
«Люди наделены как желанием созидать, так и разрушать». – Хаяо Миядзаки
Для непосвященных, Studio Ghibli – это японская студия анимации, основанная художником Хаяо Миядзаки. Начиная с 1985 года, каждая их работа устанавливает новые стандарты в мире мультипликации. Что ещё более интересно, их фильмы нашли аудиторию среди людей всех возрастных групп и национальностей. Не это ли МЕЧТА каждого дизайнера продукции?!
Поэтому я решил подойти к вопросу «дизайнософски», чтобы разобрать, чему я могу поучиться у фильмов студии Ghibli. И вот то, что я почерпнул:
1. Простота
Сценарий каждого фильма производства Ghibli был написан с учетом того, что целевой аудиторией являются пятилетние дети. К примеру, в основе работы «Мой Сосед Тоторо» (мультфильм, из которого я взял титульное изображение для статьи) лежит история, которая в базе данных кинофильмов IMDb кратко описана как:
Приключения двух девочек с удивительными лесными духами
Это простая история. Но погодите! Она очень многослойна. Здесь и переживания, связанные с болезнью матери, и желание узнать о взрослении и исследовать мир. Здесь же и непередаваемый страх ответственности. Так что, в то время, как пятилетняя детвора сможет насладиться приключениями девочек, любой взрослый встретит яркие эмоции.
Теперь давайте взглянем на приложение-календарь Fantastical, которое прекрасно следует этому принципу.

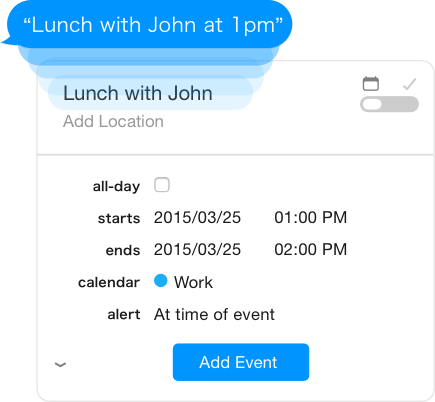
Ввод события в Fantastical на Mac
Сразу же после нажатия ⌃⌥ Space на mac, Fantastical перебрасывает вас прямо к текстовому курсору, и вы можете начинать печатать все, что хотите видеть в своем расписании. Также, пока вы набираете текст, приложение меняет в реальном времени детали напоминания о мероприятии в панели подробностей. Так что новый пользователь (ребенок) не нуждается в каком-либо обучении, чтобы использовать основные функции программы.
В то же время для продвинутого пользователя (взрослого) анализатор естественного языка хорошо распознает все, что он/она могли бы занести в программу: время сигнала, время напоминания, какой календарь использовать, место события и др.
Сосредоточьте свои усилия на основных функциях. Сделайте так, чтобы пользователь мог легко получить доступ, использовать и легко научиться классно разбираться в этих функциях.

Ещё одним хорошим примером является приложение Instagram с его постоянным фокусом на кнопку съёмки (просто откройте его на своем телефоне и убедитесь в этом).
Продукт, который сильно проигрывает, когда речь идет о простоте использования – это Twitter. Последний придумал собственную перо-иконку Twitter Quill для написания текста. Она никак не выделена и теряется среди шести или семи других пиктограмм на экране приложения. Может быть, Twitter не хочет, чтобы новый юзер отправлял твиты?
2. Особое внимание к деталям

На самом деле этот гиф не отображает всей красоты потрясающего замка в мультфильме «Ходячий замок», созданном в 2004 году.
Рассмотрим другую картину студии Ghibli, «Ходячий замок». Каждый фрагмент этого странного фантастического замка прорисован до мельчайших деталей, и причудливо движущиеся его части создают единое целое, делая из самого замка очаровательный персонаж.
Подобно этому характер продукта складывается из всех тщательно продуманных мельчайших деталей.
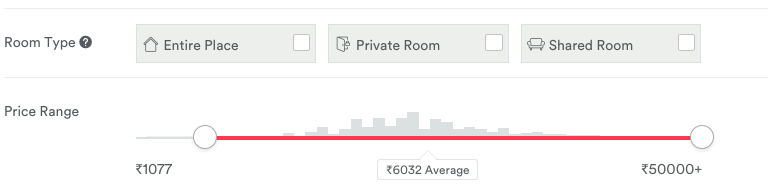
Веб-приложение Airbnb – это замечательный пример визуального представления действительно важной для пользователя информации.

Фильтр диапазона цен в Airbnb
Гистограмма диапазона цен помогает пользователю сразу же понять средние цены в городе и исходя из этого установить фильтр.
Хорошим примером адаптации к нюансам поведения пользователя является веб-браузер Chrome. Когда вы пытаетесь закрыть вкладки одну за другой, Chrome сохраняет их ширину – тогда кнопка закрытия находится на одном и том же месте. Попробуйте закрыть несколько вкладок в Safari/IE, используя мышь или трекпад, и вы поймете, что я имею в виду.
3. Покажите свое человеческое лицо

Даже чудовища в фильмах студии Ghibli наделены людскими чертами. Даже замки. Или коты! Аниматоры Ghibli достигли этого благодаря прорисовке глаз персонажей, их выражениям… или отсутствию выражения, как на этой картинке :)
Не просто «котэ». Взято из «Возвращение кота», 2002 год
Продукт может показать свою человеческую сторону с помощью таких инструментов как: знакомства с сервисом, сообщения об ошибке, офлайн-сообщения, экрана загрузки, и т.д. Выбирайте сами.
Пусть ваш продукт будет не только помощником для пользователя, дайте ему возможность стать их другом.
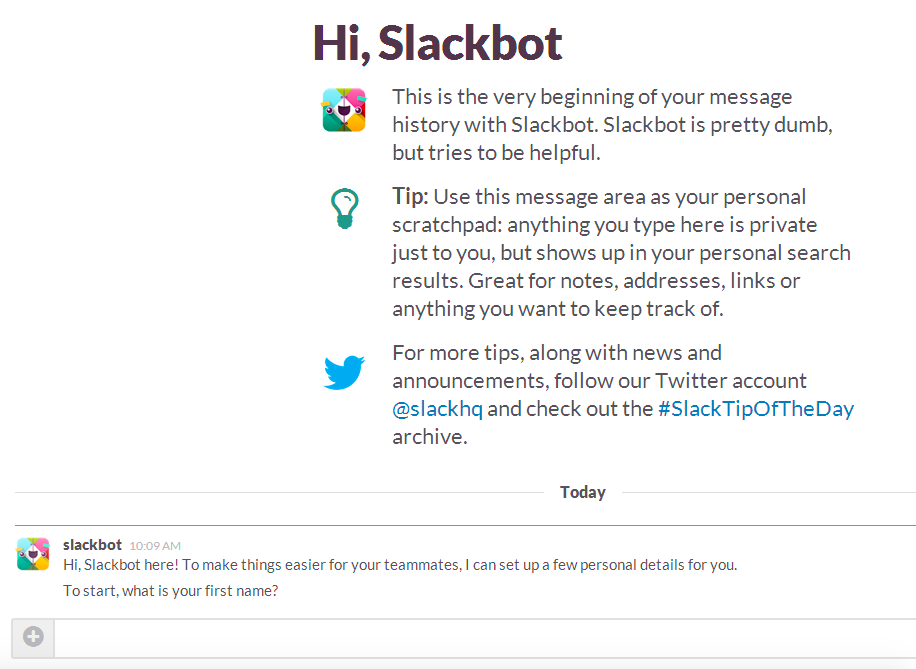
Корпоративный мессенджер Slack великолепно развил свою идею со Slackbot. Он приветствует вас, когда вы регистрируетесь, добавляет все детали вашего профиля, используя разговорные фразы, и общается с тобой во время настройки. К тому же он делает все это в великолепной остроумной манере. Неудивительно, что веб полнится топовыми историями о Slack!

Slackbot: TARS-изобретение от Slack
4. Расскажите историю
и
5. Адаптируйте ее
Хорошая история в начале вызывает любопытство, затем представляет окружение и персонажей, и, наконец, затягивает тебя в мир приключений. Если переборщить с чередой событий, то даже из замечательной истории выйдет что-то весьма заурядное.
Я не хотел бы испортить вашу встречу с мультфильмами Ghibli. Ни в коем случае. Поэтому я не буду подавать примера, взятого из работ студии. Но я полагаю, главные принципы достаточно универсальны.
Контент – это основа любого хорошего дизайна.
Давайте теперь посмотрим, как здорово это было реализовано в Airbnb. Хм, да эти ребята обладают большим талантом к дизайну!

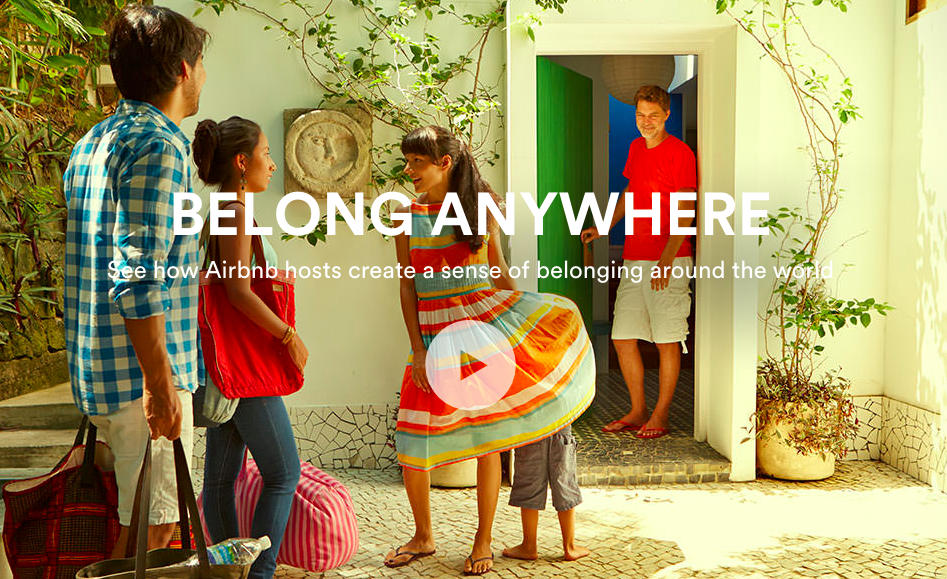
Во-первых, в самом начале вы попадаете на страницу с теплым приветствием и «неподдельно счастливыми» фотографиями. Во-вторых, вам открываются привлекающие внимание сюжеты, такие как, например, «Добро пожаловать домой», «Будь своим везде», «Одним чужаком меньше» и т. д.
В-третьих, элементы контента, которые составляют модель содержимого (content flow) обновляются, приспосабливаясь под поведение пользователя. К примеру, когда вы впервые посещаете главную страницу Airbnb, секция Explore скрыта. Затем просмотрите несколько предложений и вернитесь на домашнюю страницу – вы увидите секцию Explore с местами назначения, которые подобраны в соответствии с историей открытых вами ранее предложений. Все эти элементы, вне зависимости от того, сколько у вас информации, очень важны для дизайна продукта.
На этом все! Теперь идите и крадите изящно, как художники.
Автор: ascold






