Я работаю в команде семантического веба в Яндексе. Мы занимаемся тем, что создаем продукты на основе семантической разметки, делаем свои расширения и участвуем в развитии стандарта Schema.org.
Мир семантической разметки устроен не вполне просто и на первый взгляд даже не всегда логично. Для того чтобы облегчить жизнь тем, кто хочет в нём разобраться, мы решили написать рассказ о том, какой бывает разметка, что дает и как ее внедрить.
Под микроразметкой (или семантической разметкой) мы подразумеваем разметку страницы с дополнительными тегами и атрибутами в тегах, которые указывают поисковым роботам на то, о чем написано на странице.
Микроразметка состоит из словаря и синтаксиса.
Словарь — это своеобразный «язык», набор классов и их свойств, с помощью которых указывается суть содержимого на странице. Например, словарь определяет, с помощью какого термина указывать название — «name», «title» или «n».
Синтаксис — это способ использования такого языка, т.е. словаря. Он определяет, с помощью каких тегов и как будут указываться сущности и их свойства, например, на веб-страницах.
Семантическая разметка развивалась поэтапно, в свое время разные инициативные группы брались за разработку концепции. И в итоге получился винегрет из разных словарей и синтаксисов — их довольно много и сначала разобраться со всеми ними далеко непросто.

В этой статье мы разберем наиболее распространенные словари:
- Open Graph;
- Schema.org;
- Микроформаты;
- И еще несколько других словарей: FOAF, Dublin Core, Data Vocabulary и Good Relations.
Open Graph — словарь, который разработал Facebook для того, чтобы любой сайт смог стать частью этой социальной сети и красиво в ней отображаться. С помощью OG показываются расширенные ссылки сайтов.
Schema.org — словарь, который вместе разрабатывают крупнейшие поисковые системы для того, чтобы вебмастерам не приходилось размечать отдельно для каждого поисковика. Разметка Schema.org дает возможность сайтам получать специальные сниппеты в поисковой выдаче.
Микроформаты разработаны энтузиастами из W3C, которые хотели сделать свой стандарт с использованием базовых элементов HTML. Часто бывают сложности с различием микроформатов и микроразметки — сразу отметим, что это не одно и то же. Микроформаты — это один из словарей микроразметки, так же, как и Schema.org, Open Graph или FOAF. Единственное отличие в том, что микроформаты представляют собой объединенный стандарт синтаксиса и словаря. Тогда как микроразметка, как мы сказали выше, — собирательный термин для способа обогащения страницы семантическими данными.

Мы опишем идею создания, процесс развития, описываемые сущности и свойства и приведем небольшие примеры разметки для каждого словаря. А в следующих статьях напишем о синтаксисах, продуктах и способах внедрения микроразметки.
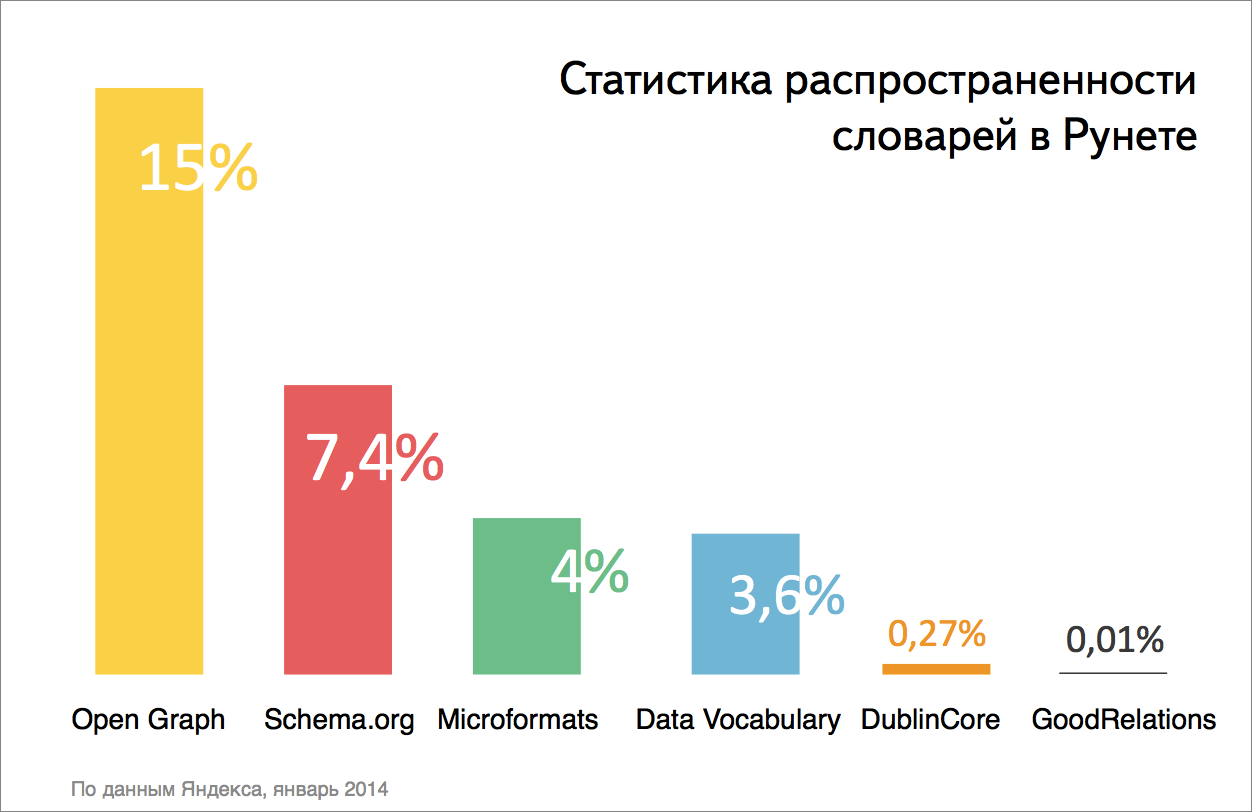
Самые распространенные словари в интернете
Open Graph

Open Graph (OG) — это самый распространенный и простой словарь. Сейчас Open Graph чаще всего используют для того, чтобы публикуемые ссылки с сайтов были расширенными, красивыми и понятными. С разметкой OG ссылки будут так показываться по всех популярных соцсетях.
Также разметка Open Graph активно используется приложениями для Facebook — она позволяет пользователям отражать действия из приложений на своих страничках.
Благодаря OG можно смотреть видео, читать краткое описание статьи и быстрее понимать суть информации, которой делятся друзья, просматривая бесконечные ленты новостей. Помимо Facebook разметку Open Graph распознают также Вконтакте, Google+, Twitter, LinkedIn, Pinterest и другие.
Сам словарь достаточно лёгок в применении — для начала использования нужно 4 свойства:
- og:title — название объекта.
- og:type — тип объекта, например, «video.movie»(кино). В зависимости от типа можно указать еще другие свойства.
- og:image — URL изображения, описывающего его.
- og:url — канонический URL объекта, который будет использован в качестве постоянного ID.
Например, разметка Open Graph для описания человека выглядит так:
<html prefix="og: http://ogp.me/ns#
profile: http://ogp.me/ns/profile#">
<head>
<meta property="og:title" content="Юрий Гагарин" />
<meta property="og:type" content="profile" />
<meta property="og:url" content="http://example.com/Гагарин" />
<meta property="og:image" content="http://example.com/" />
<meta property="profile:first_name" content="Юрий" />
<meta property="profile:last_name" content="Гагарин" />
<meta property="profile:gender" content="male" />
...
</head>
...
</html>
Здесь робот распознает, что страница посвящена мужчине по имени Юрий Гагарин, на ней есть ссылка на его фото. Здесь такое свойство как url указывается как канонический URL страницы.
В теге og:type помимо типа «profile» могут быть указаны различные типы сущностей (у которых есть еще свои свойства):
- Music (подтипы music.song, music.album, music.playlist, music.radio_station) — у песен можно указать длительность, альбом, исполнителя, у альбомов — песни, исполнителей, даты релиза.
- Video (video.movie, video.episode, video.tv_show, video.other) — у фильмов могут быть указаны актеры и их роли, режиссеры, сценаристы, продолжительность.
- No vertical (article. book, profile, website) — здесь указаны те типы, которые не подходят к вышеперечисленным категориям. У статьи можно указать теги, автора, даты публикации. У профайлов — пол, фамилию, имя.
Если не использовать такую разметку на странице сайта, то при публикации ссылки в Facebook система в любом случае попробует построить превью. Но, как правило, это выходит далеко не так удачно — вместо картинки к статье может отражаться логотип с сайта, заголовок может быть заменен названием какой-нибудь категории сайта и в краткое описание статьи попадет текст из истории компании, который не будет отражать суть статьи (и вряд ли порадует пользователя).
Кроме того, словарь OG признают и поисковые системы, в некоторых случаях даже дополняют его.
Schema.org

Schema.org — это словарь, который появился по инициативе поисковых систем в 2011 году. Его поддерживают Яндекс, Google, Bing и Yahoo!
В Schema.org также представлены наборы классов, описывающих различные сущности и их свойства. Но если в OG и Microformats.org такие классы исчисляются десятками, в Schema.org их уже несколько сотен. Все классы имеют свое место в древовидной иерархии.
Это живой и гибкий словарь. Новые сущности активно обсуждаются перед добавлением: для этого участники инициативной группы еженедельно встречаются и обсуждают внедрение, расширение и использование схем.
Наиболее обобщенный тип сущности — это Thing, у которого есть подтипы. Рассмотрим несколько из них:
- Action — описывает действие, которое может выполнятся кем-то определенным (человеком или организацией). У этого действия может дополнительно быть указано место, объект и инструменты, с помощью которых оно было совершено. Как у любого действия, у него может быть результат, участники и период времени, в течение которого оно совершалось. С помощью этого класса, описывающего действия, развиваются Яндекс.Острова, а также реализован проект Gmail Actions.
- CreativeWork — описывает особенности творческих работ. Видео, картинки, рецепты, диеты — все может быть описано с помощью этого типа. У всех творческих работ можно указать автора, жанр, краткое описание, а также отзывы, аудиторию, упоминания и многое другое.
- Event — как у любого мероприятия, здесь можно описать место проведения, дату, участников, выступающих и т.д.
- Product — это все, что продается и покупается. Некоторые платные сервисные услуги (как, например, стрижка) тоже могут быть описаны типом Product. У продукта может быть указан рейтинг, бренд, цвет, аудитория, цена, модель и т.д.
- Person — как указано в документации Schema.org, это может быть человек — живой, вымышленный или уже умерший, — а также «undead» (видимо, создателям нужно было описать еще зомби и не нашлось более подходящего типа). У людей могут быть указаны контактные данные, информация о работе, семье, отношениях и многое другое.
Процесс создания и внедрения новых типов довольно увлекательный и в некоторых случаях очень интересный и неожиданный. В очередном обсуждении стало понятно, что далеко не просто сделать так, чтобы внедряемые схемы совпадали с русской ментальностью и международным представлением о прекрасном.
Из нашего опыта. Почти год внедрялись 7 новых полей в тип schema.org/PeopleAudience, так как сомнениям политкорректных европейцев и американцев не было предела: «Как можно указывать максимальный возраст целевой аудитории? То, что мужчине за 30, еще не значит, что ему не интересны книжки для маленьких девочек!» Ок, предлагаемые поля maxAge и minAge превращаются в suggestedMaxAge и suggestedMinAge. С полом оказалось тоже все сложно. Убедить в том, что пол может быть однозначно указан не удалось — неполиткорректно. Так что gender превратился в suggestedGender.
Так долго, кропотливо, внедряется каждое свойство и каждый тип — ведь словарь помимо того, что должен максимально покрывать область использования, быть международным, также должен отражать интересы всех участников и быть однозначным с точки зрения разных стран и культур. И, тем не менее, внедрить новое свойство или тип всегда проще, чем удалить или изменить, ведь при удалении необходимо что-то делать с теми, кто уже внедрил у себя эти поля или типы.
Также предусматривается возможность расширять словарь по инициативе пользователей и вебмастеров.
Существует публичная рассылка на английском языке public-vocabs@w3.org, созданная для обсуждения общих вопросов, предложений и сообщений об ошибках, куда также можно написать письмо с вопросом о разметке, если у вас не получается что-то внедрить. Есть механизм расширения, а также с мая 2011 года можно использовать списки на внешних ресурсах для указания различных свойств.
Так что если вы хотите принять участие в развитии семантической разметки, в частности словаря Schema.org, у вас такая возможность есть ;)
Пример разметки Schema.org для типа Person:
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Юрий Гагарин</span>
<img src="gagarin.jpg" itemprop="image"/>
<span itemprop="jobTitle">Летчик-космонавт</span>
<span itemprop="colleague">Валентина Терешкова</span>
<link itemprop="nationality"href="http://ru.wikipedia.org/wiki/Россия">Россия
<time itemprop="birthDate" datetime="1934-03-09">9 марта 1934</time>
<span itemprop="memberOf">Военно-воздушные силы СССР</span>
<span itemprop="knows">Сергей Королев</span>
<time itemprop="deathDate" datetime="1968-03-27">27 марта 1968</time>
<span itemprop="award">Герой Советского союза</span>
<a href="http://ru.wikipedia.org/wiki/Гагарин,_Юрий_Алексеевич" itemprop="sameAs">Страница на Википедии</a>
<a href="http://example.com/Гагарин" itemprop="url">Сайт Юрия Гагарина</a>
</div>
В такой разметке поисковая система распознает, что человек по имени Юрий Гагарин является летчиком-космонавтом и является коллегой Валентины Терешковой. Также указано много других данных: его награда, национальность, дата смерти, знакомства и другие — некоторые из этих свойств можно указать только с помощью словаря Schema.org. Здесь есть две ссылки, размеченные с помощью свойств «sameAs» и «url», где в первом случае указывается страница с достоверной информацией о человеке, а во втором — ссылка на личный сайт.
Хочется еще раз отметить, что Schema.org — это инициатива поисковиков. И развитие словаря будет зависеть от создания продуктов поисковыми системами для сайтов. Поэтому не стоит воспринимать этот словарь как попытку привести к единой онтологии все существующее на свете. Все существующее в интернете — возможно. Но если это будет нужно поисковым системам.
А в создании большого количества продуктов для сайтов на основе Schema.org, в том числе для русскоязычных, поисковые системы безусловно заинтересованы.
Познакомиться с полным описанием словаря можно на официальном сайте. Существует неофициальный и пока неполный перевод стандарта на русский язык на сайте: ruschema.org.
Microformats.org

Microformats.org (Микроформаты) — это открытый стандарт, созданный в 2007 году сообществом энтузиастов. Это сообщество очень хотело создать стандарт для семантической разметки сайтов, используя ранее существующие технологии. Шесть лет назад это было определенным плюсом стандарта, так как его было проще внедрять, но сейчас добавлять разметку микроформатов не проще, а в некоторых случаях и сложнее других словарей. По сравнению с OG и Schema.org, его используют все меньше и меньше.
На данный момент есть около 10 распространенных спецификаций микроформатов для нескольких предметных областей. Какие-то из них завершены, но большая часть находится на стадии черновиков. Существуют микроформаты для публикации сведений об организациях, товарах, отзывах, событиях и многих других сущностях. Каждая сущность имеет собственные свойства.
Разработка новых микроформатов происходит в открытом режиме, есть отдельная вики микроформатов. Из-за того что при создании каждого микроформата основатели стремятся договориться и найти компромисс со всеми, процесс длится очень долго, а порой и не заканчивается. Из-за этого доработанные микроформаты можно пересчитать на пальцах, а тех, что имеют статус черновиков довольно много.
В настоящее время поисковыми системами поддерживаются такие микроформаты:
- hCard — формат разметки контактной информации (адресов, телефонов и т. д.);
- hRecipe — формат для описания кулинарных рецептов;
- hReview — формат разметки отзывов;
- hProduct — формат разметки товаров.
Их использование дает возможность показывать специальные сниппеты в выдаче.
Один из самых популярных микроформатов — hCard. Микроформат hCard универсален для описания людей и организаций, содержит базовую информацию и о том и о другом.
Используя hcard можно указать такие свойства, как:
- n — имя;
- bday — дата рождения;
- geo — географическое расположение;
- tz — часовой пояс;
- uid — ссылка на идентичную сущность;
- photo — изображение;
- adr — адрес;
- org — название организации.
Это часть утвержденных свойств, есть также множество тех, которые находятся на стадии обсуждения. Вот как используется hcard в разметке описания человека:
<div class="vcard">
<img class="photo" src="http://example.com/gagarin.jpg" />
<strong class="fn">Юрий Гагарин</strong>
<span class="title">Летчик-космонавт</span> at <span class="org">Военно-воздушные силы СССР</span>
<a class="url" href=http://example.com/Гагарин>Страница Ю.Гагарина</a>
<div class="bday">
<span class="value-title" title="1934-03-09">9 марта 1934</span>
</div>
<span class="note">Первый человек в космосе</span>
</div>
Здесь поисковой системе понятно, что речь идет об организации либо о человеке по имени Юрий Гагарин — это летчик-космонавт, работавший в Военно-воздушных силах СССР. Также известна его дата рождения и есть заметка «Первый человек в космосе». Свойство url здесь указывает на домашнюю страницу описываемого объекта.
В 2013 была объявлена новая инициатива — microformats 2, в которой есть нововведения в названиях классов и упрощения для использования свойств.
Раньше микроформаты были довольно распространены, но сегодня, особенно на фоне других быстрорастущих словарей, они выглядят бессмысленными и беспощадными устаревшими. К тому же использование микроформатов ограничивает их формат — это объединенный стандарт синтаксиса и словаря, в котором нельзя использовать другие словари. (О том, что из себя представляет синтаксис будет следующая статья).
Мы рассмотрели наиболее распространенные и разработанные словари. Но есть еще довольно много узкоспециализированных, небольших словарей, которые тоже создавались для решения вопроса о передаче данных. Расскажу о наиболее интересных из них.
Другие словари
FOAF
Словарь FOAF (акроним от Friend of a Friend — «друг друга») специализируется на связях между людьми, их взаимодействиях и объединениях.
В нем присутствуют такие классы, как Agent, Organization, Group, Person. У них могут быть различные свойства, описывающие людей или группы в жизни. Есть обычные — age, gender, surname, birthday, а также есть свойства:
- привязанные к социальным сетям: skypeID, yahooChatID. jabberID.
- специфичные: например, knows — для описания знакомства людей между собой или myersBriggs, отражающее результаты профориентационного теста Майерс-Бриггс (да, мы тоже только узнали что это такое).
Пример разметки:
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:foaf="http://xmlns.com/foaf/0.1/"
xmlns:rdfs="http://www.w3.org/2000/01/rdf-schema#">
<foaf:Person>
<foaf:name>Jimmy Wales</foaf:name>
<foaf:mbox rdf:resource="mailto:jwales@bomis.com" />
<foaf:homepage rdf:resource="http://www.jimmywales.com/" />
<foaf:nick>Jimbo</foaf:nick>
<foaf:depiction rdf:resource="http://www.jimmywales.com/aus_img_small.jpg" />
<foaf:interest>
<rdf:Description rdf:about="http://www.wikimedia.org" rdfs:label="Wikipedia" />
</foaf:interest>
<foaf:knows>
<foaf:Person>
<foaf:name>Angela Beesley</foaf:name> <!-- Wikimedia Board of Trustees -->
</foaf:Person>
</foaf:knows>
</foaf:Person>
</rdf:RDF>
В поиске по блогам от Яндекса используется этот словарь. В него было добавлено свое расширение, помогающее точно описать блоги пользователей (в Рунете в основном используется именно это расширение).
Data Vocabulary
Словарь Data Vocabulary разрабатывался компанией Google. На данный момент он уже не развивается, так как вся разработка плавно перетекла в Schema.org

Ранее поддерживались такие типы, как Person, Organization, Breadcrumb, Review, Product, Address — можно сказать, что они стали прототипами классов Schema.org.
Dublin Core
Словарь Dublin Core (или Дублинское ядро) используется в электронных библиотеках и документах. Дублинского ядро появилось по инициативе группы специалистов библиотечного и музейного дела.
Dublin Core появился в 1995 году с базовым набором из 15 элементов, таких как Title, Creator, Subject, Description, Publisher, Rights и др. Сейчас уже множество различных классов и свойств.
В России с 2011 года для него даже действует государственный стандарт ГОСТ Р 7.0.10-2010 (ИСО 15836:2003) «Национальный стандарт Российской Федерации. Система стандартов по информации, библиотечному и издательскому делу. Набор элементов метаданных «Дублинское ядро»»
Пример разметки Dublin Core
<HTML>
<HEAD>
<TITLE>Song of the Open Road</TITLE>
<META NAME="DC.Title" CONTENT="Song of the Open Road">
<META NAME="DC.Creator" CONTENT="Nash, Ogden">
<META NAME="DC.Type" CONTENT="text">
<META NAME="DC.Date" CONTENT="1939">
<META NAME="DC.Format" CONTENT="text/html">
<META NAME="DC.Identifier" CONTENT="http://www.poetry.com/nash/open.html">
</HEAD>
<BODY><PRE>
I think that I shall never see
A billboard lovely as a tree.
Indeed, unless the billboards fall
I'll never see a tree at all.
</PRE></BODY>
</HTML>
Good Relations
Словарь Good Relations используется с 2008 года как стандарт для описания продуктов электронной торговли. Создатели рассчитывали, что использование такой разметки будет давать структурированное представление товаров и услуг в поисковых системах.
С помощью словаря можно указать специальные свойства для
- Компании — контактные данные, месторасположение, лого;
- Магазина — адрес, часы работы, телефон;
- Отдельного продукта — категория товара, краткое описание, код, способы оплаты доставки, а также функции для услуг (ремонт, установка, аренда и др.)
Good relations описывает следующие сферы интернет-торговли: Books (Книги), Cars (Авто), Classified ads (Объявления), Concert tickets (Билеты на концерты), Consumer electronics (Бытовая техника), Guided tours and outdoor events (Экскурсии и мероприятия) и другие.
В Рунете этот словарь практически не используется, но встречается на некоторых крупных зарубежных сайтах (Volkswagen UK, Strobelight-Shop, lux-case.se). Из поисковиков разметку GR распознает Google.
Пример разметки с использованием Good Relations:
<div typeof="gr:Offering" about="#offer">
<div property="gr:name">HTML for Idiots - Used Copy, $ 9.99</div>
<link rel="gr:hasBusinessFunction" resource="http://purl.org/goodrelations/v1#Sell" />
<div rel="gr:hasPriceSpecification">
<div typeof="gr:UnitPriceSpecification">Price:
<span property="gr:hasCurrency" content="USD">$</span>
<span property="gr:hasCurrencyValue" datatype="xsd:float">9.99</span>
<div property="gr:validThrough" datatype="xsd:dateTime"
content="2012-11-30T23:59:59Z"></div>
</div>
</div>
Стандарт Good Relations с ноября 2012 года интегрирован в Schema.org, у словаря также есть свой валидатор
Расширения Яндекса для словарей
Для получения всех необходимых данных от сайтов в Яндексе разрабатываются свои расширения для некоторых словарей.
Например, это понадобилось для разметки:
- интерактивных ответов в Яндекс.Островах (для описания форм и кнопок);
- словарных статей (терминов и научных статей);
- рейтинга организаций;
- целевой аудитории.
В следующих постах мы хотим рассказать подробно о других разделах семантической разметки — например, о синтаксисах, о продуктах и примерах внедрения. Если вам интересны еще какие-то темы — поделитесь этим в комментариях.
Автор: deliya