Релиз кросс-платформенного .NET UI-тулкита AvaloniaUI 0.8
Состоялся очередной бета-релиз AvaloniaUI [1].

В релиз вошло большое количество багфиксов, оптимизаций производительности и ряд новых возможностей. Что нового, можно узнать под катом.
X11 бакэнд для Linux
Ранее для отрисовки окон под Linux мы использовали сначала GTK2, а затем GTK3. К сожалению от GTK было больше проблем, чем пользы, а вывод графики вообще приходилось делать через XPutImage с отдельного подключения к X-серверу.
В #2011 [2] был реализован работающий напрямую с libX11 бакэнд, что помимо починки ряда багов и общего упрощения работы с окнами позволило реализовать поддержку per-monitor DPI [3], чего в GTK для X11 не делают по идеологическим соображениям вейландопревосходство (в Qt для X11 она есть).
Файловые диалоги всё ещё зависят от GTK3, но работа с ними организована таким образом, что в дальнейшем будет возможность использовать так же диалоги от Qt и через API порталов [4].
AvaloniaResource
Ранее для ресурсов мы использовали EmbeddedResource, что приводило к именам ресурсов вида `resm:YourAssembly.Dir1.Dir2.file.xaml". Теперь мы реализовали MSBuild-таск, который позволяет ссылаться на ресурсы по нормальным Url как в WPF/UWP, а так же по относительным путям относительно текущего XAML-файла, например:
<!-- на директорию выше -->
<Image Source="../file.jpg"/>
<!-- в /root/dir относительно корня проекта -->
<Image Source="/root/dir/file.jpg"/>
<!-- в /root/dir проекта "Assembly.Name" -->
<Image Source="avares://Assembly.Name/root/dir/file.jpg"/>Для миграции старых проектов нужно заменить EmbeddedResource на AvaloniaResource, например:
<AvaloniaResource Include="***.xaml">
<SubType>Designer</SubType>
</AvaloniaResource>
<AvaloniaResource Include="Assets*"/>Для привязки XAML-разметки к codebehind ранее использовалось сопоставление имени ресурса в EmbeddedResource с неймспейсом и именем класса, что доставляло ряд неудобств при несовпадении местоположения файла разметки имени и неймспейсу класса. Теперь для этого используется атрибут x:Class, как во всех XAML-фреймворках здорового человека:
<UserControl xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="MyApplication.MyUserControl">Тёмная тема
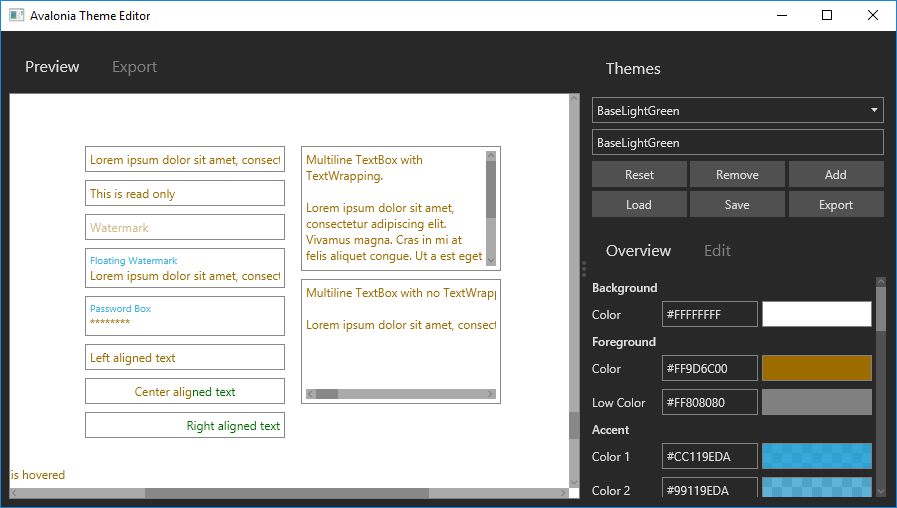
В #2078 [7] добавлена фича, которую все так долго ждали, тёмная тема.

Примечание: табы слева стилизованы НЕ темой и в неё не входят
Улучшение настройки платформозависимых опций
Проведён [8] некоторый рефакторинг конфигурирования платформозависимых опций. Ранее приходилось писать вот такую страшную портянку:
public static AppBuilder BuildAvaloniaApp()
{
var builder = AppBuilder.Configure<App>();
if(RuntimeInformation.IsOSPlatform(OSPlatform.Linux))
builder.UseX11(new X11PlatformOptions() {UseGpu = false});
else if(RuntimeInformation.IsOSPlatform(OSPlatform.OSX))
builder.UseAvaloniaNative(anopts =>
{
anopts.UseGpu = false;
anopts.MacOptions.ShowInDock = 0;
});
else if(RuntimeInformation.IsOSPlatform(OSPlatform.Windows))
builder.UseWin32(false, true);
return builder;
}Теперь всё кратко и красиво
public static AppBuilder BuildAvaloniaApp() => AppBuilder.Configure<App>()
.UsePlatformDetect()
.With(new X11PlatformOptions { UseGpu = false })
.With(new AvaloniaNativePlatformOptions { UseGpu = false })
.With(new MacOSPlatformOptions { ShowInDock = false })
.With(new Win32PlatformOptions { UseDeferredRendering = false });Обновлённый превьювер в плагине для Visual Studio
Превьювер был переписан для использования передачи изображений по TCP. Ранее у нас был набор костылей с созданием внеэкранного окна и впихиванием оного в студию через user32!SetParent. Проблема с данным подходом была в том что он не всегда работал, а когда работал, не всегда как надо. Сейчас превьювер ведёт себя намного стабильнее.
Так же в обновлённый плагин были внесены улучшения интелисенса
ViewBox
В #2066 [9] был добавлен часто запрашиваемый контрол из WPF и UWP: ViewBox.
DropDown переименован ComboBox
Несмотря на то, что он таки дропдаун, а не комбобокс, мы его переименовали, чтобы было как у всех остальных (WPF/UWP). Старое имя пока ещё доступно, но будет удалено через пару релизов.
DataGrid
DataGrid теперь считается условно-готовым к использованию (ну просто потому что его уже активно используют), перенесён в главный репозиторий и опубликован в пакете Avalonia.Controls.DataGrid [10].
Для использования нужно при конфигурировании приложения вызвать UseDataGrid:
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
.UseDataGrid();и прописать его дефолтную тему в App.xaml:
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/>
<StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/>
<StyleInclude Source="resm:Avalonia.Controls.DataGrid.Themes.Default.xaml?assembly=Avalonia.Controls.DataGrid"/>
</Application.Styles>Мультиселект в TreeView
В #2347 [11] в TreeView был добавлен мультиселект. Шёл 2019-ый год.
Улучшенная поддержка ReactiveUI
В #2294 [12] был добавлен контрол
RoutedViewHost.
API системных шрифтов
Теперь можно [13] получить список всех доступных API в системе. Продолжался 2019-ый год.
Исправлено множество ошибок
Перечень (почти) всех изменений можно посмотреть здесь [14].
Breaking Changes
Поскольку мажорный номер версии у нас 0, то согласно SemVer мы можем делать ломающие изменения в минорных релизах. И мы их таки делаем, потому и всё ещё "бета". Перечень с информацией о миграции можно посмотреть тут [15].
Как начать пользоваться
Проще всего установить расширение для Visual Studio [16] и использовать поставляемые с ним шаблоны, либо воспользоваться шаблонами для dotnet new [17]. Примеры работы с тулкитом можно посмотреть
здесь [18].
Про документацию мы пока традиционно можем сказать, у нас примерно как в WPF, что не как в WPF расписано на сайте [19], а если случилось что-то совсем не понятное, то стучитесь в Gitter-чат [20]/
А этим вообще кто-то пользуется?
За всех не скажем, скажем за тех, кто рассказал нам про себя в чатах:
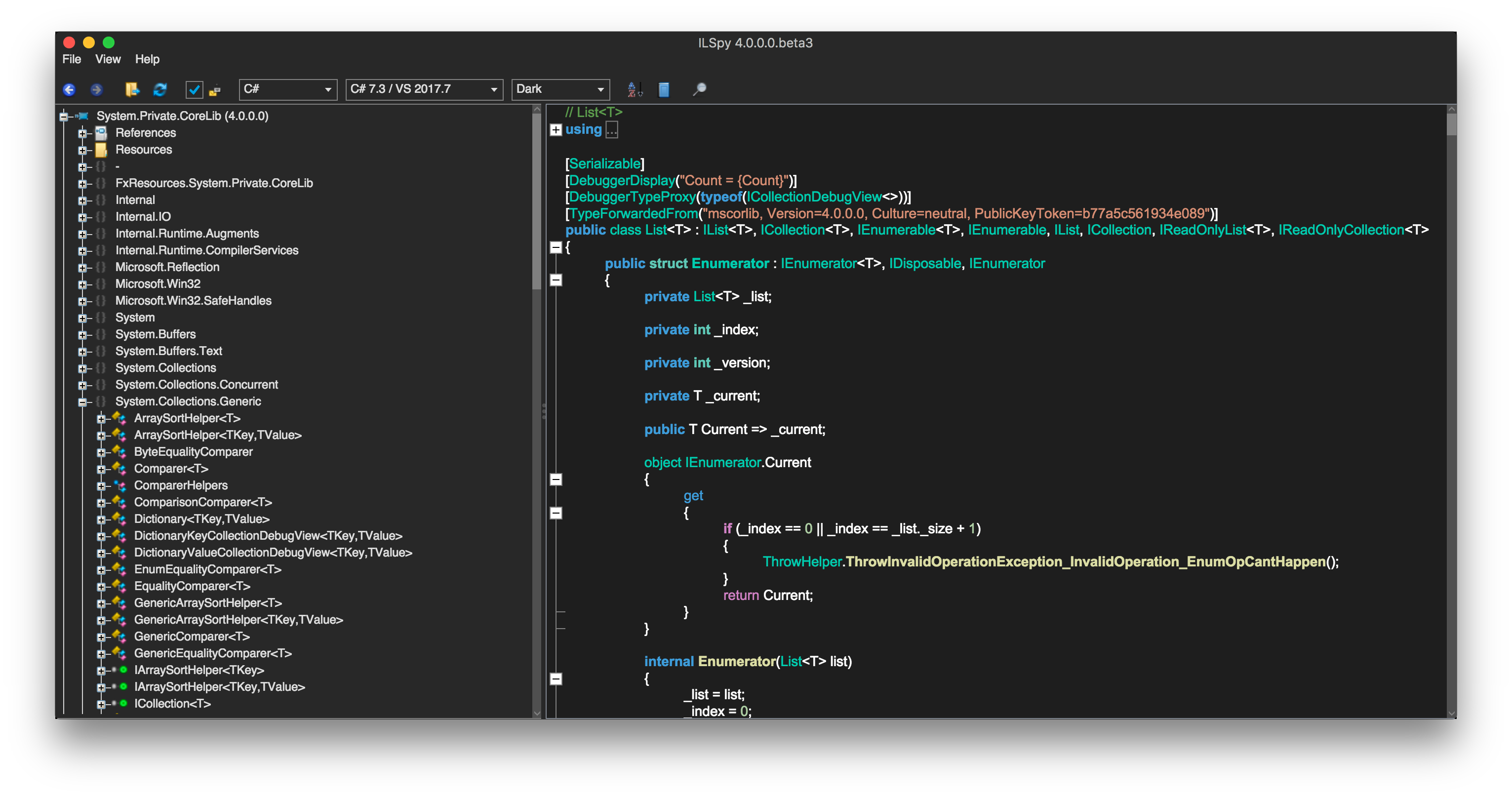
Кроссплатформенный вариант ILSpy [21]

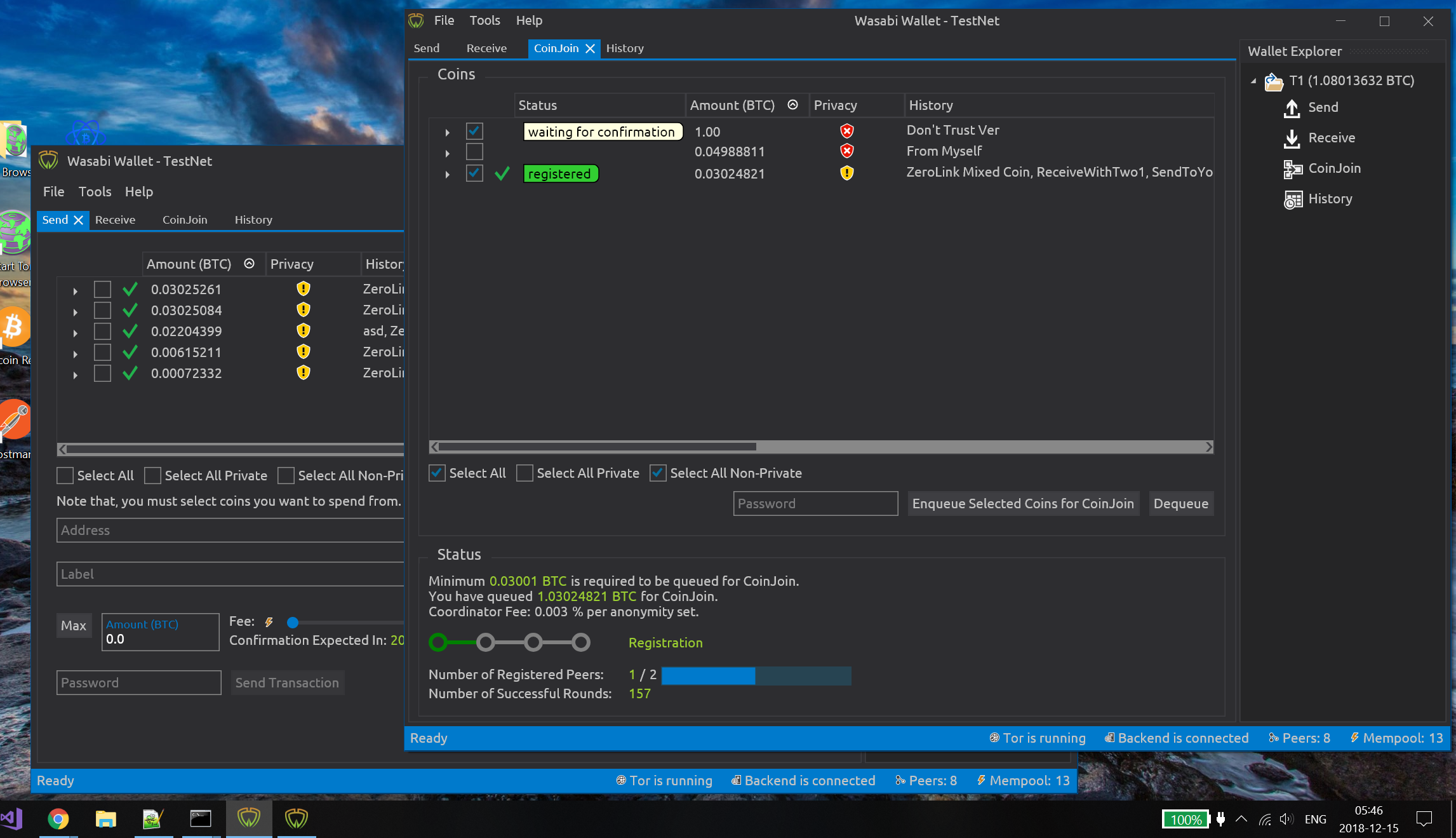
WasabiWallet [22] — ZeroLink-совместимый Bitcoin-кошелёк

PokemonBattleEngine [23] — симулятор боёв покемонов
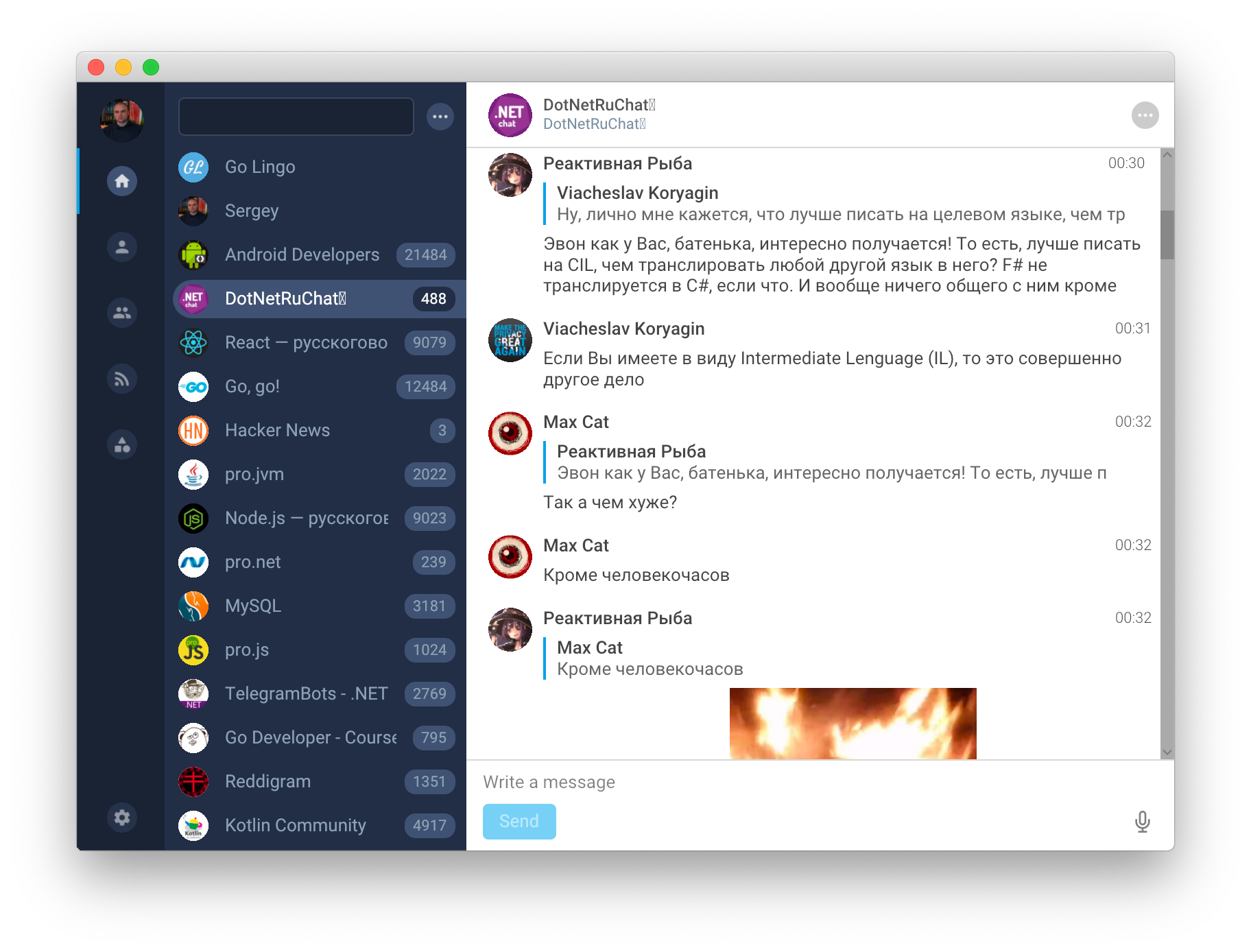
egram.tel [24] — клиент Telegram

SparkSDR [25] — Software-defined Radio для любительских(?) радиостанций.
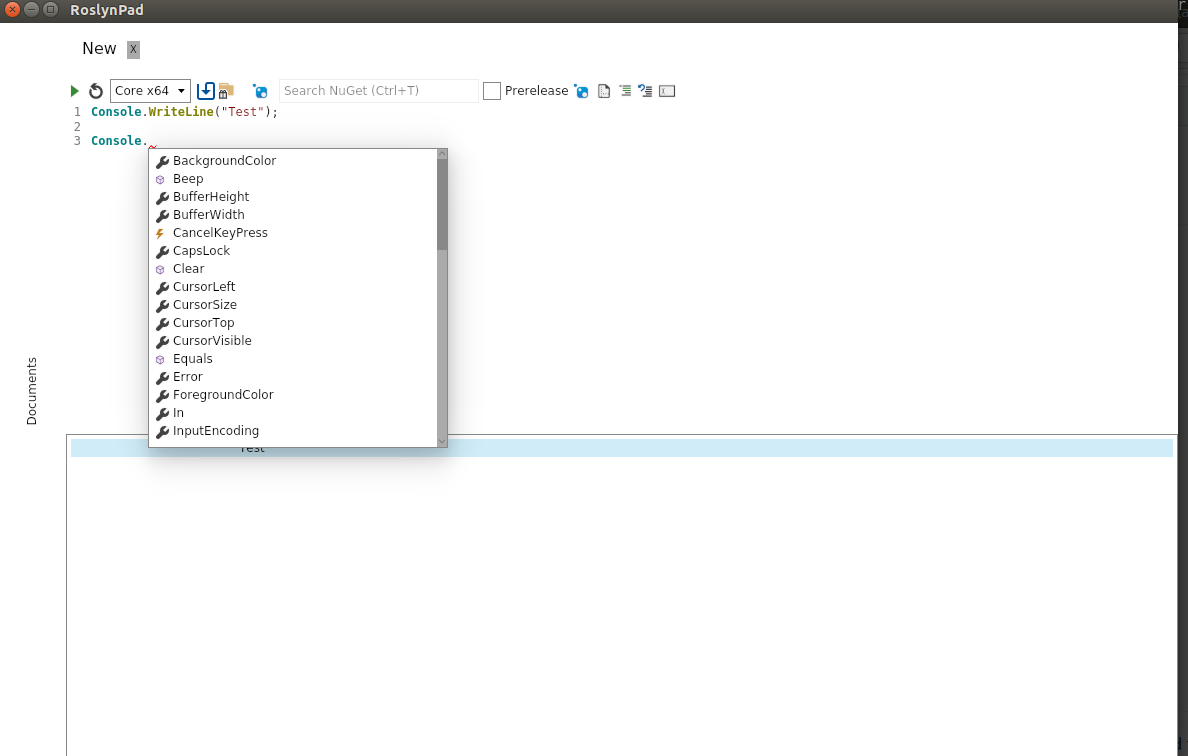
RoslynPad [26] — опенсорсный аналог LinqPad.

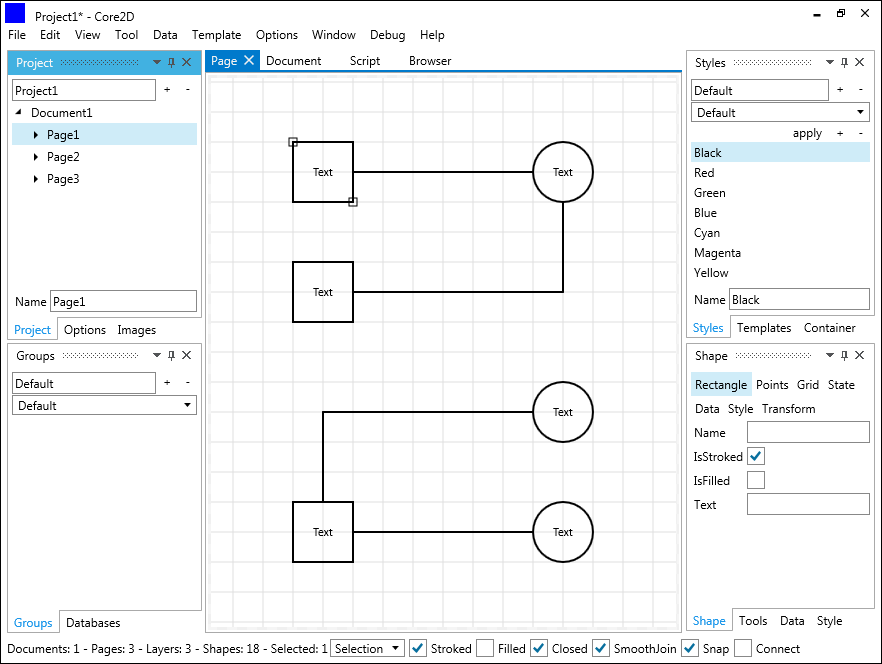
Core2D [27] — редактор диаграмм

AvalonStudio [28] — IDE для embedded-разработки

ну и для разработки на C# с авалонией:

Пополнить этот список в ваших силах.
Автор: Никита Цуканов
Источник [29]
Сайт-источник PVSM.RU: https://www.pvsm.ru
Путь до страницы источника: https://www.pvsm.ru/c-2/313890
Ссылки в тексте:
[1] AvaloniaUI: https://github.com/AvaloniaUI/Avalonia
[2] #2011: https://github.com/AvaloniaUI/Avalonia/pull/2011
[3] per-monitor DPI: https://github.com/AvaloniaUI/Avalonia/wiki/Configuring-X11-per-monitor-DPI
[4] API порталов: https://flatpak.github.io/xdg-desktop-portal/portal-docs.html
[5] Обновлённый csproj: https://github.com/AvaloniaUI/AvaloniaVS/blob/master/templates/AvaloniaMvvmApplicationTemplate/ProjectTemplate.csproj
[6] Относительные ссылки: https://github.com/AvaloniaUI/AvaloniaVS/blob/master/templates/AvaloniaMvvmApplicationTemplate/Views/MainWindow.xaml#L8
[7] #2078: https://github.com/AvaloniaUI/Avalonia/pull/2078
[8] Проведён: https://github.com/AvaloniaUI/Avalonia/pull/2368
[9] #2066: https://github.com/AvaloniaUI/Avalonia/pull/2066
[10] Avalonia.Controls.DataGrid: https://www.nuget.org/packages/Avalonia.Controls.DataGrid/
[11] #2347: https://github.com/AvaloniaUI/Avalonia/pull/2347
[12] #2294: https://github.com/AvaloniaUI/Avalonia/pull/2294
[13] можно: https://github.com/AvaloniaUI/Avalonia/pull/2227
[14] здесь: https://github.com/AvaloniaUI/Avalonia/milestone/10
[15] тут: https://github.com/AvaloniaUI/Avalonia/wiki/Breaking-Changes
[16] расширение для Visual Studio: https://marketplace.visualstudio.com/items?itemName=AvaloniaTeam.AvaloniaforVisualStudio
[17] шаблонами для dotnet new: https://github.com/AvaloniaUI/avalonia-dotnet-templates
[18] здесь: https://github.com/AvaloniaUI/Avalonia/tree/master/samples
[19] на сайте: http://avaloniaui.net/docs/
[20] Gitter-чат: https://gitter.im/AvaloniaUI/Avalonia
[21] вариант ILSpy: https://github.com/icsharpcode/AvaloniaILSpy/
[22] WasabiWallet: https://github.com/zkSNACKs/WalletWasabi/
[23] PokemonBattleEngine: https://github.com/Kermalis/PokemonBattleEngine
[24] egram.tel: https://egram.tel/
[25] SparkSDR: http://www.ihopper.org/radio/sparksdr-avalonia.htm
[26] RoslynPad: https://github.com/aelij/RoslynPad
[27] Core2D: https://github.com/wieslawsoltes/Core2D/
[28] AvalonStudio: https://github.com/VitalElement/AvalonStudio
[29] Источник: https://habr.com/ru/post/447152/?utm_source=habrahabr&utm_medium=rss&utm_campaign=447152
Нажмите здесь для печати.