
Одним из сильнейших трендов современного веба является мобильный веб — специальное представление сайтов для всего многообразия мобильных устройств, смартфонов, планшетов и так далее.
В этой статье рассматриваются современные тренды мобильного веба. Как быстро растет мобильный веб? Что ожидать от мобильного веба через пару лет? Как мобильное представление сайтов влияет на бизнес и интернет-магазины? Как обстоят дела с мобильными сайтами сегодня?
Целью статьи ставится так же ответить на вопрос о способах создания мобильных сайтов. Я рассмотрю два основных направления в процессе создания мобильных сайтов и то, как эффективные инструменты Visual Studio 2012 и ASP.NET MVC позволят вам реализовать любые задачи стоящие перед мобильным представлением сайтов.
Тренды мобильного веба
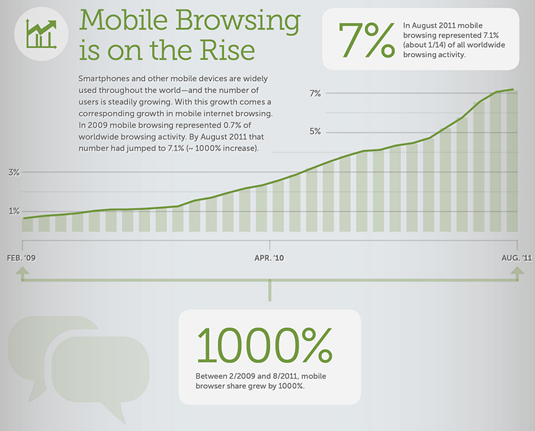
Прежде всего, перед тем как перейти к практической части, давайте рассмотрим текущие тренды мобильного веба. Попробуйте ответить на вопрос "как быстро вырос мобильный веб за два года?". Правильный ответ может удивить: с 2009 по 2011 год использование мобильных устройств для просмотра веб-сайтов выросло на 1000% или в 10 раз (рисунок 1).

Рис.1. Тренд мобильного веба (с)
При этом уже в августе 2011 года мобильный веб составлял уже 7% от общего числа посещений веба пользователями. К моменту написания этой статьи, эта цифра скорее всего значительно выше.
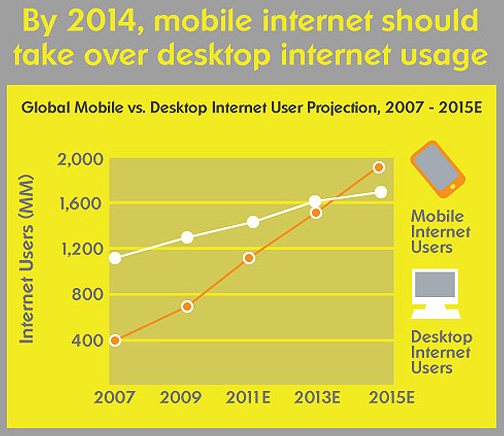
Если мы посмотрим в будущее и рассмотрим прогнозы разных аналитиков, то сможем узнать, что уже к 2012 году мобильный веб превзойдет обычный доступ к вебу с десктопов (рисунок 2).

Рис.2. Мобильный веб обойдет десктопный в 2014 году (с)
Очень хорошо, эти прогнозы не сильно расходятся с тем, что мы наблюдаем на практике: смартфоны и планшеты становятся все доступнее и получают все больше распространения. В некоторых странах, например в Египте, сложилась ситуация, когда основная часть пользователей пропустила десктопный интернет, у них не было компьютеров (или нет сейчас) и они начали использовать интернет сразу на мобильных устройствах.
В связи с таким сильным трендом мобильного веба, становится интересным оценить как же влияет мобильное представление на бизнес или просто посещаемость веб-сайтов.

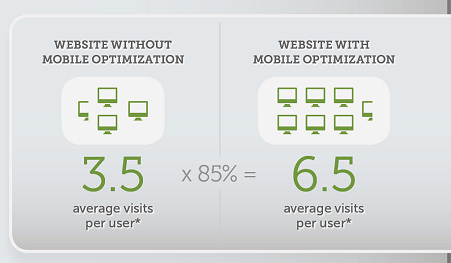
Рис.3. Рост посещаемости для сайтов с мобильной версией (с)
Оказывается, что простое наличие мобильной версии для сайта может значительно увеличить посещаемость страниц вашего ресурса. По некоторым данным, это увеличение может составить до 85% (рисунок 3).
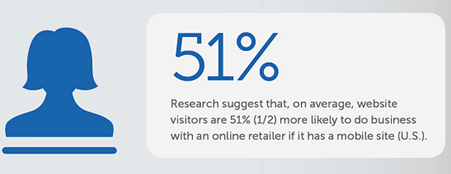
При этом, у сайтов, которые предлагают пользователям доступ к магазину через мобильные устройства, отмечается рост продаж до 51% (рисунок 4)!

Рис.4. Рост продаж сайтов с мобильной версией (с)
Казалось бы, налицо устойчивый тренд мобильных устройств и мобильного веба. Исследования показывают уверенную выгоду от введения мобильных представлений и поддержки мобильных устройств сайтами и интернет-магазинами. Но как дела обстоят на практике? Бросились ли все сайты поддерживать мобильный веб?
Нет. По данным исследований в 2010 году только чуть более 20% сайтов из списка 500 крупнейших предлагали поддержку мобильного представления (рисунок 5).

Рис.5. Поддержка сайтами мобильного веба (с)
И всего только около 5% сайтов интернет-коммерции поддерживали мобильных пользователей! (рисунок 6)

Рис.6. Оптимизация интернет-сайтов под мобильное представление (с)
Конечно, ситуация постепенно улучшается, но остается ясным, что бизнес и просто веб не успевает за развитие мобильного веба.
И здесь встает вопрос о том, а как следует решать эту проблему владельцам бизнеса? Как правильно построить мобильный сайт?
Мобильный веб: два подхода
В этой статье я выделяю два основных подхода к построению мобильного веба. Первый подход: единый сайт для экранов всех типов и второй подход: отдельная версия сайта для мобильных устройств.
Каждый из подходов обладает своими плюсами и минусами. Давайте рассмотрим их по порядку.
Подход: один сайт для всех устройств
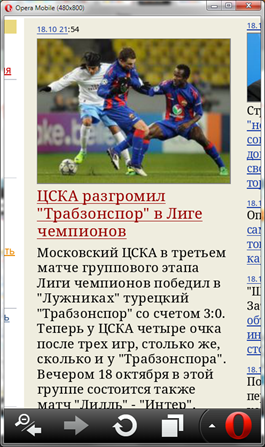
Если мы попробуем перейти на крупнейший новостной ресурс рунета Lenta.ru на мобильном устройстве, то можм увидеть следующую картину (рисунок 7) .

Рис.7. Lenta.ru в мобильном браузере
Картина не радует, для просмотра необходимой информации нам нужно приблизить текст жестами на сенсорном экране (рисунок 8).

Рис.8. Приближенный текст Lenta.ru
Вот то представление, за которым мы пришли на сайт, вот в таком виде мы можем читать информацию.
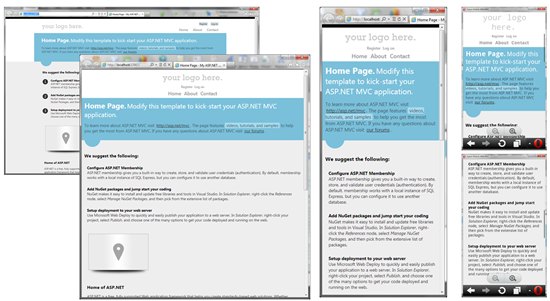
Решение проблемы отображения информации одного сайта на разных устройствах лежит в веб-стандартах. Посмотрите, для примера, на шаблоны по умолчанию, которые поставляются с ASP.NET MVC4 в Visual Studio 2012 (рисунок 9).

Рис.10. Масштабирование сайта на разных экранах.
Имея сайт ориентированный на большие экраны десктопных компьютеров, мы тем не менее не теряем в читаемости при уменьшении экрана при отображении на других устройствах.
Наоборот, благодаря поддержке веб-стандартов, наш сайт подстраивается под разрешение экрана и, если это требуется, изменяет компоновку страницы, положение элементов на странице или даже удаляет некоторые из них, если они мешают нам сделать представление удобным на мобильном устройстве.
На рисунке 10, например, при уменьшении размера вы можете отметить изменение компоновки шапки страницы, удаление элементов оформления списка (черные кружочки). В конце концов, даже на самом небольшом разрешении наша страница остается читаемой предлагая удобный доступ к основному, что нужно пользователю — контенту.
Достигается этот механизм, как я уже сказал, с помощью веб-стандартов (CSS3 Media Queries), про которые пойдет речь в технической части статьи.
Подход: сайт имеет отдельную "мобильную" версию
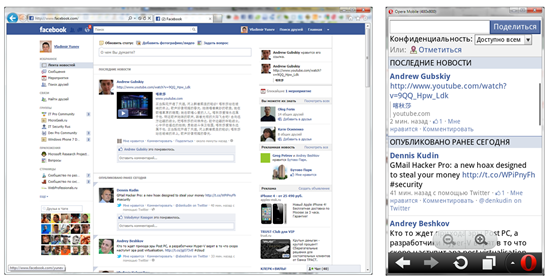
Рассмотрим второй подход в построении мобильного представления — отдельный мобильный сайт. Для примера возьмем известный всем сайт социальной сети Facebook (рисунок 11).

Рис.11. Десктоп и мобильная версия Facebook
Как вы можете видеть, Facebook предлагает две абсолютно разные версии сайта для десктоп-пользователя и мобильного пользователя. Не обсуждая удобство мобильной версии Facebook, нужно заметить что этот подход позволяет эффективно решить поставленную задачу.
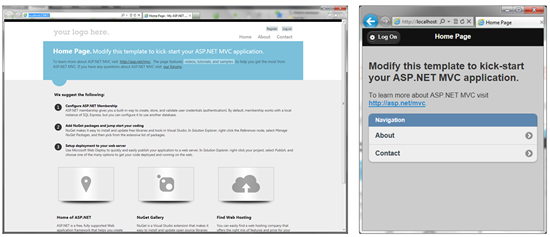
Для поддержки этого подхода в Visual Studio 2012 добавлены специальные шаблоны мобильных сайтов, которые позволяют вам на базе ASP.NET MVC и jQuery UI в короткие сроки построить отдельный мобильный сайт (рисунок 12).

Рис.12. Десктоп и мобильные версии сайтов ASP.NET
Теперь, когда мы познакомились с подходами в построении мобильных сайтов, давайте рассмотрим технические детали их построения и то, какие инструменты предлагают Visual Studio 2012 и ASP.NET MVC4 для эффективной разработки.
Эффективная разработка мобильных сайтов с ASP.NET MVC 4
Рассмотрим разработку мобильных сайтов в порядке описанных подходов: сначала для подхода "один сайт для всех экранов", а затем "отдельный сайт".
Создание одного сайта для всех экранов
Как я уже писал ранее, механизм который позволяет адаптироваться контенту вашего веб-приложения под различные устройства называется CSS3 Media Queries. Думаю, этот веб-стандарт хорошо известен веб-разработчикам. ASP.NET MVC предлагает его использование по умолчанию.
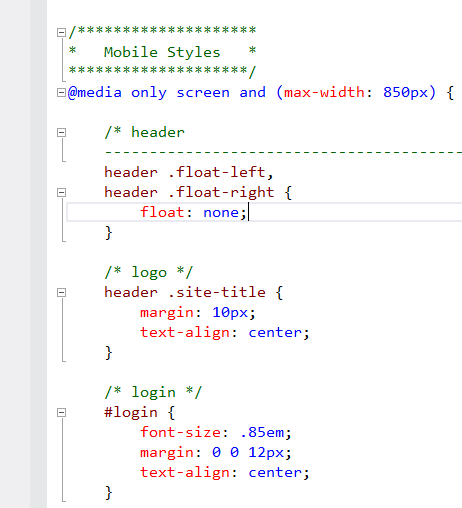
Если вы создадите MVC4-приложение в Visual Studio 2012, то сможете обнаружить в папке Content файл определения стилей Site.css. Этот файл содержит то самое использование CSS3 Media Queries, которое позволяет контенту страниц адаптироваться под разрешение (рисунок 13).

Рис.13. Использование CSS3 Media Queries
CSS3 Media Queries позволяет определить набор CSS-стилей, которые будут применяться только в определенных условиях, например, при определенной ширине экрана.
ASP.NET MVC 4 использует этот механизм, чтобы сделать мобильное представление по умолчанию. На рисунке 13 представлен набор правил, которые будут применяться только при ширине экрана менее 850 пикселей.
Вы можете использовать и расширять этот механизм своими правилами, делая ваш сайт еще более гибким и подстраивающимся под устройства пользователя.
Другим важным механизмом, который должен использоваться для каждой из страниц сайта является метатег "viewport":
<meta name="viewport" content="width=device-width" />
Это определение подсказывает мобильному устройству подстраивать текст и контент страниц под свой экран. В шаблоне ASP.NET MVC4 данное определение добавлено в файл компоновки _Layout.cshtml, который применяется для всех страниц.
Создание разных представлений для разных устройств или условий
Даже имея один сайт для десктоп и мобильных пользователей часто возникает потребность создавать различные представления (дизайн) для разных устройств. Представьте себе вариант, когда вы для пользователей десктопа делаете один дизайн, для мобильных пользователей — другой, для пользователей iPhone — третий.
Простая задача, но как ее реализовать используя общую бизнес-логику в рамках одного проекта? ASP.NET MVC 4 предлагает для этого очень простые инструменты, которые позволяют решить задачу за минуты.
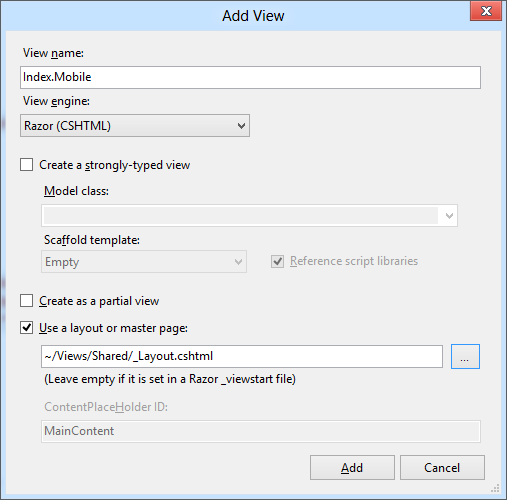
С помощью мастера добавьте в папку Views/Home новое представление с именем Index.Mobile

Рис.14. Добавление нового представления
После этого измените разметку этого представления на :
<h2>Привет, мобильный пользователь!</h2>
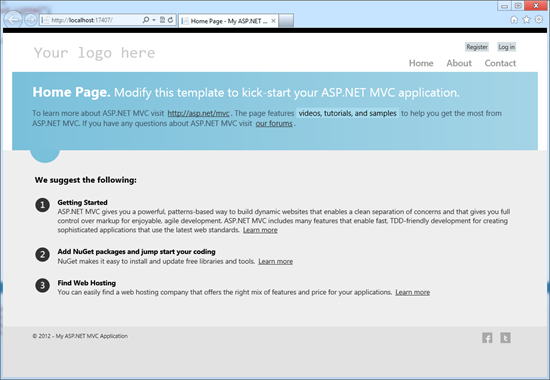
И запустите приложение на исполнение. Являясь десктопным пользователем вы увидите стандартную страницу (рисунок 15).

Рис.15. Десктоп-вид приложения
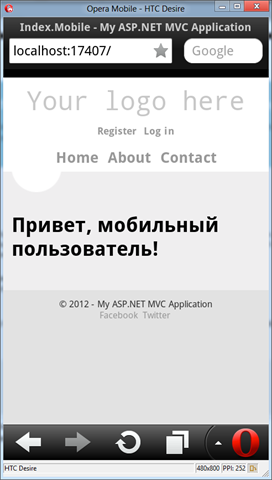
Теперь, не закрывая приложения, перейдите по этому же адресу в мобильном клиенте. Я использую для этого Opera Mobile Emulator. Вы сможете увидеть, что мобильное представление для того же самого адреса изменилось на новое (рисунок 16):

Рис.16. Мобильный вид приложения
Как вы видите, для создания двух разных дизайнов в рамках одного приложения нам не пришлось писать ни одной строчки кода — эту функцию MVC4 поддерживает из коробки.
Ок, половина дела сделана, но как быть с третьим представлением, специально для iPhone? Давайте добавим еще одно новое представление с именем Index.iPhone, так же как делали ранее. И изменим разметку следующим кодом:
<h2>Привет, пользователь iPhone!</h2>
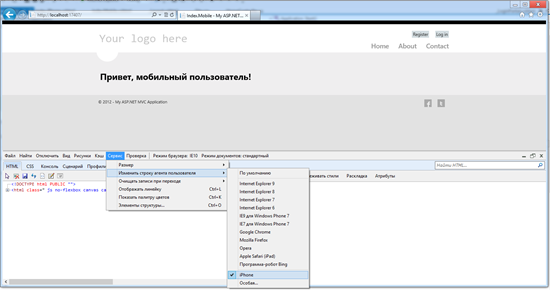
Если мы теперь представимся с помощью Developer Tool в IE как iPhone и обратимся к странице, то получим не совсем тот результат на который мы рассчитывали (рисунок 17).

Рис.17. Переход на страницу под видом iPhone
Все правильно, MVC4 поддерживает из коробки работу с мобильными устройствами в целом, но для определения конкретного устройства нам необходимо сделать фреймворку подсказку.
Делается это в три строчки кода. Добавьте следующий код в Application_Start() в файле Global.asax:
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
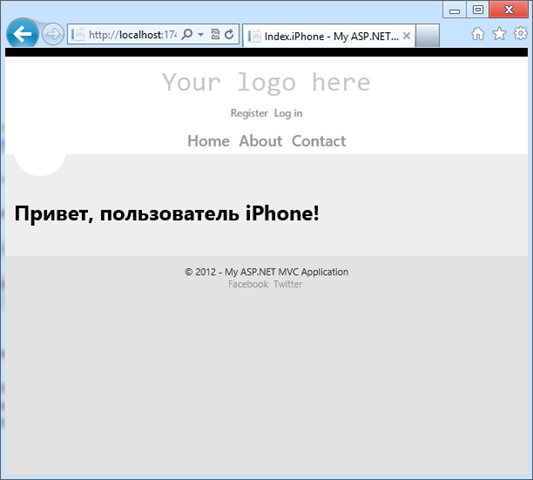
});Запустите приложение и перейдите на него под видом iPhone, вы получите требуемый результат (рисунок 18):

Рис.18. Вид приложения специально для iPhone
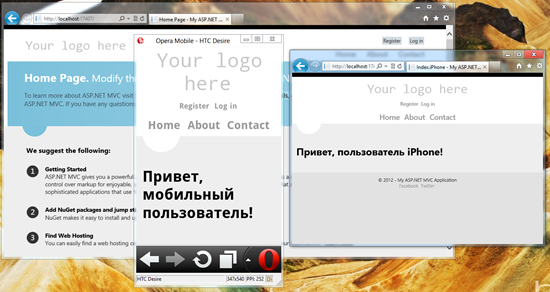
Итак, с помощью механизмов ASP.NET MVC4 и трех строчек кода нам удалось создать приложение с тремя разными представлениями для разных типов устройств: десктоп, мобильные устройства в целом, специально для iPhone (рисунок 19).

Рис.19. Три представления одной страницы
Благодаря этим возможностям вы сможете создавать разнообразные представление не просто для разных устройств, но вообще на основе любых условий — это устанавливаете вы сами.
Создание отдельного сайта для мобильного представления
Вторым способом создания мобильного представления является создание отдельного сайта со специальным интерфейсом заточенным под мобильные специфики — интерфейс, управление пальцами и жесты.
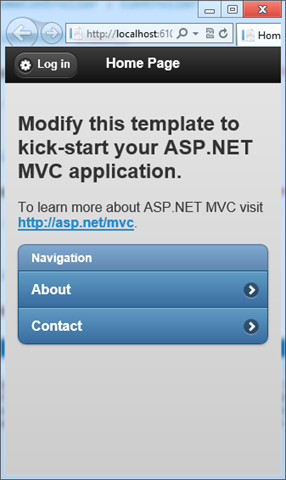
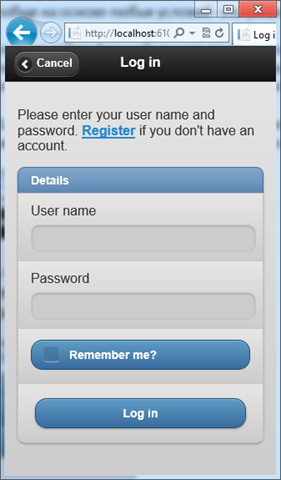
Visual Studio 2012 и ASP.NET MVC4 полностью поддерживают этот сценарий и предлагают решение в виде специальных шаблонов основанных на популярном решении jQuery UI (рисунок 20).


Рис.20. Мобильное представление отдельного сайта
С помощью этих шаблонов и входящих в стандартную поставку компонент jQuery UI и jQuery Mobile вы сможете создать отдельные сайты для мобильных клиентов.
Выбор между двумя подходами
Перед вами может встать выбор необходимого подхода: делать один сайт для всех экранов и устройств, либо выделять отдельный сайт для мобильных устройств. Выбор целиком и полностью за вами и зависит от специфики вашего сайта и ваших задач.
Подход одного сайта имеет смысл, когда над проектом работает одна команда, когда сайт не содержит сложной компоновки и когда страницы сайта не содержат критически важных элементов оформления, которыми нельзя пожертвовать.
Подход отдельного мобильного сайта имеет смысл, когда им занимается отдельная команда или аутсорс, когда основной сайт содержит сложную компоновку с большим числом функциональных блоков.
Какой бы способ вы не выбрали, Visual Studio 2012 и ASP.NET MVC4 позволят полностью реализовать все ваши идеи и желания.
Заключение
В рамках этой статьи мы рассмотрели текущие тренды мобильного веба, куда и с какой скоростью движется мобильный веб. Мы рассмотрели данные о влиянии поддержки мобильного представления на бизнес и успешность сайтов. Мы узнали о важности иметь мобильное представления сайта уже сегодня.
Я рассказал про два подхода в решении задачи поддержки мобильных пользователей: один сайт для всех устройств и отдельный сайт для мобильных пользователей. Каждый их этих подходов эффективно поддерживается в Visual Studio 2012 и ASP.NET MVC 4. Всего в несколько строчек кода вы можете сделать уникальные представления для любого типа мобильного пользователя.
Надеюсь, данный материал был вам полезен. Давайте сделаем веб удобным для всех пользователей!
Автор: XaocCPS






