В этой статье я хочу рассказать об элементах продающего дизайна для сайта. AIDA — (Attention, Interest, Desire, Action — внимание, интерес, желание, действие) — принятая в практике американского маркетинга модель потребительского поведения, описывающая последовательность событий, ведущих к принятию решения о покупке: внимание → интерес → потребность → действие.
Принципы AIDA главным образом относятся к дизайну целевых страниц (landing pages), где как правило маркетинг и веб дизайн объединяются в единое целое. Эти страницы нацелены на продажу продукта, услуги или подписки.
A: Attention
Внимание — краеугольный камень принципов AIDA. Продукт или услуга должны быть замечены и очень важно захватить внимание как можно быстрее. Веб как платформа — превосходный способ привлечь внимание, уникальный и креативный дизайн сам по себе может притягивать пользователей. Индивидуальные элементы дизайна могут быть использованы для смены фокуса пользователя к особым областям на странице.
Однако если каждый элемент будет «особенным», то дизайн может потерять свою структуру и запутать пользователей. Методы привлечения внимания постоянно меняются, поскольку тенденции и технологии не стоят на месте. В этой статье описаны современные популярные методы.
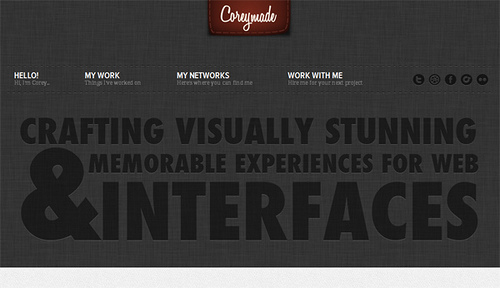
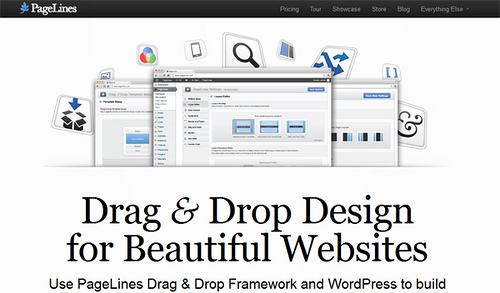
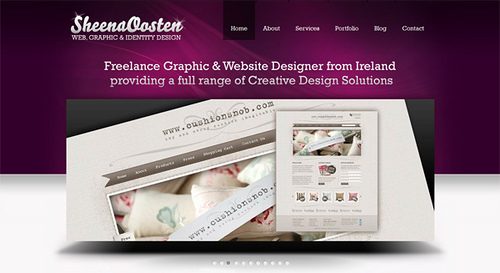
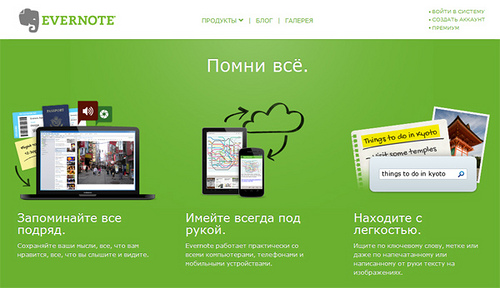
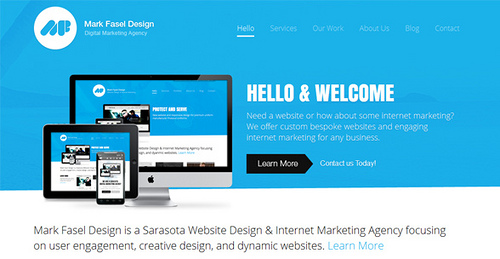
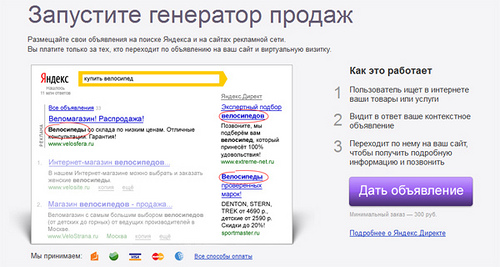
Большой текст
В интернете все чаще и чаще встречаются сайты с большим текстом. Это используется для того, чтобы сделать громкое заявление о теме сайта или о преимуществах данной компании в определенной сфере. Большой размер текста относительно остальной части страницы помещает его наверху визуальной иерархии.
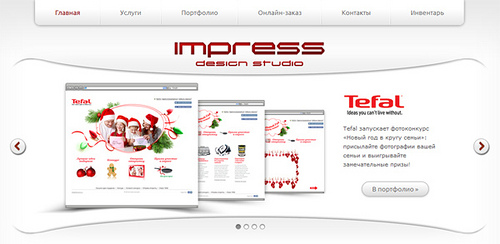
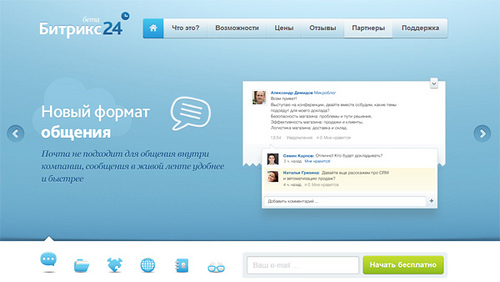
Слайдеры
Слайдеры являются популярной тенденцией на протяжении нескольких лет. И это правильно, поскольку они позволяют захватить внимание и произвести первое впечатление. Они учитывают использование образов, объединенных с движением и мультипликацией.
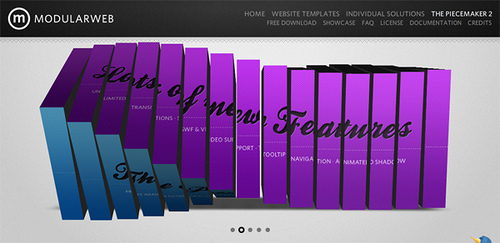
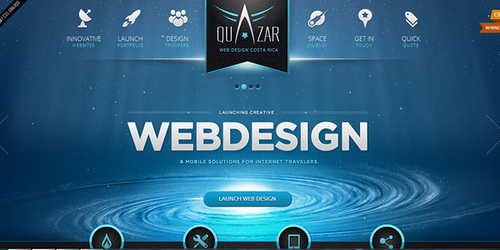
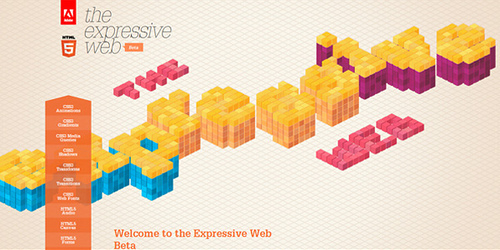
Анимация
Чтобы создать тщательно продуманную мультипликацию в сети нужно положиться на Flash – на сегодняшний день это утверждение неверно. Анимация на CSS3 и JS становится все более и более продвинутой, и поддержка браузеров увеличивается наряду с ними. Анимация является превосходным способом отличить Ваш сайт и привлечь внимание пользователя.
I: Interest
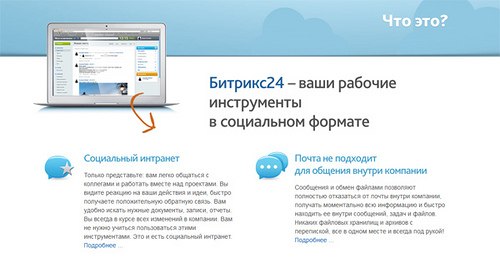
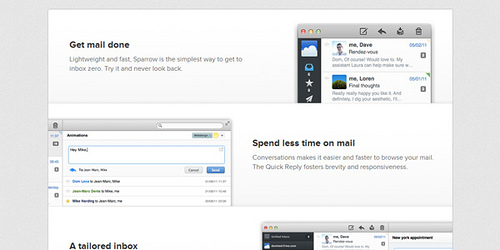
Интерес — второй из принципов AIDA. Мы уже захватили внимание пользователя, теперь мы должны его заинтересовать. Вместо того что бы рассказывать о тех или иных особенностях продукта или услуги, нужно объяснить чем это выгодно для пользователя и какие от этого преимущества. Мы уделяем внимание не продукту, а клиенту. Пользователь не должен много читать и искать, чтобы понять, что ему предлагают. В дизайне нужно использовать куски информации, маркированные списки и пошаговые инструкции.
D: Desire
Мы привлекли внимание и вызвали заинтересованность, теперь мы должны произвести желание, заставить хотеть то, что мы предлагаем. Желание в производстве — очень широкая тема, и мы сосредоточимся только на том, как сделать это через веб дизайн.
На данном этапе у Вас есть внимание и интерес пользователя, и он готов потратить больше времени на знакомство с вашим сайтом. Это время должно использоваться для изучения подробной информации, которая будет представлена в форме изображений, видео или текста.
Похвастайтесь
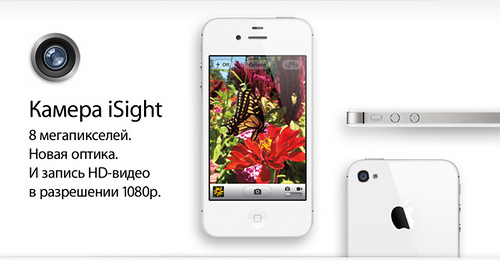
Вы должны представить свой продукт в лучшем свете. Люди связывают хороший дизайн с более высоким уровнем качества. Важно чтобы не только дизайн веб-сайта выглядел хорошо, но и сам продукт. Высокое качество, продуманные образы и хорошо спланированное видео могут сильно повлиять на первое впечатление о продукте.
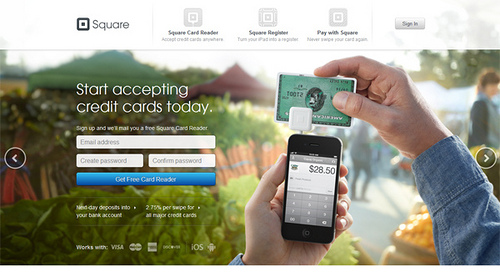
Square

Apple проделывает огромную работу для успешной демонстрации своих продуктов на веб сайте, подбирая правильные образы, объединенные с мультипликацией.
Когда продают цифровые продукты, такие как приложения или веб сайты, то их часто показывают на различных устройствах. (мониторы, планшеты, телефоны)
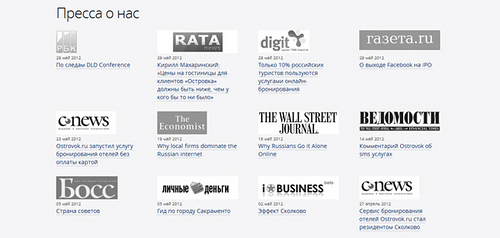
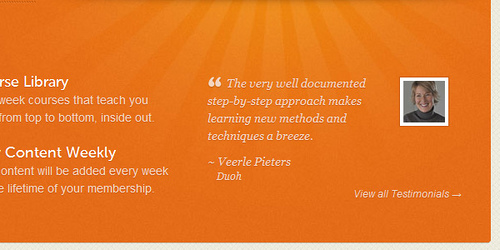
Социальное доказательство
Социальное доказательство — один из самых сильных и распространенных способов произвести желание. Социальное доказательство является сложным психологическим понятием, но на базовом уровне оно описывает тот факт, что у людей появляется стереотипное , основанное на мнении других людей. Если большинство сочтет что-то приемлемым, то есть вероятность, что пользователь начнет думать также.
Свидетельства и обзоры — превосходный пример этого, поскольку они демонстрируют то, что у других уже был хороший опыт использования данного продукта. Знание, что другие использовали продукт и рекомендуют его, избавляет от чувства риска и в свою очередь увеличивает желание.
Не менее важную роль в стереотипном
Если продаваемые услуги пользуются спросом в крупных компаниях, то стоит похвастаться такими клиентами.
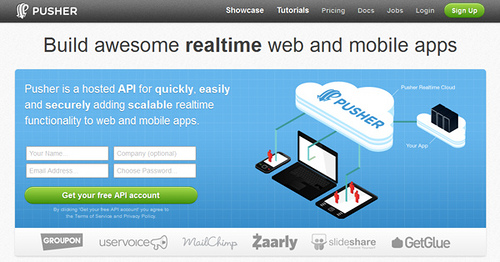
Большие числа в статистике также вызывают доверие. На сайтах часто размещается информация о количестве закачек, Groupon раньше отображал количество сэкономленных денег, Pusher — количество соединений, дизайн студии — количество выполненных работ. Если у Вас много подписчиков в Twitter, Facebook и др. — показываете их.
A: Action
Финальная цель — действие, мы должны преобразовать пользователя в покупателя или подписчика.
Призыв к действию
Элементы «Призыва к действию» довольно очевидны. Обычно это кнопки, которые стимулируют пользователей на совершение определенного действия: «В корзину», «Зарегистрироваться», «Скачать». Они кажутся довольно простыми, но все же существуют определенные детали при создании подобных кнопок.
Прежде всего, элемент призыва к действию, должен быть абсолютно понятным и простым для пользователя.
Элемент призыва должен быть на первом плане, используйте бросающиеся в глаза цвета, подумайте над размером и стилем, подберите видное место для этого элемента.
Используйте прямую формулировку на кнопках. Ясный, краткий язык будет не только способствовать действию, но и объяснять пользователю, что ожидать после взаимодействия с элементом. Мы также должны сделать выбор действия максимально простым и понятным для пользователя. Наиболее важный призыв к действию должен быть обозначен в самом начале проектирования, и иметь экземпляры в других частях страницы, но важно сохранить баланс. Слишком много элементов призыва к действию будут оказывать давление на пользователя и могут иметь противоположный эффект того, что мы хотим.
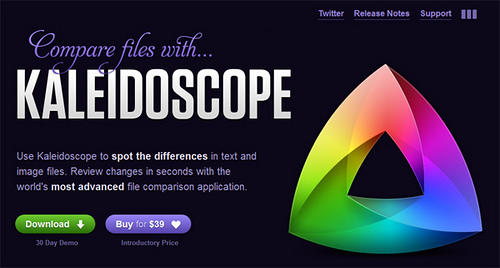
Kaleidoscope

Заключение
Я считаю, что знание принципов AIDA и возможностей их реализации по средствам дизайна — очень полезная информация для веб-дизайнеров. Опираясь на эти знания можно создавать эффективные, ориентируемые на определенные цели веб-страницы.
Спасибо все за внимание.
Автор: pestov