue — vuex, для возможного использования его в будущем.
Недавно перешел с PolymerJS на VueJS для некоторых задач. Совместно с polymer использовал Redux через библиотеку polymer-redux. Поэтому вся бизнес-логика уже была сформирована на уровне redux store. Для связки vue и redux выбрал библиотеку vuedeux. В awesome vue в разделе redux представлена еще одна библиотека для связки с redux — revue, но мне показалось эффективней использовать именно vuedeux, за счет интеграции redux store непосредственно в «свой redux» для vue — vuex, для возможного использования его в будущем.
Читать полностью »
