На хабре часто появляются разнообразные «инсайты» касательно новых технологий. Обычно это экспериментальные технологии, которые уже используются некоторыми компаниями, и медленно доходят до широкого рынка. Я же с вами сегодня хочу поделиться идеей, которая пришла мне в голову, но ещё не скоро будет реализована, однако уже лежит на поверхности.
Disclaimer: на оригинальность идеи не претендую.
С каждым днём в веб-разработке всё шире встаёт проблема адаптивного дизайна. С широким распространением смартфонов, планшетов, умных телевизоров и прочих девайсов решать проблему донесения контента до пользователя стало всё труднее. Адаптивная вёрстка — это отличный способ решения новой задачи с помощью старых инструментов. Я сегодня предлагаю совершенно новый подход. Новая единица измерения в CSS: угловое расстояние до глаза.

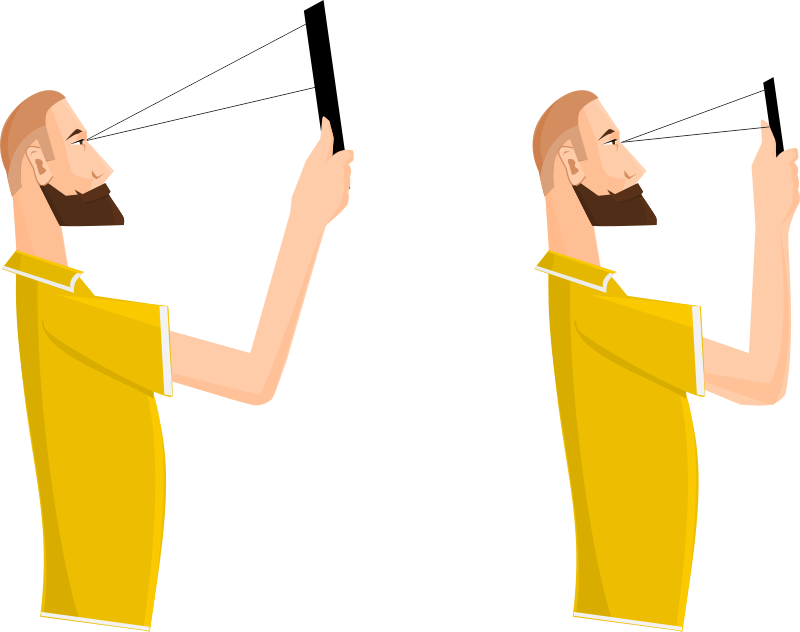
Итак, многие по картинке уже догадались, о чём речь. Объясняя по-простому, эта единица измерения изменяет размер элемента (или шрифта) в прямой зависимости от расстояния экрана от глаз. Чем это полезно?
- Полная независимость от девайса. Забудьте про pixel density и размеры экрана
- Физиологичность для человека. Пользователь видит контент единообразно на разных экранах, на разном расстоянии от экрана и т.п.
- Доступность (accessibility). Гораздо проще управлять содержимым людям с плохим зрением, или в неудобных условиях (на ходу)
Техническая реализуемость
В данный момент у большинства мобильных девайсов есть техническая возможность высчитывать расстояние до глаз с помощью фронтальной камеры. Мониторы и телевизоры могут то же самое делать с помощью веб-камер или kinect-подобных устройств. Так что дело за кодом и браузерами. Ну а смартфон от amazon и вовсе довёл эту технологию до абсолюта, и даже измеряет движения взгляда пользователя.
Реализация в виде API
Как я это вижу. Единицу измерения можно назвать, к примеру, vad (visual angle degrees). Тогда вот вам пример адаптивной вёрстки:
p {
font-size: 1.5vad;
max-font-size: 3cm;
width: 20vad;
max-width: 100%;
}
Здесь я кроме демонстрации использования vad ещё ввёл новое свойство max-font-size: нужно в том случае, если пользователь слишком далеко от экрана, и дальнейшее увеличение кегля испортит вёрстку.
Также, само собой, для управления контентом в зависимости от размера экрана, можно добавлять и
@media
запросы… Причём тоже через vad.
Жду ваших комментариев на тему моих фантазий :)
Автор: GearHead







Кроме Вашего vad понадобится еще и процент зрения на правый и левый глаз.
povd-left и povd-right. (percentage of view diopter)