Доброе время суток!
CKEditor 3.6.3 — С помощью визуального редактора встроенного в сайт очень легко и удобно добавлять и редактировать различную информацию. Например его можно использовать в форме добавления комментариев или новостном блоке, не говоря уже о применении его в администраторском разделе.
prettyPhoto — Красивая фото галерея.
AjexFileManager — Файловый менеджер. В Нашем случае он будет грузить картинки.
При создании одного из сайтов я столкнулся со следующей проблемой: мне нужно было установить редактор текста, в панель администратора, с возможностью создания фото галереи. Поискав такое сочетание в интернете, я нашел «CKEditor 3.0.1 + lightbox». Посчитав версию CKEditor старой, а lightbox не таким красивым как prettyPhoto. Я решил сделать свою сборку.
Объединение CKEditor 3.6.3 и prettyPhoto
Для начала почитав статьи и разобравшись в каком месте нужно редактировать CKEditor, для добавления кода «спайки» галереи, я начал редактировать файл «image.js» располагающийся по пути: "ckeditorpluginsimagedialogsimage.js".
Но этот файл является сжатым, поэтому нам необходимо заменить его на не сжатый файл располагающийся в папке "ckeditor_sourcepluginsimagedialogs".
Имея знания о соединении CKEditor 3.0.1 и lightbox, я недолго искал место редактирования скрипта.
В строке #1171 после "}" нужно дописать код:
,{
id:'cmbARFGallery',
type:'select',
label:editor.lang.ARFgallery.title,'default':'',
items:[
[editor.lang.common.notSet,''],
[editor.lang.ARFgallery.prettyPhoto1,'prettyPhoto[gallery1]'],
[editor.lang.ARFgallery.prettyPhoto2,'prettyPhoto[gallery2]'],
[editor.lang.ARFgallery.prettyPhoto3,'prettyPhoto[gallery3]'],
[editor.lang.ARFgallery.prettyPhotoOne,'prettyPhoto'],
],
setup:function(type,element) {
if(type==LINK) this.setValue(element.getAttribute('rel')||'')
},
commit:function(type,element) {
if(type==LINK){
if(this.getValue()||this.isChanged()) {
element.setAttribute('rel',this.getValue());
element.setAttribute('class','imgPrettyPhoto');
}
}
}
}
Дописав код, нам нужно дать каждому тегу своё имя для этого редактируем фил «ru» (funcckeditorlang).
Меняем самые последние символы
'}};
на
'},ARFgallery:{title:'Вид галереи',prettyPhoto1:'prettyPhoto 1',prettyPhoto2:'prettyPhoto 2',prettyPhoto3:'prettyPhoto 3',prettyPhotoOne:'prettyPhoto One'}};
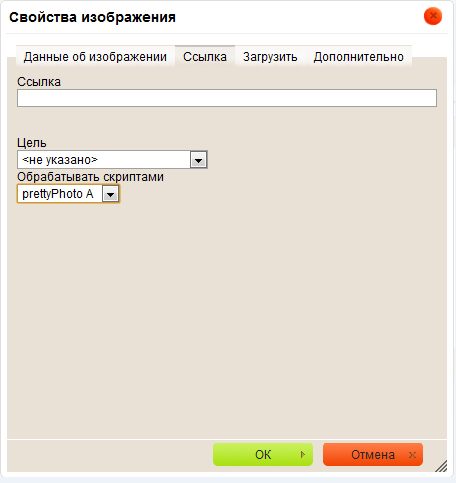
Таким образом у меня получилась вот такая композиция:

Использование CKEditor 3.6.3, prettyPhoto и AjexFileManager
Это самая простая часть, которая выполняется по простому плану.
1. Подгрузка скриптов. Нужно подгрузить:
<скрипт type="text/javascript" src="/ckeditor/ckeditor.js"></скрипт>
<скрипт type="text/javascript" src="/AjexFileManager/ajex.js"></скрипт>
2. После textarea дописываем:
<скрипт type="text/javascript">
var editor = CKEDITOR.replace('ID textarea');
AjexFileManager.init({returnTo: 'ckeditor', editor: editor});
</скрипт>
@ скрипт=script
3. Сохраняем и пользуемся.
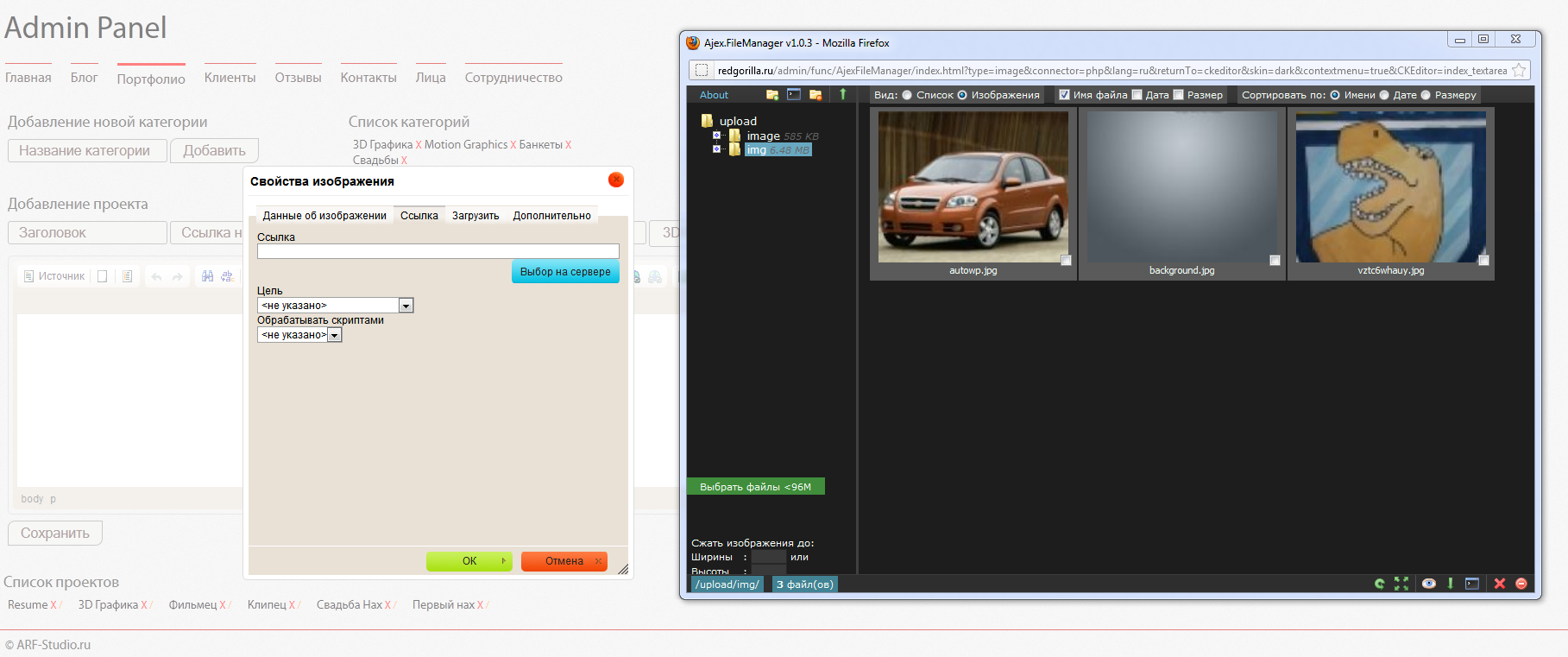
В итоге получается вот такой комплект:

Советы и пояснения
1. «prettyPhoto[gallery1]», «prettyPhoto[gallery2]», «prettyPhoto[gallery3]» — Три серии слайдов
2. Если нужно большее количество, то дописываем этот список по аналогии.
[editor.lang.ARFgallery.prettyPhoto1,'prettyPhoto[gallery1]'],
[editor.lang.ARFgallery.prettyPhoto2,'prettyPhoto[gallery2]'],
[editor.lang.ARFgallery.prettyPhoto3,'prettyPhoto[gallery3]'],
3. Советую не менять переменные, потому что могут перестать работать какие-либо другие функции. Из-за переменных у меня не работали «Таблицы» и «iFrame»
Автор: d28trojan
