Иногда есть желание контролировать ситуацию в разнородных сетях, отдельных хостах за натом или просто мониторить компьютеры родителей или друзей, но ресурсов для этого почти нет. Будем искать решение с помощью icinga2. Сейчас у провайдеров есть предложения
Например, сервер с одним ядром, 512 Мб оперативной памяти и диском на 10 Гб обойдется всего в 90 рублей в месяц. Установим icinga2 на такой сервер. Но для экономии ресурсов не будем хранить данные и вместо стандартного веб-интерфейса (icingaweb2) сделаем свой который будет обращаться к API icinga2.
Установка icinga2 уже не однократно описывалась и не вызывает больших трудностей. Вкратце пробежимся по основным этапам установки. Будем устанавливать на ubuntu.
wget -O - http://debmon.org/debmon/repo.key 2>/dev/null | apt-key add -
echo 'deb http://debmon.org/debmon debmon-jessie main' >/etc/apt/sources.list.d/debmon.list
apt-get update
apt-get install icinga2
Запускаем визард:
icinga2 node wizard
Мы хотим настроить мастер хост, поэтому отвечаем «нет» на первый вопрос визарда. Помощник по настройке генерирует сертификат, делает начальную настройку конфигурационных файлов и включает функциональность api, которая по умолчанию выключена.
После внесения изменений в конфигурацию, если мы хотим, чтобы они вступили в силу необходимо перезагружать сервис:
service icinga2 reload
Если что-то пошло не так, смотрим что не нравится нашей системе и разбираемся с ошибками:
service icinga2 checkconfig
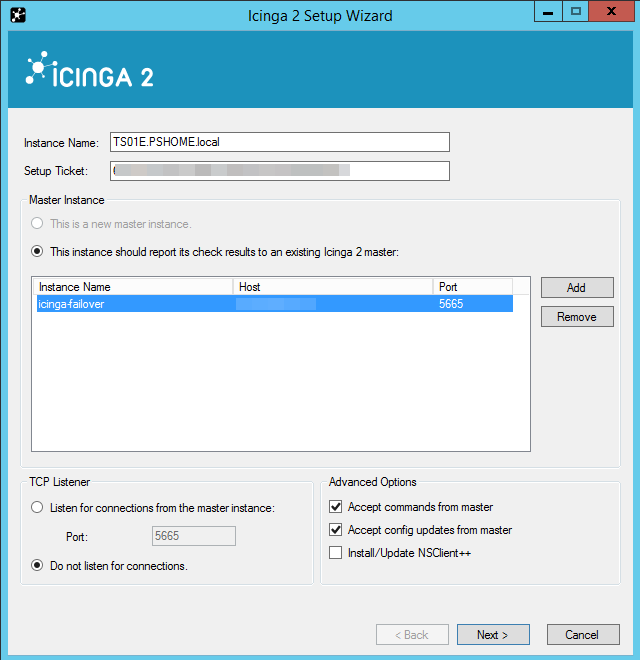
Сервер готов к осуществлению мониторинга. Приступаем к установке icinga2 на Windows хост, который мы будет мониторить. С установкой Windows клиента не должно возникнуть проблем, нужен NET. Framework. Запускаем визард, при желании можно изменить имя хоста (регистр в имени имеет значение), добавляем сервер, указываем что мы хотим принимать команды и конфигурацию с мастера.

На сервере генерируем установочный билет для клиента и вводим в клиентском визарде:
icinga2 pki ticket --cn TS01E.PSHOME.local
После окончания работы клиентского визарда и запуска сервиса, проверяем созданную ноду на сервере и обновляем конфигурацию:
icinga2 node list
icinga2 node update-config
service icinga2 reload
Аналогичным образом устанавливаем другие клиенты. Теперь наши хосты мониторятся.
Приступаем к дополнительным настройкам конфигурации. В первую очередь пропишем свой email в файле /etc/icinga2/conf.d/users.conf, на который будут приходить оповещения:
object User "icingaadmin" {
import "generic-user"
display_name = "Icinga 2 Admin"
groups = [ "icingaadmins" ]
email = "icingaadmin@yandex.ru"
}
object UserGroup "icingaadmins" {
display_name = "Icinga 2 Admin Group"
}
Настроим smtp на сервере, если это еще не сделано:
apt-get install ssmtp
Укажем почту для пользователя из под которого работает icinga2:
echo nagios:icingarobot@yandex.ru >> /etc/ssmtp/revaliases
Примерное содержимое файла /etc/ssmtp/ssmtp.conf для отправки почты через smtp Яндекса:
root=postmaster
mailhub=smtp.yandex.ru:465
hostname=icinga-failover
FromLineOverride=YES
AuthUser=icingarobot@yandex.ru
AuthPass=password
UseTLS=YES
Так как у нас мониторинг не сохраняет данные, нам нужно что-то более оперативное, чем email. Настроим pushover. Для этого создадим скрипт /etc/icinga2/scripts/pushovernotify.sh:
#!/bin/sh
curl -F "token=$PUSHOVERTOKEN"
-F "user=$PUSHOVERUSER"
-F "title=$PUSHOVERTITLE"
-F "message=$PUSHOVERMESSAGE"
-F "html=$PUSHOVERHTML"
https://api.pushover.net/1/messages
exit 0
Добавим в файл /etc/icinga2/conf.d/commands.conf следующие строки:
object NotificationCommand "pushover-host-notification" {
import "plugin-notification-command"
command = [ SysconfDir + "/icinga2/scripts/pushovernotify.sh" ]
env = {
PUSHOVERUSER = "$user.vars.pushover_user$"
PUSHOVERTOKEN = "$user.vars.pushover_token$"
PUSHOVERTITLE = "Icinga2 Host Notification"
PUSHOVERMESSAGE = " <b>$notification.type$</b> <a href='http://наш_веб_сервер/host.php?host=$host.display_name$'>$host.display_name$</a> <b>$host.state$</b> $icinga.long_date_time$"
PUSHOVERHTML = "1"
}
}
object NotificationCommand "pushover-service-notification" {
import "plugin-notification-command"
command = [ SysconfDir + "/icinga2/scripts/notifybypushover2.sh" ]
env = {
PUSHOVERUSER = "$user.vars.pushover_user$"
PUSHOVERTOKEN = "$user.vars.pushover_token$"
PUSHOVERTITLE = "Icinga2 Service Notification"
PUSHOVERMESSAGE = " <b>$notification.type$</b> <a href='http://наш_веб_сервер/host.php?host=$host.display_name$'>$host.display_name$</a> $service.display_name$ <b>$service.state$</b> $icinga.long_date_time$"
PUSHOVERHTML = "1"
}
}
Добавим в файл /etc/icinga2/conf.d/templates.conf следующие строки:
template Notification "pushover-host-notification" {
command = "pushover-host-notification"
states = [ Up, Down ]
types = [ Problem, Acknowledgement, Recovery, Custom,
FlappingStart, FlappingEnd,
DowntimeStart, DowntimeEnd, DowntimeRemoved ]
period = "24x7"
}
template Notification "pushover-service-notification" {
command = "pushover-service-notification"
states = [ OK, Warning, Critical, Unknown ]
types = [ Problem, Acknowledgement, Recovery, Custom, FlappingStart, FlappingEnd, DowntimeStart, DowntimeEnd, DowntimeRemoved ]
period = "24x7"
}
Добавим в файл /etc/icinga2/conf.d/notifications.conf следующие строки:
apply Notification "pushover-icingaadmin" to Host {
import "pushover-host-notification"
user_groups = host.vars.notification.mail.groups
users = host.vars.notification.mail.users
assign where host.vars.notification.mail
interval = 0 // disable re-notification
}
apply Notification "pushover-icingaadmin" to Service {
import "pushover-service-notification"
user_groups = host.vars.notification.mail.groups
users = host.vars.notification.mail.users
assign where host.vars.notification.mail
interval = 0 // disable re-notification
}
Добавим ключи pushover в файле /etc/icinga2/conf.d/users.conf
object User "icingaadmin" {
import "generic-user"
display_name = "Icinga 2 Admin"
groups = [ "icingaadmins" ]
email = "icingaadmin@yandex.ru"
vars.pushover_user = "1111111111111111111111111111111"
vars.pushover_token = "1111111111111111111111111111111"
}
На данном этапе мы уже слышим, когда что-то не в порядке с нашими объектами мониторинга, конечно, хотелось бы видеть общую картину. Для этого нам понадобится веб сервер с php, который, например, можно разместить на домашнем компьютере или на том же
Итак, рисуем веб-морду для запросов к API icinga2. Визард настройки так-же создал файл /etc/icinga2/conf.d/api-users.conf из которого берем имя пользователя и пароль для доступа к api. Проект веб интерфейса состоит из страницы отображающей список всех хостов и страницы детальных сведений отдельного хоста. Из ходя из предположений, что размещение веб интерфейса может быть на отдельном сервере, используем написанный на скорую руку php скрипт для проксирования кросс-доменных запросов.
<?php
require_once( "config.php" );
if (!empty($_GET['host'])) {
$host = trim($_GET['host']);
$json_url = "https://".ICINGA2_HOST.":5665/v1/objects/hosts/".$host."/";
try {
$ch = curl_init();
if (FALSE === $ch)
throw new Exception('failed to initialize');
curl_setopt($ch, CURLOPT_URL, $json_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_USERPWD, "$username:$password");
curl_setopt($ch, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
$content = curl_exec($ch);
echo $content;
if (FALSE === $content)
throw new Exception(curl_error($ch), curl_errno($ch));
} catch(Exception $e) {
trigger_error(sprintf(
'Curl failed with error #%d: %s',
$e->getCode(), $e->getMessage()),
E_USER_ERROR);
}
} else {
if (!empty($_GET['domain'])) {
$domain = trim($_GET['domain']);
$json_url = "https://".ICINGA2_HOST.":5665/v1/objects/hosts?filter=match%28%22*" . $domain . "*%22%2Chost%2Ename%29";
} else {
$json_url = "https://".ICINGA2_HOST.":5665/v1/objects/hosts";
}
try {
$ch = curl_init();
if (FALSE === $ch)
throw new Exception('failed to initialize');
curl_setopt($ch, CURLOPT_URL, $json_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch, CURLOPT_USERPWD, "$username:$password");
curl_setopt($ch, CURLOPT_HTTPAUTH, CURLAUTH_BASIC);
$content = curl_exec($ch);
echo $content;
if (FALSE === $content)
throw new Exception(curl_error($ch), curl_errno($ch));
} catch(Exception $e) {
trigger_error(sprintf(
'Curl failed with error #%d: %s',
$e->getCode(), $e->getMessage()),
E_USER_ERROR);
}
}
?>
Список всех хостов хочется видеть в актуальном состоянии и желательно без перезагрузки страницы, для этого воспользуемся jQuery.GetJSON().
$(document).ready(function () {
$('#get-data').click(function () {
var showData = $('#show-data');
var www_path = "";
var json_url = 'icinga-proxy.php?domain=' + domainFilter.value;
$.getJSON(json_url, function (data) {
var data0 = data.results;
var items = data0.map(function (item) {
var hostdown = item.attrs.state;
var icon_image_src = item.attrs.icon_image;
var hostdown_bage;
var hostdown_bage_span;
if (hostdown == 1) {
hostdown_bage = "<span class='mdl-badge mdl-badge--overlap' data-badge='!'>";
hostdown_bage_span = "</span>";
icon_image_src = item.attrs.icon_image.slice(0, -4) + "_gray.png";
} else {
hostdown_bage = "";
hostdown_bage_span = "";
if (item.attrs.icon_image) {
icon_image_src = item.attrs.icon_image;
} else {
icon_image_src = "img/my/dot.png";
}
}
return "<td class='mdl-data-table__cell--non-numeric'><img src='" + www_path
+ icon_image_src + "' id='host" + item.attrs.display_name.split('.')[0] + "' />"
+ "<div class='mdl-tooltip' for='host" + item.attrs.display_name.split('.')[0] + "'>" + item.attrs.display_name + "</div>"
+ hostdown_bage_span + "</td><td class='mdl-data-table__cell--non-numeric' onclick='location="host.php?host=" + item.attrs.__name + ""'>"
+ hostdown_bage + hostdown_bage_span + item.attrs.display_name + "</td>"
+ "<td class='mdl-data-table__cell--non-numeric'>" + item.attrs.vars.domain_name + "</td>"
//+ "<td class='mdl-data-table__cell--non-numeric'>" + item.attrs.vars.os + "</td>"
;
});
showData.empty();
if (items.length) {
var content = '<tr>' + items.join('</tr><tr>') + '</tr>';
var list = $('<table class="mdl-data-table mdl-js-data-table" style="margin: auto; width: 100%" />').html(content);
showData.append(list);
}
});
showData.text('Loading the JSON file.');
});
$('#get-data').click();
setInterval(function(){$('#get-data').click();},60*1000);
});
Репозиторий проекта веб интерфейса можно найти здесь.
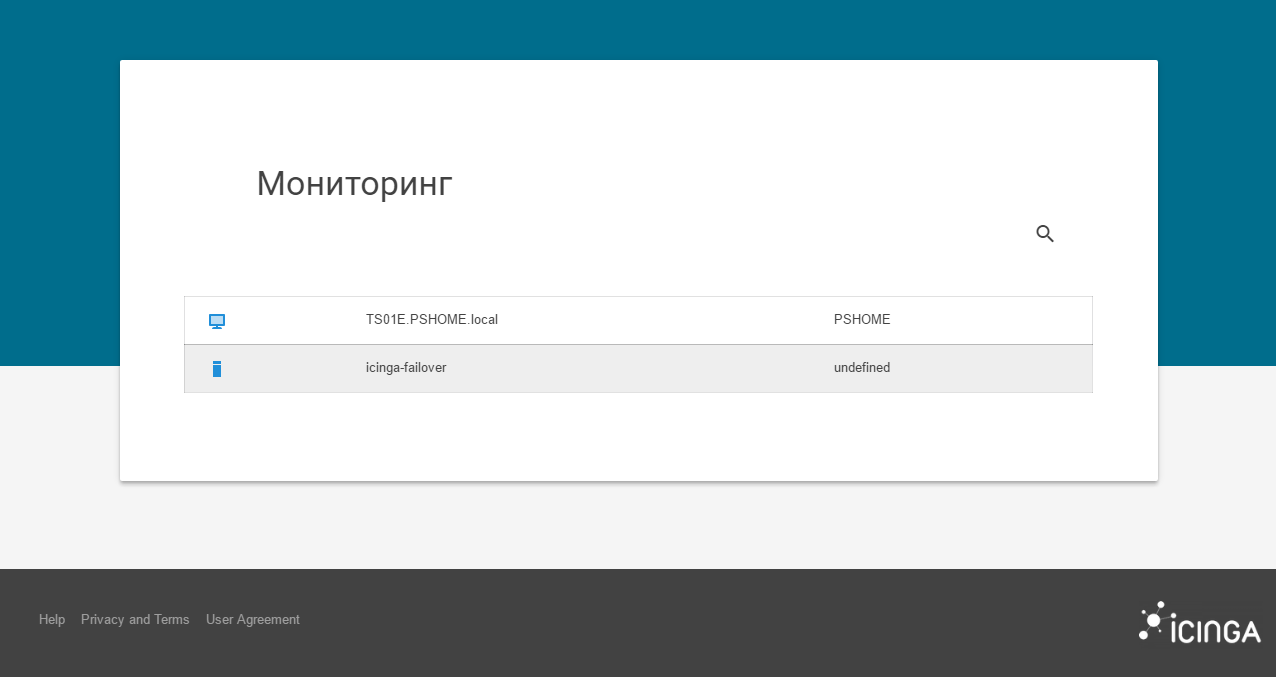
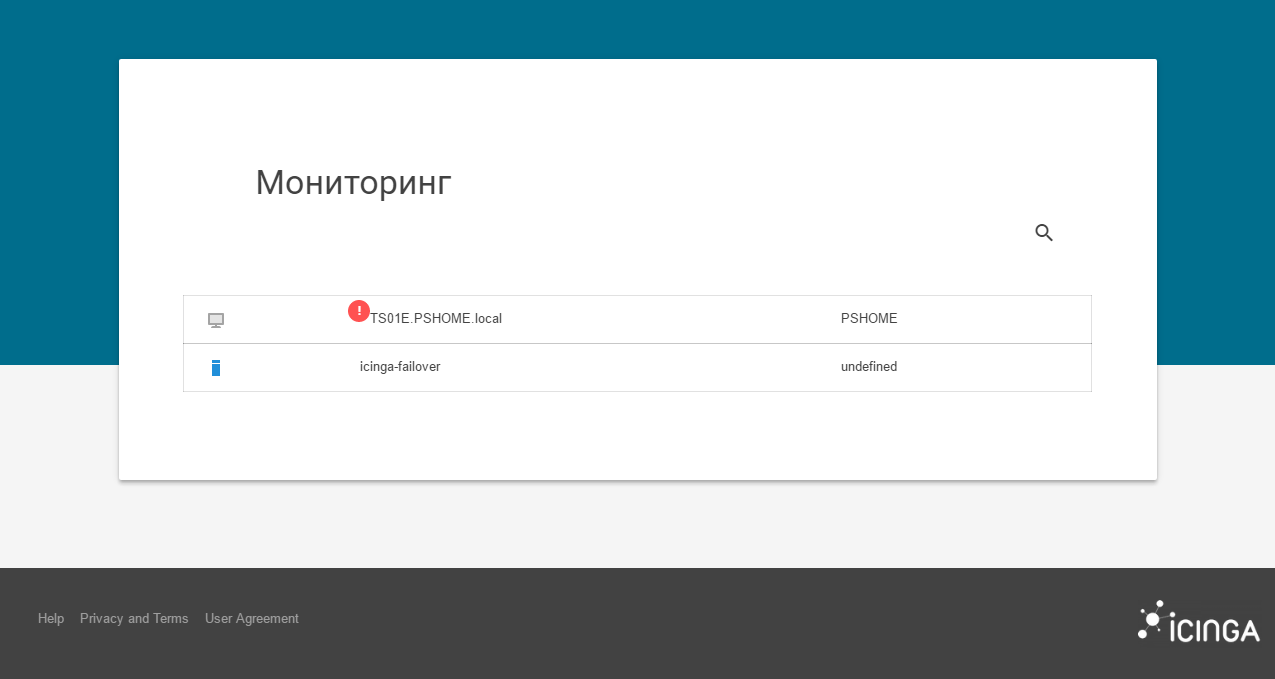
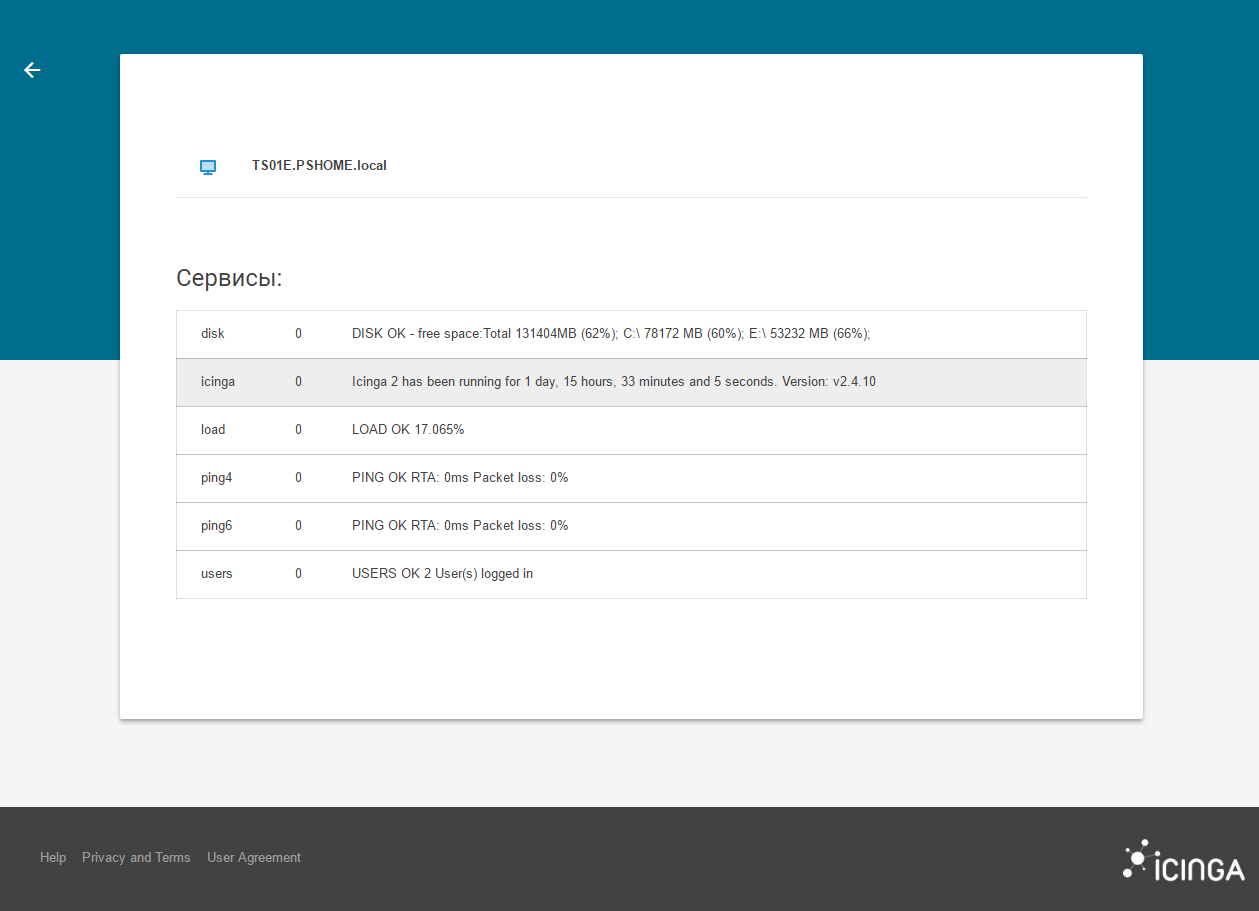
С применением стилей Material Design Lite наш веб интерфейс будет выглядеть так:



Для такого варианта с минимальной функциональностью icinga2 можно придумать много областей применения. Например, не большие проекты, сопровождение не связанных компьютеров частным лицом, или интеграция в существующие системы технической поддержки (HelpDesk). Возможно, в следующий раз мы научим наши Windows хосты загружать подписанные нами powershell скрипты и выполнять их по нашему требованию, мониторить другие компьютеры без установленного агента, сетевое активное оборудование и все это с минимальными затратами, но с большим потенциалом по масштабированию и расширению функциональности.
Ссылки
Официальная документация icinga2 — Установка
Официальная документация icinga2 — API
Автор: plsatin

