
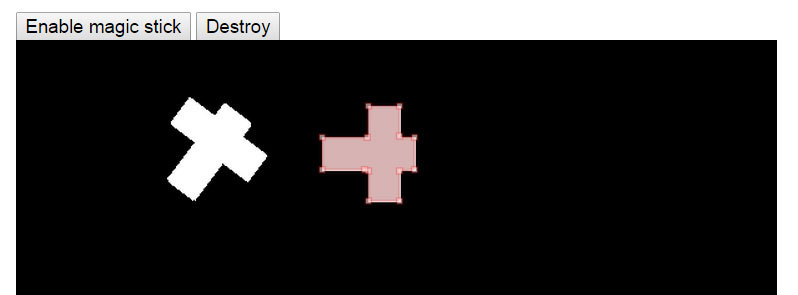
О том, как я решил сделать собственный векторный редактор на JavaScript, я писал ранее. К сожалению, выложить полноценный редактор по ряду причин не представляется возможным, поэтому я решил написать небольшой плагин, который позволяет создавать и редактировать контуры, привязывая их к любому отдельному изображению на странице. Разумеется, основной «фишкой» редактора остается возможность полуавтоматического создания контура по принципу инструмента «волшебная палочка» в Photoshop, то есть: кликнул на изображение и получил готовый контур, который затем можно корректировать.
Плагин написан на JavaScript + jQuery, работа с изображением происходит в CANVAS элементе.
Все-таки мне не хотелось бы расписывать в подробностях те проблемы, которые у меня возникли в процессе написания редактора, часть из них я уже отметил в предыдущей статье, поэтому сразу к делу:
Инициализация плагина происходит штатно, вызовом вида
$(НужныйЭлемент).mapContourEditor(НачальныеПеременные);
Список переменных следующий:
- contour — массив переменных вида x0,y0,x1,y1,...,xn,yn, по умолчанию — пустой
- tolerance — радиус (или чувствительность) цвета для инструмента «волшебная палочка», первоначальное значение 20. Вообще, поиск контура происходит по границе цветов и именно этот параметр определяет, насколько широка эта самая граница.
- cback — фоновый цвет готового контура, по умолчанию значение rgba(120,0,0,0.3)
- cborder – цвет рамки контура, по умолчанию rgba(255,0,0,0.3)
- msize – размер маркера (точки контура), по умолчанию квадрат со сторонами 2 (в пикселах)
- mback – внутренний цвет маркера, по умолчанию rgba(255,255,255,0.5)
- mborder – цвет рамки маркера rgba(255,0,0,0.5)
- magicStick – режим «волшебной палочки», по умолчанию 1 (включено), после создания контура автоматически переключается в 0 — включено. Когда magicStick=0 – можно редактировать контур, создавать, передвигать и удалять маркеры контура.
Немного методов
На данном этапе решил сделать минимальное количество методов и ограничился только:
- getData – получить переменную, например, для того, чтобы узнать включен режим magicStick, необходимо вызвать
$(НужныйЭлемент).mapContourEditor('getData','magicStick'); - setData – задавать необходимые переменные, например:
$(НужныйЭлемент).mapContourEditor('setData',{magicStick:1}); - destroy – удалить редактор из конкретного элемента:
$(НужныйЭлемент).mapContourEditor('destroy');
И о событиях
Событие вообще только одно:
magicStickChange – вызывается при смене режима редактора:
$(НужныйЭлемент).on('magicStickChange',function(){Обработчик смены режим Magic Stick});
Собственно все, демо и краткое описание плагина можно посмотреть здесь: evalexdy.github.io/MapContourEditor/, если у вас будут какие-то идеи по развитию или доработке именно этого плагина, добро пожаловать в комментарии!
Автор: evalexdy






