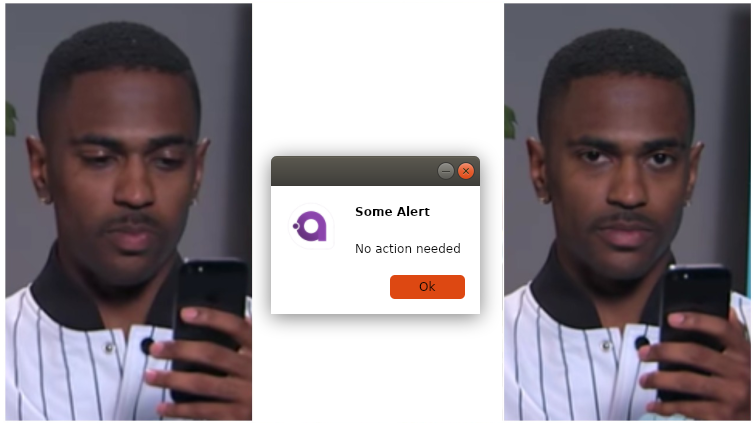
Avalonia ui — восхитительный фреймворк, к которому хочется возвращаться снова и снова. Так давайте же вернемся к нему еще раз и рассмотрим некоторые особенности вместе с моим message box.


Avalonia — это кросплатформенный фреймворк, позволяющий разрабатывать графические интерфейсы на всех актуальных платформах.
По своей структуре он невероятно близок к wpf: похожий xaml, похожие биндинги. Даже есть официальный туториал для разработчиков wpf.
Примечательна же авалония тем, что на каждой из систем она обращается к родным интерфейсам: Win32, MonoMac, X11…
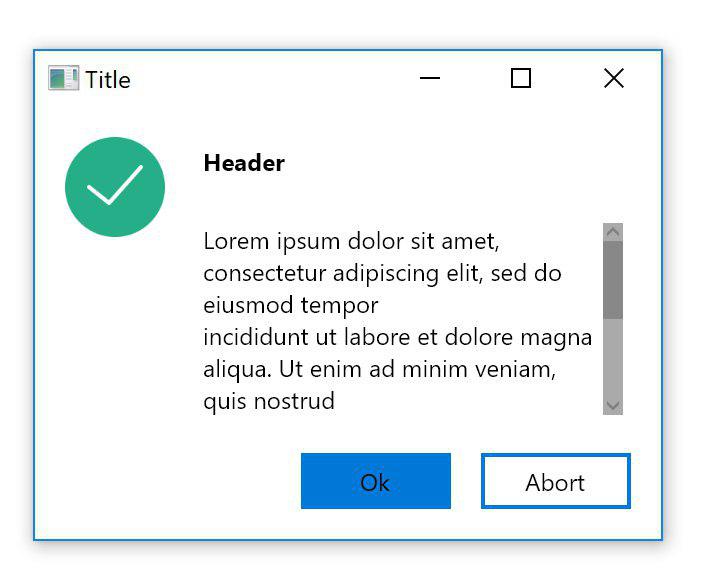
- Поддержка 13 различных иконок сообщений.
- Возможность копирования тела сообщения при помощи комбинации клавиш Cntrl+C.
- Подстраивание размера окна под его содержимое.
- Упрощенная система стилей, что позволяет желающим легко включится в разработку и поддержку новых.
- Замена TextBlock на TextBox, теперь текст в окне можно выделять.
- Полностью переработана сама архитектура.

С документацией можно ознакомится на gitlab.
Сам же пакет можно скачать с nuget.
Поговорим же про особенности и фишки avalonia
Очевидно, что если будут сравнения, то сравниваться будет с wpf.
Первое, что бросается в глаза после фреймворков от ms, это возможность биндить команды к методам. Да, функционально это дает меньше возможностей, но в ответ упрощает подход к разработке view model.
<Button Command="{Binding RunTheThing}" CommandParameter="Hello World">
Do the thing!
</Button>public void RunTheThing(string parameter)
{
// Code for executing the command here.
}Также Авалония построена с помощью реактивных расширений, что позволяет работать с событиями фреймворка как с объектами первого класса с помощью декларативного синтаксиса запросов LINQ — позволяя писать лаконичный и читаемый код.
Но уходя чуть вглубь, все становится не столь радужно и очевидно, да и документация пока что еще не доведена до ума (но вы можете помочь).
Биндинг к image
Проблема, с которой я встретился почти сразу же при обновлении своего проекта,- как отобразить изображения на моем окне.
Для начала стоит нужно зарегистрировать директорию с изображениями как ресурс авалонии, ведь важно, чтобы иконки отобразились у любого пользователя и удобно упаковывались вместе со всем кодом.
<ItemGroup>
...
<AvaloniaResource Include="Assets*" />
</ItemGroup>Теперь в тэге image можно легко устанавливать выбранное изображение.
<Image Source="/Assets/error.ico" />Но при использовании vm Source изображения нельзя просто прибиндить к string, а необходимо использовать Bitmap.
<Image Source="{Binding ImagePath}" /> public Bitmap ImagePath { get; private set; }И соответсвенно теперь нужно извлечь наше изображение из ресурсов. Для чего нужно использовать локатор авалонии.
ImagePath = new Bitmap(AvaloniaLocator.Current.GetService<IAssetLoader>()
.Open(new Uri($" avares://ASSEMBLYNAME/relative/project/path/{ImageName}.ico")));Стоит отметить, что для embedded ресурсов при составлении uri используется приставка resm://, а для avalonia — avares://.
Рисование
Фигуры в avalonia и wpf схожи, но публичные свойства отличаюся. Поэтому, скачивая svg изображения и преобразуя с помощью inskape их в ms xaml, ими нельзя было сразу воспьзоваться.
Произвольная фигура
<PathGeometry
Figures="M30 53 C15.641 53 4 41.359 4 27S15.641 1 30 1s26 11.641 26 26c0 7.135-2.874 13.599-7.528 18.297"
FillRule="NonZero"/>Превращается в:
<GeometryDrawing
Brush="#FF50C8EF"
Geometry="M30 53 C15.641 53 4 41.359 4 27S15.641 1 30 1s26 11.641 26 26c0 7.135-2.874 13.599-7.528 18.297" />А линия:
<Line X1="25" Y1="37"
X2="25" Y2="39" StrokeThickness="2"
Stroke="#FFFFFFFF"
StrokeMiterLimit="10"
StrokeStartLineCap="Round"
StrokeEndLineCap="Round"/>Превращается в:
<Line
StartPoint="25,37"
EndPoint="25,39"
StrokeThickness="2"
Stroke="#FFFFFFFF"
StrokeStartLineCap="Round"
StrokeEndLineCap="Round"/>Стили
Про сами стили достаточно сказано в документации. Стоит лишь отметить, что это привычные стили с небольшой примесью css. Я же хотел показать, как применить стиль из отдельного файла. Во-первых все xaml файлы должны являться ресурсами авалонии.
<ItemGroup>
<AvaloniaResource Include="***.xaml">
<SubType>Designer</SubType>
</AvaloniaResource>
.....
</ItemGroup>Во-вторых, стили применяются так же, как и ресурсы изображений при помощи uri и локатора.
YourControl.Styles.Add(new StyleInclude(new Uri("avares://ASSEMBLYNAME/relative/project/path.xaml")){Source = new Uri("avares://ASSEMBLYNAME/relative/project/path.xaml")});Приятные мелочи
У TextBox присутствует свойство Watermark. Что позволяет не искать сторонние пакеты и не городить TextBlock поверх TextBox, что можно прочитать во многих туториалах для wpf.
<TextBox Watermark="Street address" />А также весь биндинг по умолчанию использует PropertyChanged для триггера обновления связанного свойства.
В заключение
Предлагаю всем попробовать этот интересный фреймворк. Выражаю благодарность пользователям Artyom Gorchakov и Никита Цуканов.
И напоминаю, что у avalonia есть уютная и восхитительная поддержка в Gitter.
Автор: Larymar






