Краткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком приятном и полезном ASP.NET Фреймворке как Ext.NET. Он основывается на известном JS Фреймворке – Sencha Ext JS. Он сильно облегчает многим ASP.NET разработчикам жизнь, избавляя от необходимости изучения Ext JS, а потом еще прикручивания его к своему ASP.NET приложению. Ext.NET предоставляет удобные и простые контролы, но не только. В нем есть очень много других полезных вещей, но об этом позже.
Текущая версия Ext.NET 2.0 beta предоставляет почти все возможности Ext JS 4.1.0 и включает в себя некоторые очень приятные плагины. Если вы думаете использовать Ext.NET в своем реальном проекте, я бы рекомендовал вам обратиться к версии Ext.NET 1.3, она более стабильная и почти не вызывает нареканий, функционально конечно слабее, но не принципиально. Многое, что тут написано применимо и к ней, хотя между ними нет совместимости. А если все же решили использовать Ext.NET 2.0 beta, то помните, что пометка beta, как раз и подразумевает, что все еще может поменяться по нескольку раз и работает местами нестабильно. Но все же именно версия Ext.NET 2.0 beta, это будущее и необходимо изучать именно ее. В ней разработчики добавили много нового, полный список изменений вы можете посмотреть тут.
Зачем мне это?
Давайте сначала глянем на наиболее интересные примеры, которые предоставляют авторы, чтобы вы поняли насколько хорош Ext.NET. Перейдите на страницу examples.ext.net, вы увидите большое дерево примеров.
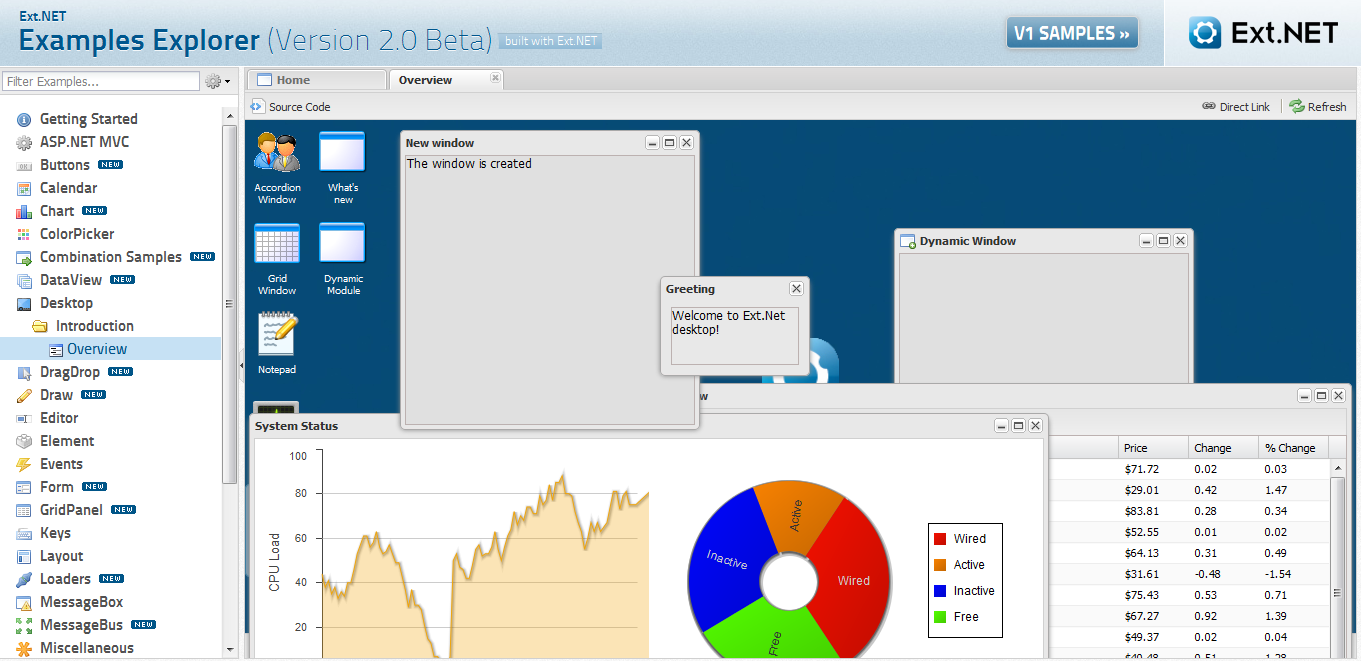
Выберите Desktop -> Introduction -> Overview. Перед вами появится полноценный рабочий стол, вроде того что находится в MS Windows. Окна, кнопка Start, графики и многое другое доступно вам. Не правда ли, интересные возможности?

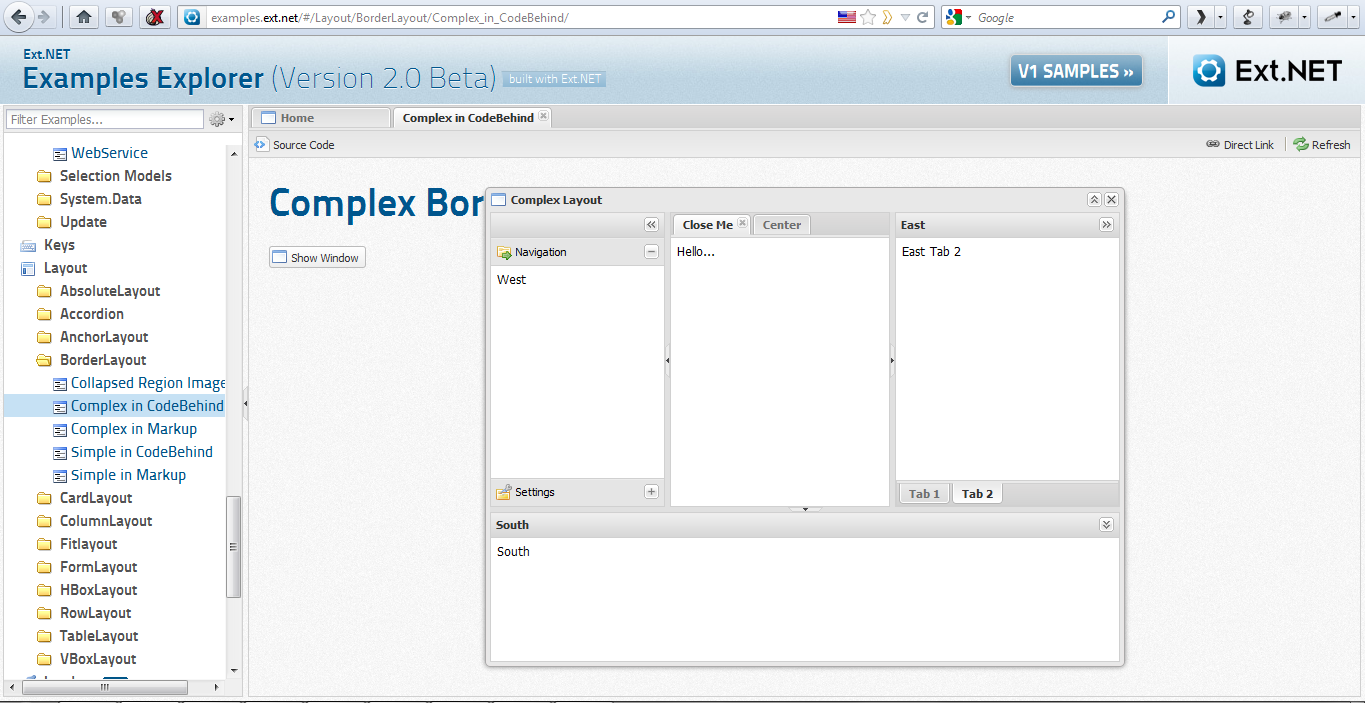
Далее обратите внимание на Layout -> BorderLayout -> Complex in CodeBehind. Все проблемы с отображением элементов в данном окне берет на себя Ext.NET. Можете практически забыть о верстке и проблемах с кроссбраузерностью, они тут уже решены.

Думаю на этом я закончу с примерами, т.к. дальше вы и сами разберетесь. Особенное внимание я хочу чтобы вы обратили на разделы Chart, DataView, GridPanel, Layout, Miscellaneous.
Если вы думаете, зачем вам Ext.NET, когда есть jQuery UI, Telerik Controls и множество других наборов контролов, которые дают похожий функционал. И вы будете правы, у Ext.NET, есть и свои плюсы и минусы. Рассмотрим плюсы:
- С помощью Ext.NET вы получаете готовые ASP.NET и ASP.NET MVC контролы, которые не надо учить работать с этими платформами. Контролы, каждый из которых «вещь в себе» и имеет богатый функционал. Всего контролов порядка 100! А еще их можно расширить, написать плагин или создать свой контрол. В общем, тут целый свой мир;
- Весь процесс рендеринга Ext.NET берет на себя и о такой проблеме как разметка, вы можете забыть. Вам надо просто указать, что и где отображать, посредством такого понятия как Layout и Container;
- Готовые темы, которые можно расширить или создать новую;
- Легкий и простой способ реагирования на события через DirectEvent и DirectMethod;
- Огромные возможности по отображению различных массивов данных;
- Готовые HTML5 графики, основанные на Raphael;
- Сообщество Ext.NET довольно живое и немаленькое, всегда можно задать вопрос на форуме и спокойно ожидать ответа.
Но конечно у Ext.NET есть и свои минусы.
- Он применим в основном для корпоративных или закрытых проектов, в сфере небольших Интернет-проектов думаю, вся его мощь не пригодится. Для этого есть, по крайней мере, три причины.
-
- Скрипты и ресурсы весят довольно много для Интернета, порядка 500 Кб потребуется загрузить, чтобы что-нибудь отобразилось на экране пользователя. Зачастую пользователь на медленном канале плюнет и пойдет дальше, но их все меньше и меньше;
- Он довольно требователен к клиентским машинам. Как решение мы обычно ставили Chrome или FireFox, но они «съедали» очень много памяти;
- Плохо работает с мобильными браузерами, в том числе, потому что не хватает мощности мобильных процессоров. Но для решения этой проблемы у Sencha есть еще один фреймворк Sencha Touch, который похож на ExtJS, как младший брат. Но планов о реализации Sencha Touch на платформе ASP.NET я пока не слышал. Хотя вместе с ASP.NET MVC, это сделать довольно несложно.
- Для того чтобы полноценно работать с Ext.NET придется преодолеть довольно большой, но интересный «порог» знаний, причем большую часть времени придется изучать Ext JS, что довольно сложно. В защиту, могу сказать что, большую часть функционала Ext.NET не требует, больших познаний, достаточно лишь понять и вникнуть в примеры которые предоставляют авторы.
Основное место для поиска информации это сайт www.ext.net, там вы можете найти форум и примеры. Вне этих мест вы можете задавать вопросы на stackoverflow.com и русскоязычную группу groups.google.com/group/extnet. Думаю, вам всегда ответят.
Пишем Hello World!
Ну что же, начнем.
Перед тем как начать вам понадобится:
- Visual Studio 2010 любой редакции, также рекомендую поставить на него ServicePack 1.
- Установить прекрасный менеджер пакетов для Visual Studio NuGet. Как это сделать вы можете узнать тут.
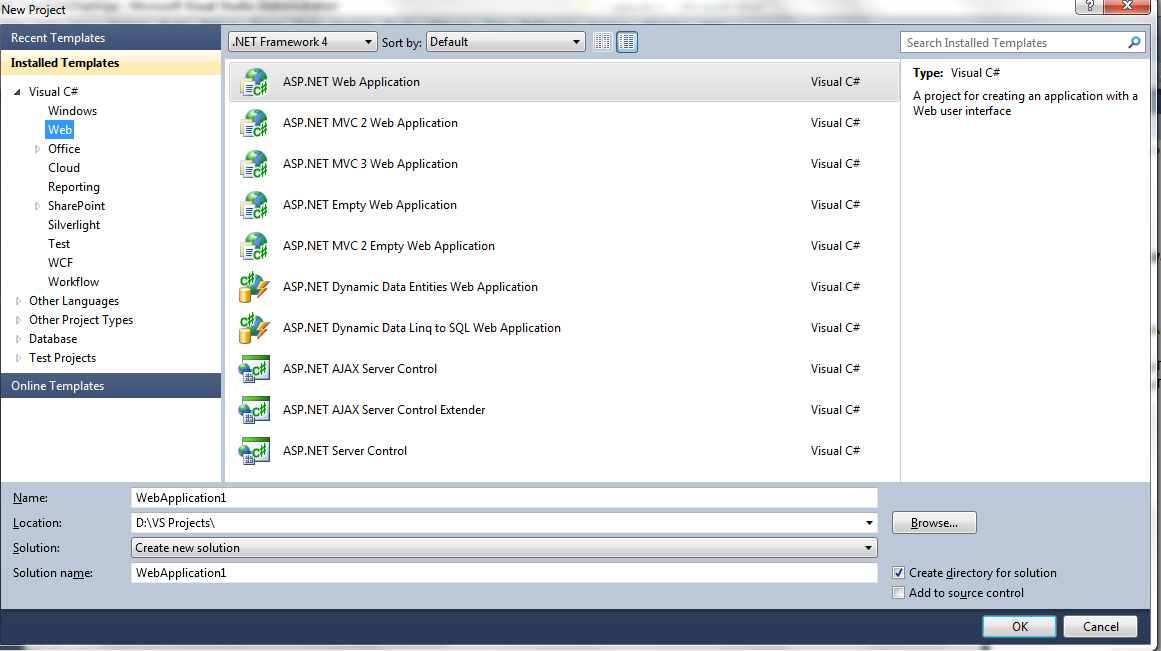
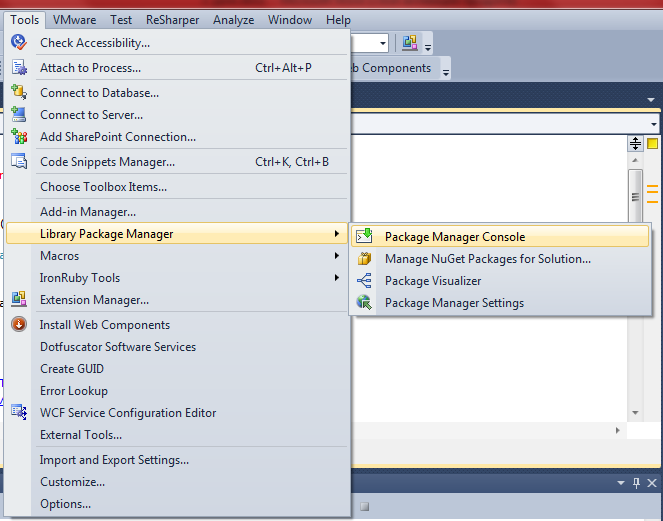
Для начала работы необходимо создать новый ASP.NET проект и добавить в него NuGet пакет Ext.NET. Для этого необходимо открыть Package Manager Console. И ввести в него:
Install-Package Ext.NET -Pre


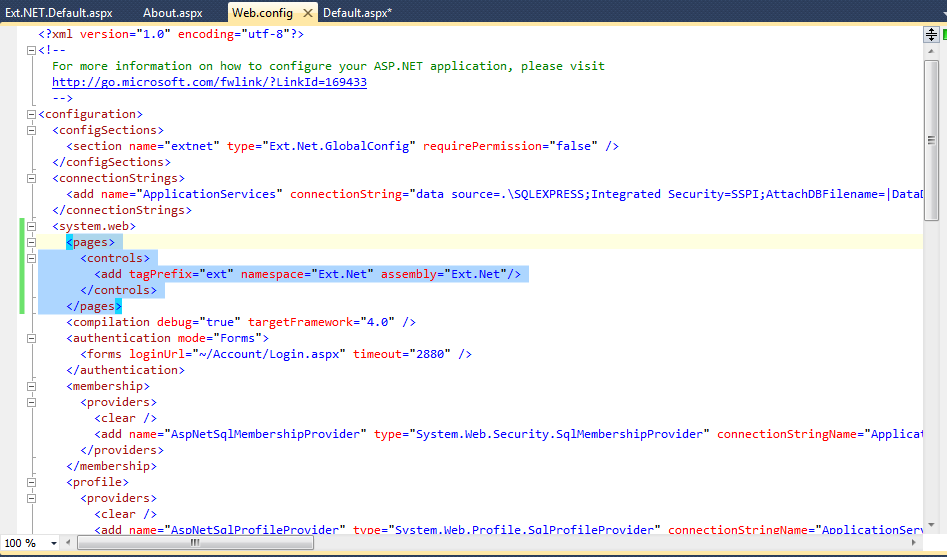
К вам в проект автоматически добавятся все нужные библиотеки и новая веб-страница Ext.NET.Default.aspx. Для удобства добавления контролов в разметку страницы следует добавить немного строк в Web.config вашего приложения. Это избавит вас от необходимости на каждой странице писать
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %> , которая нужна для регистрации контролов Ext.NET на странице. Откройте Web.config найдите раздел
configuration -> system.web и добавьте в него следующие строки:
<pages>
<controls>
<add tagPrefix="ext" namespace="Ext.Net" assembly="Ext.Net"/>
</controls>
</pages>

Сделайте страницу Ext.NET.Default.aspx страницей по умолчанию.

Теперь, когда все приготовления завершены, мы можем запустить наше приложение, нажав на F5.
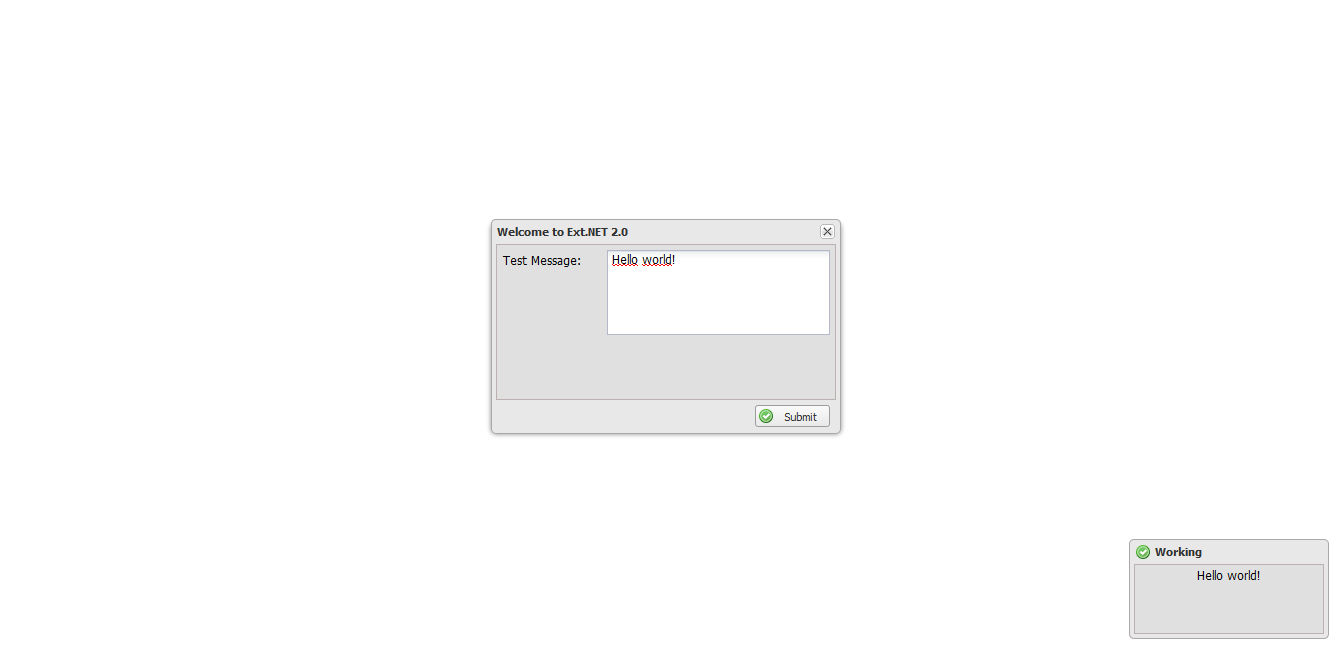
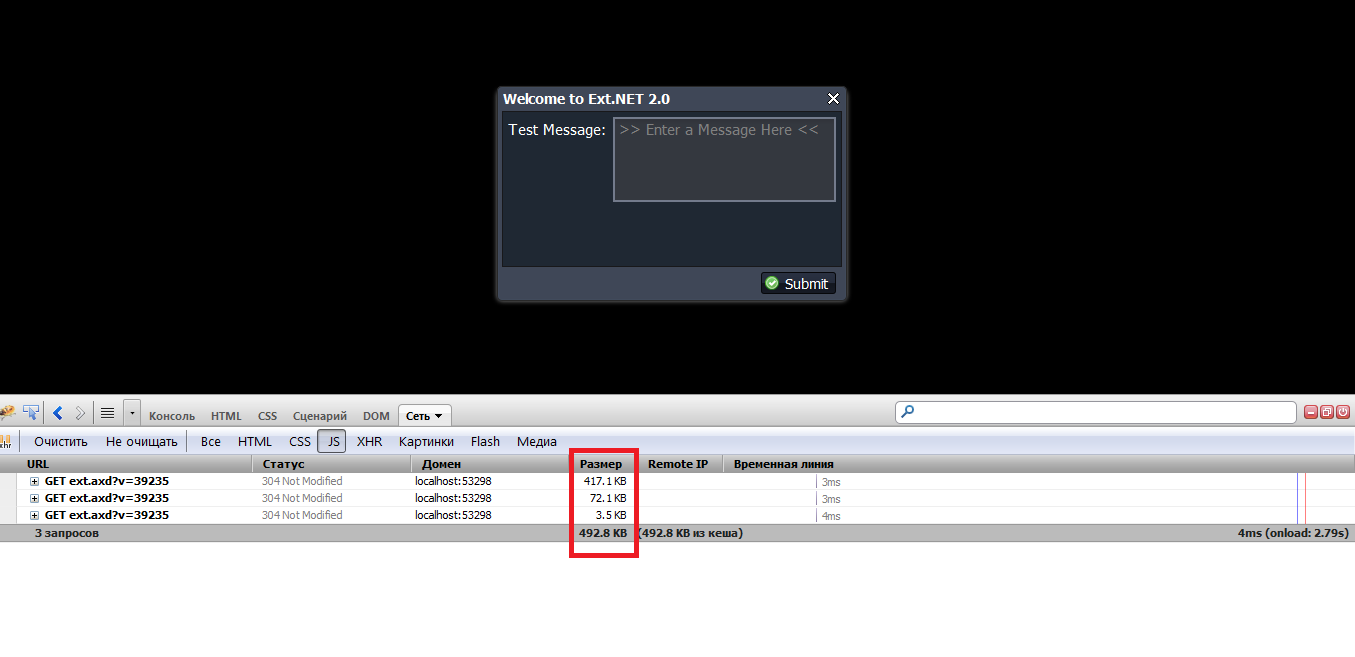
Мы увидим заботливо заранее приготовленный легкий пример от авторов, который отображает в правом всплывающем окне, то, что мы ему напишем. Окно, которое вы видите перед собой можно таскать по экрану, закрывать (правда открыть его, потом не получится), у него есть тень, заголовок и даже можно изменять его размер, причем размер текстового поля будет изменяться тоже.

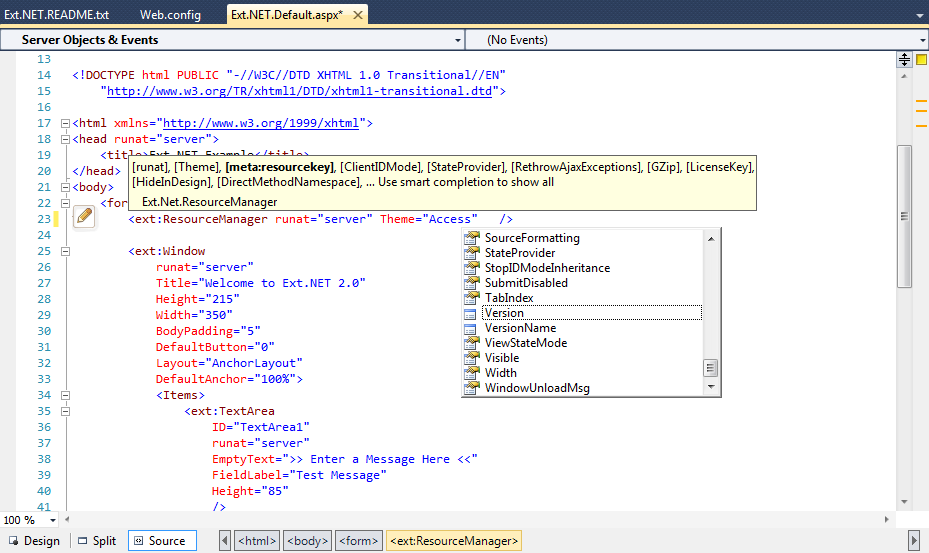
Давайте посмотрим исходный код нашей программы. Мы видим четыре контрола:
- Это ResourceManager, его присутствие обязательно на всех страницах, которые используют Ext.NET, его возможности очень широкие, но о них будет сказано в следующих уроках;
- Window – является тем самым окном, которое вы уже видели. У него богатый выбор возможных настроек, часть из которых использованы в нашем примере. Также этот контрол является контейнером для других элементов управления, в нашем конкретном случае для TextField. И также наше окно может содержать множество кнопок;
- TextArea – текстовое поле которое мы видим внутри окна, физически это старое и знакомое многим HTML поле textarea. И при нажатии на кнопку Submit, его значение передается на сервер где и проходит обработку;
- Button – это кнопка, при нажатии на которую происходит обращение к серверу и в частности к методу «Button1_Click», который назначен обработчиком события нажатия через аттрибут «OnDirectClick» (Более подробно мы рассмотрим DirectEvent и DirectMethod в отдельном уроке). Метод в свою очередь отображает сообщение в правом нижнем углу с помощью следующей строки: X.Msg.Notify(«Message», this.TextField1.Text).Show();. Объект X является вспомогательным и упрощает определенные действия. В нашем конкретном случае мы можем сразу получить окно уведомления и отобразить его.
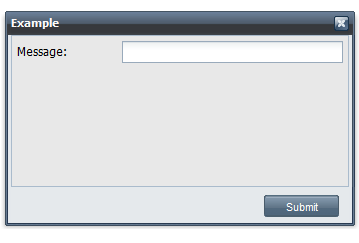
Всего лишь парой движений мы можем изменить тему оформления нашей страницы. По умолчанию поставляется три темы: синяя(Default), серая (Gray) и доступная(Access) — для слабовидящих людей. Меняются они в Web.config в разделе configuration -> extnet через атрибут theme. Давайте посмотрим на тему Slate.

Другие параметры которые вы можете настроить для Ext.NET через Web.config вы можете посмотреть в файле Ext.NET.README.txt, который находится в папке App_Readme.

Большую часть из них вы можете настроить и на самой странице через ResourceManager, но они будут применимо только к этой странице. Например, тему на странице вы можете изменить так:
<ext:ResourceManager runat="server" Theme="Access" />

Рассмотрим наиболее часто используемые параметры, которые возможно вам потребуются или просто будут интересны:
- scriptAdapter – имеет следующие значения: «Ext», «jQuery», «Prototype», «YUI». Ext.NET на клиенте использует Ext JS, который по-умолчанию основывается на так называемом Ext JS Core. Он предоставляет базовые возможности по манипуляции DOM моделью, анимацию и прочее, своего рода jQuery от Ext JS. Но Ext JS может использовать и другие фреймворки и называет он их адаптерами. Вы можете использовать jQuery, Prototype, YUI. Зачем это нужно? Ну затем, что допустим вы в своем проекте уже используете jQuery, что для ASP.NET не редкость и вместо того чтобы подгружать еще и скрипты ExtJs Core, вы указываете jQuery и вы экономите на загрузке страницы;
- disableViewState – принимает либо «true», либо «false». Позволяет отключить ViewState. Зачем это нужно и когда это не нужно вы можете прочитать в этих статьях habrahabr.ru/blogs/net/119537 и www.aspnet.com.ua/Blog/blog-155.aspx. В свою очередь замечу, что в моей практике я всегда стараюсь избегать использования ViewState;
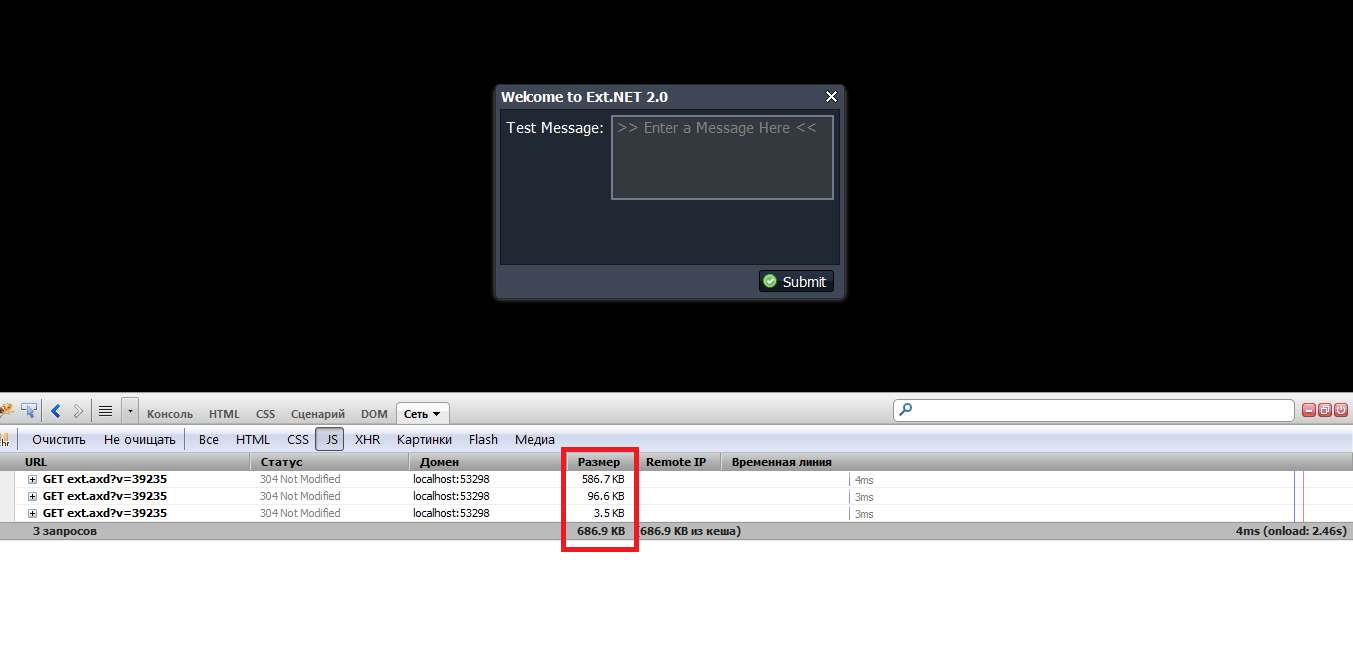
- scriptMode – имеет два значения: «Release», «Debug». Используется для указания загружать минифицированные или читаемые скрипты для отладки. Разницу в размере вы можете посмотреть с помощью FireBug для FireFox. Кстати, этот плагин я вам настоятельно рекомендую, если он у вас еще не стоит. С помощью него можно отлавливать большое количество ошибок.


Ну ладно, начало заложено, вы пока можете посмотреть, что же такого понаписали в Ext.NET.Default.aspx авторы, также рекомендую посмотреть примеры examples.ext.net и почти полный пример всех компонентов Ext.NET examples.ext.net/#/Getting_Started/Introduction/Component_Overview/.
В следующих уроках будет показано создание болванки для типичного приложения вроде Outlook. В ходе работы над ним мы и поймём большую часть нюансов работы Ext.NET.
Приятного чтения!
Автор: Baidaly
