Если вы используете БЕМ-методологию в своих проектах и выделяете БЕМ-сущности указанным ниже образом, то bemy существенно упростит вам жизнь, избавив от необходимости вручную создавать файлы блоков.

Если вы также используете deps.js файлы формата enb, то bemy будет вам особенно полезен, так как приняв на выход путь к этому файлу, bemy создаем файловую структуру блока (по умолчанию с css-файлами).
Суть
Bemy представляет собой CLI node приложение. Команда:
bemy -f block-name/__element css js
приведет к появлению двух файлов: block-name__element.css, block-name__element.js.
Bemy можно настроить в связке с webstorm (и другими редакторами), поэтому вызов этих команды можно упросить до одного хоткея.
Вызывать bemy можно относительно любой БЕМ-сущности, будь то блок, элемент или модификатор. При этом файлы будут созданы по шаблонам. Пример шаблона css-файла в поставке bemy:
.{{blockName}}{{elemName}}{{modName}}{{modVal}}
{
{{cursor}}
}
Шаблоны поддерживают вставки имен бем-сущностей. В нашем примере {{modName}} и {{modVal}} будут пустыми.
Bemy умеет сразу же открывать созданные файлы с указателем на позиции {{cursor}}, если добавить к команде ключ -o. При этом важно правильно сконфигурировать команду открытия. По умолчанию — это wstorm {{file-path}}:{{line-number}}. В шаблоне вызова редактора также доступны две вставки: {{file-path}} будет заменен на путь созданного файла, {{line-number}} будет заменен на позицию {{cursor}} либо на 1. Итак, в результирующий css файл будет иметь следующий вид:
.block-name__elem
{
}
Другой полезной функциональностью bemy является возможность создания файловой структуры по deps.js-файлу.
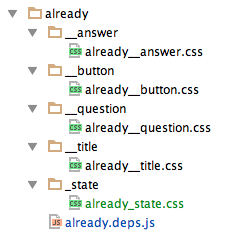
Вот пример такого файла:
({
shouldDeps: [
{ elems: [ 'title', 'question', 'answer', 'button' ] },
{ mods: [ 'state' ] }
]
})
А такой вызов:
bemy.js -f already.deps.js
Приведет к созданию такой структуры:

Переименование
Когда приходится переименовывать элементы, модификаторы, а то и блока целиком, то это всегда большая боль. Но можно воспользоваться такой командой:
bemy.js -t rename -f /block-name -p another-block -d
Bemy переименовывает любую БЕМ-сущность рекурсивно. Ключ -d указывает на то, что переименовывать нужно не только имена файлов и папок, но и их содержиме. Чтобы сделать такое переименование максимально безопасным, используется три стратегии:
1. Маски для имен сущностей. Пример маски для css-файла: ".{{bemNode}}". Таким образом будут переименованы только те совпадения, которы удовлетворяют маске. Масок для каждого типа файла может быть сколько-угодно. Например, можно сделать так: [ ".{{bemNode}}", "#{{bemNode}}" ]
2. Переименовываются только те вхождения, которые соответствуют текущей БЕМ-сущности. Пример: если bemy находится в процессе переименовывания блока и в данный момент переименовывает css-файл элемента block-name__element.css, искомые вхождения будут только .block-name__element и никакое другое. Скажем, если вы используете каскад:
.block-name__element .block-name__another-element, то block-name__another-element переименован не будет.
3. Валидация имен файлов и папок. Переименовываться будут только: а) описанные в конфиге типы файлов. б) папки, которые могут находиться в текущей папке. Например, если bemy обнаружит папку элемента в папке элемента, то первая будет проигнорирована. Это же касается ситуаций модификатор в модификаторе, блок в блоке и т.п.
Таким образом, переименование — это не серебряная пуля, стоит проверять результат его работы, если вы знаете, что где-то есть касады. В большинстве случаев все должно пройти гладко, в худшем случае ничего не должно поломаться, просто переименуется не все.
Конфигурирование
Конфиг bemy представляет из себя json-файл с именем .bemy.json. При каждом вызове bemy будет искать этот файл на каждом уровне файловой структуры, всплывая вверх, до корневой директории. В случае Windows всплытие будет идти до корневой директории текущего диска, затем будет проверена домашняя папка текущего пользователя. Если файл не будет найдет, будет использован конфиг, идущей в поставке bemy. В конфиг-файле описаны типы файлов, работу с которыми необходимо автоматизировать (пути к шаблонам, сокращения, макси переименования, имя расширения).
Секция «bem» позволяет настроить разделители БЕМ-сущеностей (по умолчанию это __ для элементов и _ для модификаторов) и указать разрешенные имена символов для именования БЕМ-сущностей.
Также можно указать команду вызова редактора, указать, какие типы файлов нужно создать при генерации по deps.js файлу, а также включить отладочный режим.
Примеры настройки интеграции bemy с webstorm, а также другие тонкости работы с bemy вы можете прочесть в readme репозитория (простите за не самый лучший английский). О багах и идеях смело пишите мне в issues.
Автор: f0rmat1k






