Наверное, многие, познакомившись с незрячим человеком или услышав о нём, задаются вопросом: «Как люди с нарушениями зрения пользуются телефоном, находят нужную им информацию в интернете, читают электронные книги и общаются в социальных сетях?»
Читать полностью »
Рубрика «accessibility» - 8
Доступность приложений для пользователей с нарушениями зрения
2017-08-06 в 9:00, admin, рубрики: accessibility, JAWS, usability, программы экранного доступа, метки: JAWSДизайн как всемирный язык 21 века
2017-06-13 в 15:59, admin, рубрики: accessibility, guidelines, mobile apps, usability, user experience, ux design, веб-дизайн, дизайн мобильных приложений, интерфейсы, супрематизмКогда человек говорит, что знает всего один язык, то на самом деле он знает их куда больше. Почти наверняка он понимает простейший язык жестов, а также профессиональный сленг своих сотрудников. Если он меломан, то обязательно понимает особенный неповторимый язык своей любимой музыки и, в конце концов, понимает современный цифровой язык общения с современными интерфейсами смартфона, компьютера, банкомата, ноутбука.
Причем, именно современные интерфейсы, на мой взгляд, становятся прямо сейчас именно тем, чем не смог стать в свое время язык эсперанто — единым и всемирным, понятным и унифицированным языком общения между людьми, народами и этносами.
Именно качественный дизайн интерфейсов, с помощью современных цифровых технологий, имеет все шансы вновь сплотить все человечество воедино, став универсальным средством коммуникаций.

В качестве иллюстрации идеи универсальности дизайна как общепринятого языка 21 века, рассмотрим очень пример дизайна одного мобильного приложения авиакомпании, на который я наткнулся совершенно случайно.

С помощью данного примера мне бы хотелось показать, что же именно относится к форме языка и его акцентам, а что составляет саму сущность и смысл послания; ведь многим изначально кажется, что единственное требование к форме — полное соответствие гайдлайнам iOS/ Material Design, но в дальнейшем мы увидим, что это не совсем так.
Читать полностью »
VoiceOver на iOS. Как мы сделали приложение удобнее для людей с нарушением зрения
2017-05-25 в 9:39, admin, рубрики: accessibility, apple, iOS, swift, voiceover, Блог компании Touch Instinct, разработка мобильных приложений, разработка под iOS, Тестирование мобильных приложений, метки: voiceover
Доброго времени суток! Меня зовут Иван Смолин. Я iOS разработчик в Touch Instinct.
Сегодня я хочу рассказать, что из себя представляет технология VoiceOver в iOS. И как мы сделали футбольное приложение более удобным для людей, у которых есть нарушения зрения.
Адаптивная типографика с помощью математики
2017-05-15 в 15:06, admin, рубрики: accessibility, css, html, usability, адаптивная типографика, веб-дизайн, интерфейсы, типографикаАдаптивный (резиновый) дизайн является нормой фронтэнд-разработки уже давно. Однако идея гибкой адаптивной типографики является относительно новой, которую еще предстоит изучить. Вплоть до недавнего времени реализация гибкой типографики сводилась к простому использованию Viewport, возможно, с учетом минимальных и максимальных значений.
В этой статье мы перейдем на следующий уровень, рассмотрев создание масштабируемой типографики для нескольких брейкопойнтов и заданных размеров шрифтов, используя хорошо поддерживаемые функции браузера и некоторую базовую математику.

Самое приятное то, что вы можете автоматизировать все это с помощью Sass.Читать полностью »
Дизайн таблиц
2017-05-08 в 18:29, admin, рубрики: accessibility, usability, веб-дизайн, дизайн данных, дизайн таблиц, интерфейсы, типографика, метки: дизайн данных, дизайн таблицДанные бесполезны без возможности визуализировать их и взаимодействовать с ними. Многие из отраслей будущего зачастую требуют более продвинутого сбора больших данных и улучшенных интерфейсов взаимодействия с таблицами.
Правильные таблицы позволяют пользователям анализировать, сравнивать, фильтровать, сортировать и управлять содержащейся информацией. В этой статье описаны способы, с помощью которых можно упростить вид и структуру таблицы данных.
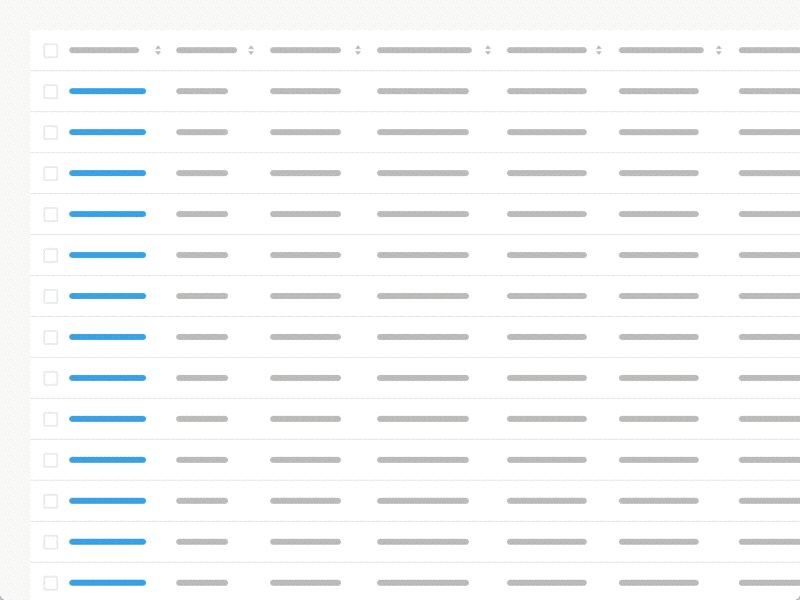
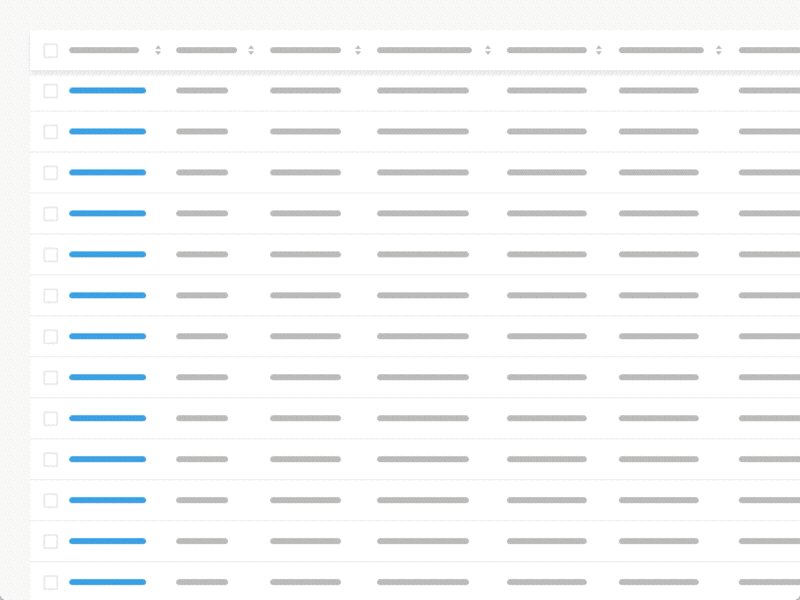
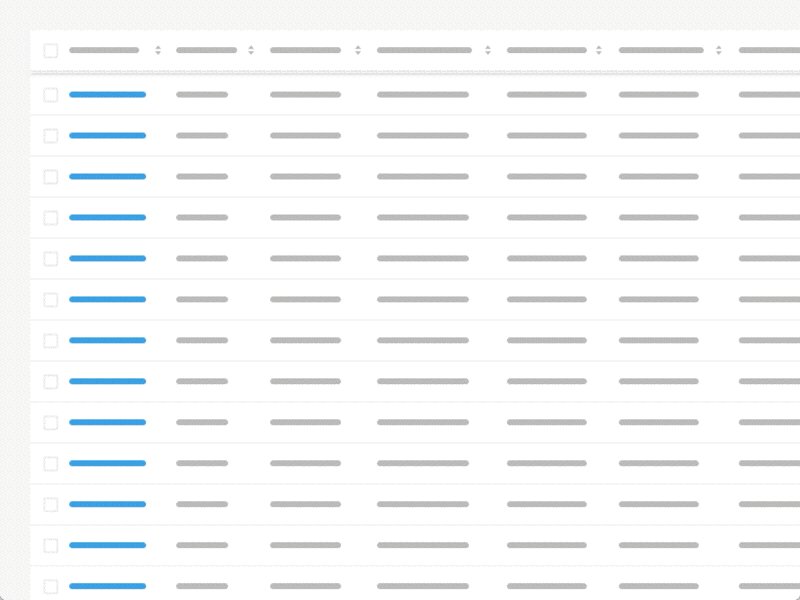
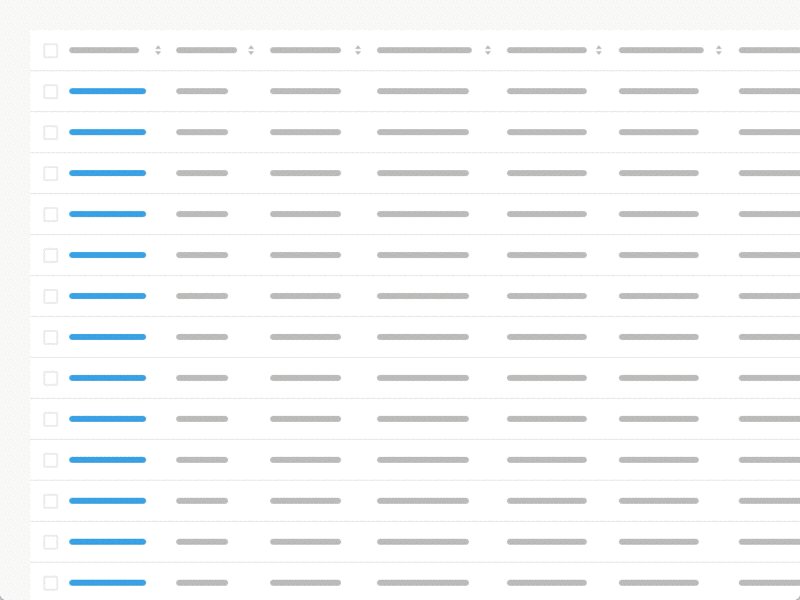
Фиксированные заголовки
Такие заголовки помогают ориентироваться при прокрутке длинной таблицы данных.
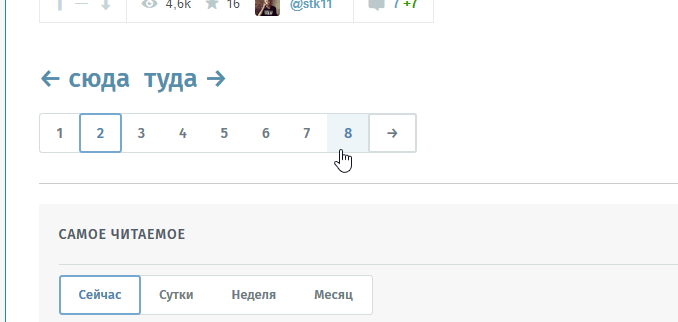
Не находите ли вы неудачной кнопку перехода на страницу номер 100? Пятничное
2017-04-13 в 23:34, admin, рубрики: accessibility, usability, веб-дизайн, интерфейсы, Работа с иконками, туда-не-туда, хабрахабр, юзабилити, метки: туда-не-тудаПоговорим про интерфейсы и про то, что видим на этой ленте статей, прокрутив её вниз, до пагинатора.
Конечно, очевидно, что после кнопки с номером «8», ведущей на страницу номер 8 по стрелке, похожей на стрелку возле слова «Туда» должна идти кнопка, ведущая на страницу с номером 9.
Выбор правильного способа визуализации по стандарту IBCS
2017-03-12 в 16:35, admin, рубрики: accessibility, BI, IBCS, usability, графический дизайн, отчетность, метки: BI, IBCSКаждый отчет, который вы делаете должен нести вместе со своим содержимым определенную цель и сообщение, ради которого он разрабатывается. Одним из плохих примеров организации представления данный в отчете являются так называемые “простыни”: большие отчеты, состоящие из десятков столбцов и объединяющие в себе множество разнородных показателей, включающие сотни строк с данными. Считается, что такие отчеты показывают детальную картину “целиком”, но на самом деле они являются исключительно неинформативным инструментом.
Читать полностью »
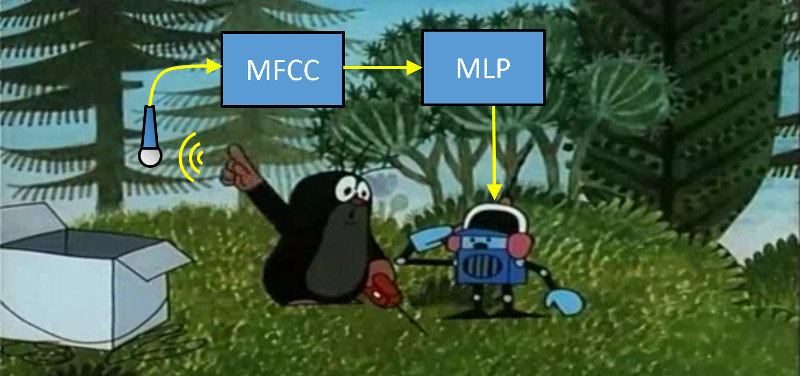
Простейшее управление компьютером при помощи голоса
2017-01-16 в 4:07, admin, рубрики: accessibility, mfcc, MLP, мел-кепстральные коэффициенты, нейронные сети, парализованный, Работа со звуком, распознавание речи, шейник, метки: парализованный, шейник "
"
Если вас интересует, как помочь обездвиженному человеку управлять компьютером для общения с внешним миром – вам сюда. Если вам интересно, какое отношение к этому имеют мел-частотные кепстральные коэффициенты и нейронные сети – вам тоже сюда.
Читать полностью »
Доступность VR для людей с ограниченными возможностями
2016-12-16 в 12:59, admin, рубрики: accessibility, VR, виртуальная реальность, доступность, люди с ограниченными возможнoстями, разработка игр, Разработка под AR и VRВиртуальная реальность содержит в себе фантастический потенциал для людей с ограниченными возможностями. Новые ощущения, терапевтическая помощь, даже расширение возможностей для тех, кто лучше управляет головой, чем руками. Но она также добавляет серьёзные новые барьеры, которые с большой вероятностью могут ограничить доступ к этим преимуществам.
Некоторые из таких барьеров VR неустранимы. Есть люди, которые просто никогда не смогут принять участие в той VR, которая существует сейчас. Это люди, которые не смогут справиться с симуляционным укачиванием, люди, которые просто физически не могут надеть громоздкое устройство на голову.
Но другие барьеры можно обойти благодаря правильным дизайнерским решениям и концепции доступности.
Мы пока находимся в начале нынешнего поколения VR, поэтому пост не будет ответом на все вопросы или набором конкретных инструкций. Существуют не рассмотренные здесь проблемы, в которых есть много пространства для инноваций, открытия нового и создания лучших паттернов дизайна.
Однако статья может ответить на некоторые вопросы, указать на специфичные для VR барьеры доступности, показать возможные решения, позволяющие в результате охватить виртуальной реальностью больше людей.
Читать полностью »
Из-за тощих шрифтов интернет становится нечитабельным
2016-11-17 в 20:06, admin, рубрики: accessibility, веб-дизайн, графический дизайн, интернет, интерфейсы, контрастность, отношение контрастности и яркости, типографика, тощий шрифт, читабельность, шрифты
Пожилым людям трудно читать веб-страницы из-за изменений, произошедших со шрифтом в последние годы
Эксперты выяснили, что интернет становится нечитабельным из-за тенденции эволюции в сторону «тощих» шрифтов, которые ухудшают видимость слов на экране для пожилых людей или людей с ослабленным зрением.
В то время как раньше текст был рельефным и тёмным, и хорошо контрастировал с преимущественно белым фоном, теперь многие веб-сайты переходят на светло-серые или голубые шрифты.
Отмеченный наградами блоггер Кевин Маркс, основатель Microformats и бывший вице-президент веб-сервисов в BT, решил изучить проблему после того, как заметил, что стал испытывать всё больше трудностей при чтении текста на экране.
Читать полностью »