Одно из нововведений в Chromium 19 — CSS-фильтры с аппаратным графическим ускорением. С помощью свойства filter осуществляется попиксельная обработка любого видимого элемента на странице — всего одной строчкой CSS.
Сочетая в строчке разные параметры, можно придумывать оригинальные эффекты.

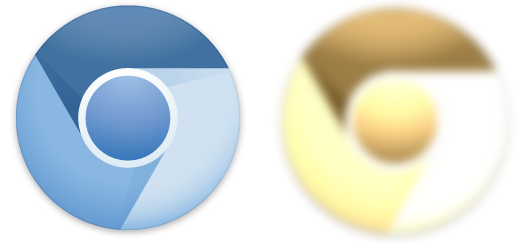
img { -webkit-filter: sepia(100%) contrast(200%) blur(5px) }
Параметры фильтра: сепия, насыщенность, прозрачность, размытие, яркость, инверсия, контраст, создание тени и другие. Это отличный способ улучшить оформление страницы, а также создавать веб-приложения и игры с новыми возможностями.
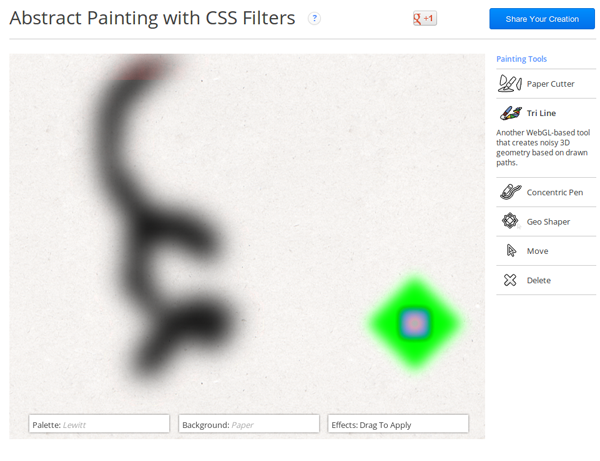
При наличии нормальной GPU-карты эффекты работают совершенно без подтормаживаний и позволяют даже запускать графический редактор в браузере, полностью реализованный на CSS, и даже с применением анимации -webkit-transition.
Более подробно об использовании CSS-фильтров см. справочник по фильтрам на HTML5Rocks, а также статью на Хабре.
Добавим, что в будущем у веб-дизайнеров появится возможность создавать собственные фильтры, чтобы применять их эксклюзивно на своём сайте.
Автор: alizar