Фондовый рынок — высокотехнологичная и крайне конкурентная отрасль, где значительное внимание уделяется надежности и скорости работы используемых решений. Для этого разрабатываются технологии прямого доступа к бирже в обход брокерских систем, быстрые протоколы передачи данных и торговые терминалы нового поколения (прямо внутри которых можно «собирать» роботов для трейдинга).
Кроме того, стиль многих торговцев подразумевает постоянный контроль за рыночной ситуацией, чтобы иметь возможность среагировать на изменившуюся конъюнктуру. Все это привело к тому, что эра мобильности на фондовом рынке (в том числе российском) наступила более 10 лет назад, значительно раньше, чем в некоторых других отраслях.
В нашем сегодняшнем топике мы рассмотрим то, как изменялись интерфейсы мобильных торговых терминалов (на примере приложений ITinvest).
Немного истории: Windows Mobile, меню «Пуск» и стилус
Осознание необходимости создания мобильного торгового приложения пришло к нам в начале двухтысячных годов. В результате в 2003 году ITinvest первым из российских брокеров (и одним из первых в Европе) закончил разработку мобильного терминала Pocket Trade для устройств под управлением ОС Windows Mobile 2003.

Устройство под управлением Windows Mobile, управляемое с помощью стилуса
Эта операционная система во многом повторяла парадигму настольных ОС от Microsoft — например, там было меню «Пуск» и папки с файлами программ.

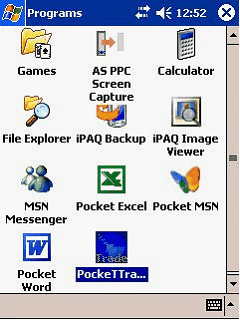
Ярлык приложения Pocket Trade в папке с программами на устройстве с Windows Mobile
Важный момент — взаимодействие с интерфейсом операционной системы и приложений тогда осуществлялось с помощью стилуса.
Это позволило сделать мобильный терминал, по функциональности практически не уступающий своему тогдашнему десктопному собрату — пользователи могли в режиме реального времени получать информацию о своих счетах, заявках и сделках, просматривать графики, вводить приказы на покупку или продажу (в том числе со сложной комбинацией параметров), просматривать биржевые новости.

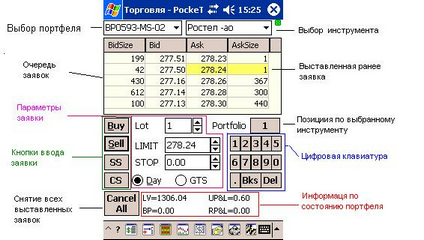
Очередь заявок и окно ввода заявки PocketTrade
Также было доступно большое число различных настроек (в том числе оформления и шрифтов):

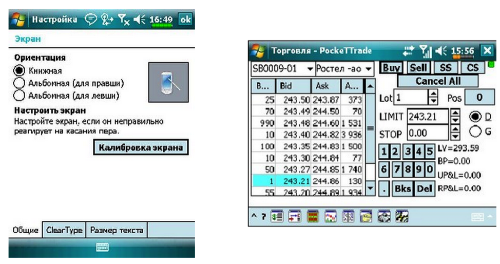
Окно настроек PocketTrade и окно ввода заявки в горизонтальной ориентации
Общая схожесть мобильной ОС с привычной на тот момент десктопной XP, обширные торговые возможности приложения и возможность его гибкой настройки способствовали росту его популярности.
Однако в начале и середине двухтысячных бал на рынке мобильных устройств правила совсем другая операционная система — платформа Symbian, которая к 2004 году занимала рыночную долю в 88%. Обойти вниманием эту системы, а значит и тысячи пользователей устройств Nokia, Sony Ericsson и Motorola было невозможно.
Веб-версия для Symbian
Необходимо понимать, что в 2003-2004 годах быстрый и дешевый мобильный интернет отсутствовал, поэтому требовалось обеспечить минимальное потребление трафика. Для этого в версии для Windows Mobile была реализована функция остановки обновлений, но когда пользователь их включал, объём прокачиваемых данных все равно оказывался большим.
Во многом поэтому торговый терминал для Symbian было решено сделать браузерным (это также позволяло снять проблему по установке приложения — в эру до App Store и Google Play все это было сложнее). Собственно, благодаря «браузерности», в конечном итоге пользоваться Pocket Trade Web могли пользователи любых мобильных устройств (и даже ПК).
Среди функций нового терминала был просмотр состояние счета и портфеля, таблицы котировок, графиков, новостей и совершение торговых операций.
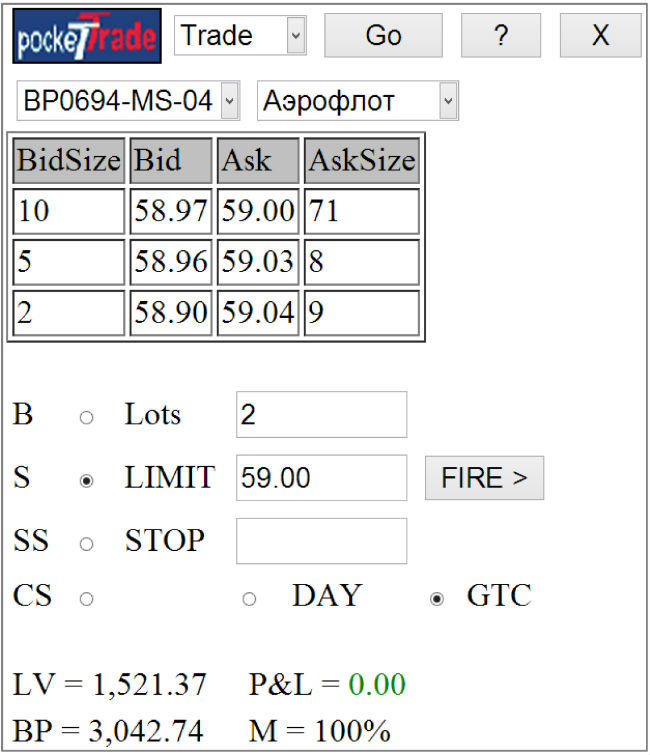
Вот так выглядело окно ввода заявок:

А вот так — графики стоимости финансовых инструментов:

Наличие веб-версии терминала и варианта под Windows Mobile позволяло охватить большую часть пользователей мобильных устройств. На протяжении нескольких лет так и было, а потом случилась революция, которую возглавил Стив Джобс.
«Кому нужен стилус?»
iPhone стремительно ворвался на рынок и очень быстро изменил его — огромное количество сложных устройств с непонятными интерфейсами отправились на свалку истории. Операционная система Apple iOS была «заточена» под управление с помощью пальца, а не стилуса, потому что «у каждого из нас и так есть 10 стилусов», как сказал Джобс.

Даже операционная система Android попала под определенное влияние тач-подхода iOS — первые демо ОС Google довольно сильно отличались от того, чем система стала к дню релизу. Одно из главных отличий — в начале в Android тач-управление использовалось в меньшей степени.
Управление пальцем изменило то, как пользователи взаимодействуют с приложением — а это уже вылилось в кардинальное переформатирование интерфейсов мобильных терминалов.
Управление пальцем проще и естественнее (а значит удобнее), чем работа со стилусом. Однако этот манипулятор куда тоньше, и с его помощью можно совершать более сложные действия. Распространение тач-интерфейсов привело к тому, что элементы управления в приложениях стали крупнее, кроме того появились разнообразные подсказки при вводе данных.
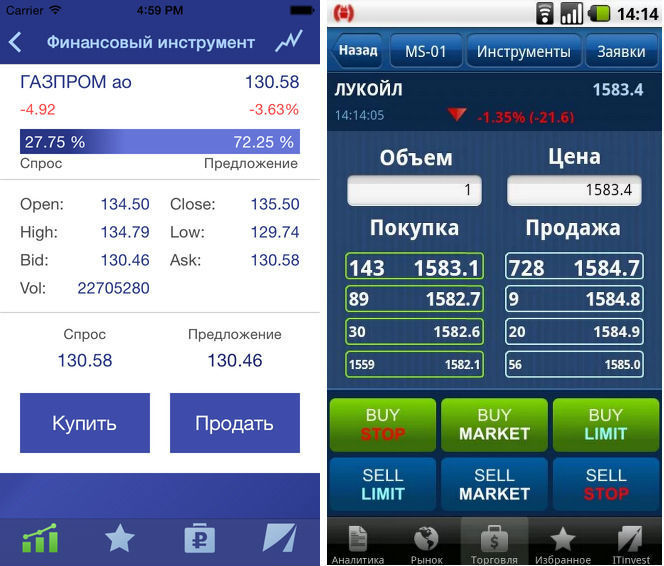
К примеру, так выглядит окно для ввода заявки в iOS-приложении iSmart и версии приложения для Android:

Окно ввода приказа в мобильных терминалах ITinvest — iSmart для iOS и Android
По сравнению с аналогичным окном старого Pocket Trade для Windows Phone число элементов интерфейсов и настроек значительно сократилось. Навигационные меню и кнопки для совершения операций, напротив, стали гораздо больше — это позволило ускорить процесс ввода данных.
Всего за несколько лет с момента выхода iPhone, интерфейсы в том числе торговых приложений значительно изменились. Стилус, казалось бы, ушел в прошлое окончательно, однако история может совершить еще один резкий поворот.
Что будет дальше
После смерти Стива Джобса Apple возглавил Тим Кук, чье видение по многим вопросам развития продуктов компании не совпадает с тем, что декларировал его бывший босс. Например, Джобс не горел желанием выпускать маленькие планшеты и большие смартфоны, но iPad Mini и iPhone 6 Plus уже давно на полках магазинов.
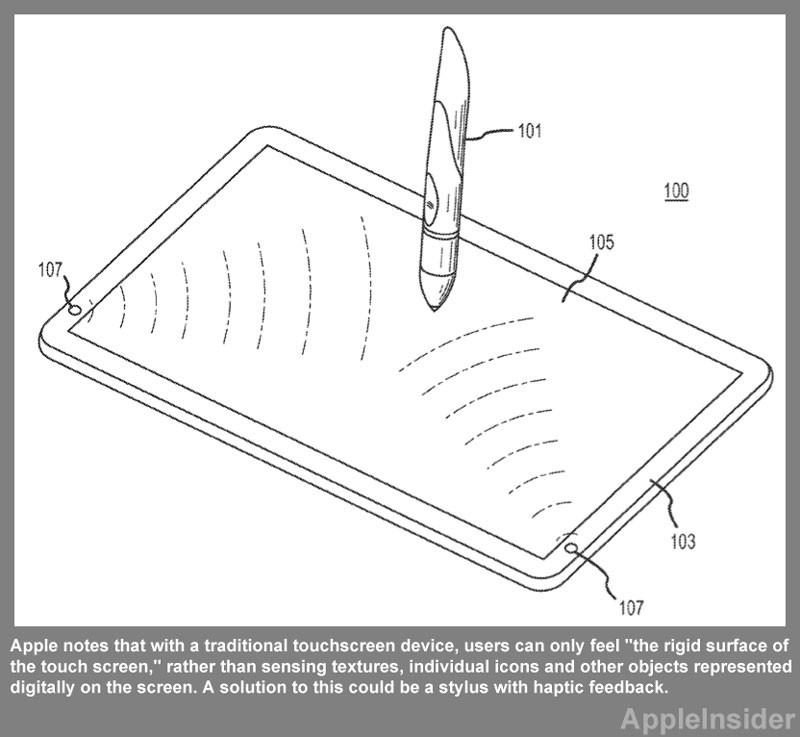
Теперь СМИ обсуждают возможный выпуск Apple своего собственного стилуса. Сообщается, что он может быть выпущен в 2015 году и будет работать с планшетом iPad увеличенного размера:

Конечно, это не значит, что стилус от Apple будет работать и с ее смартфонами. Однако тот факт, что размеры iPhone постепенно приближаются к размерам планшетов, говорит о том, что и такой ход событий исключать нельзя.
Как бы то ни было, повторное пришествие стилусов (WaCom) теперь уже на планшеты способствует возникновению конкуренции между этими устройствами и десктопами, ОС которых все больше движутся в сторону пальцевых интерфейсов. Кроме того, с выходом новой Windows 10, в которой, вероятно, будет внедрено общее ядро для всех типов ОС (мобильные, планшеты, десктопы), конкуренция мобильных терминалов с «обычными» вообще может исчезнуть. Через несколько лет вполне возможно появление терминала, имеющего два разных интерфейса, «заточенных» под работу в мобильной среде и на десктоп-компьютере.
Автор: itinvest







