Я уже несколько лет занимаюсь разработкой мобильных приложений под Android и iOS. Предыдущие проекты содержали достаточно мало графики, в пределах 10 элементов, но недавно я взялся за большой проект, содержащий несколько десятков различных изображений — иконок, фонов и т.п.
Как известно всем мобильным разработчикам, все эти ресурсы нужно сохранять для разных размеров экрана DPI для наилучшего качества отображения. В последнее время различных DPI развёлся целый зоопарк — под Android их 5 основных (mdpi, hdpi, x/xx/xxxhdpi), и под iOS уже минимум 3 (@1x, @2x, @3x, кроме того, некоторые ресурсы нужно оптимизировать под ~ipad отдельно).
Если ранее я справлялся с этим в общих графических редакторах типа Paint.NET или Photoshop, то сейчас подгонка размеров стала занимать слишком много времени. В связи с этим было решено раз и навсегда избавиться от этой рутины.
Изначально был написан небольшой консольный скрипт на Python (<1kb исходников), который принимал на вход путь к png, запрашивал размеры и сохранял копии изображения в отдельные подпапки. Это было весьма неудобно и я стал улучшать его.
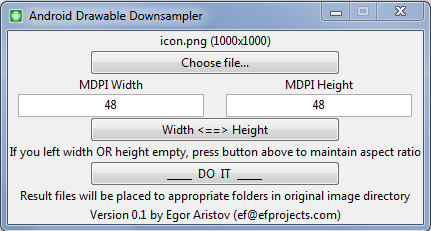
Финальная версия решения насущной проблемы стала гораздо удобнее:

Пользваться ей просто:
- Открыть исходную картинку в большом разрешении (путь к картинке запоминается программой, ведь часто все ресурсы лежат в одной папке);
- Выбрать исходный размер (для drawable-mdpi или @1x для Android и iOS соответственно);
- Если введена только высота или ширина, то можно подогнать второе измерение нажатием одной кнопки. Удобно, если известно, что элемент интерфейса должен иметь определённую высоту, но подгонять ширину автоматически;
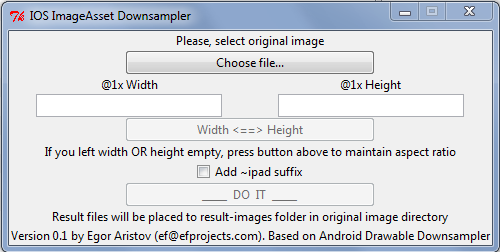
- В версии для iOS (скриншот ниже) есть возможность выбрать чекбокс "~ipad", который добавит соответствующий суффикс;
- По нажатию кнопки «DO IT!» картинки масштабируются и сохраняются.
Для Android png сохраняются в отдельных папках drawable-*dpi, а для iOS — в папке result-images с соответствующим суффиксом @*x(~ipad).
Версия для iOS не сильно отличается по интерфейсу (скриншот с Windows, ибо она была под рукой):

Скрипт написан на Python, для GUI использует TkInter, для ресайза изображений — Pillow (форк Python Imaging Library).
Размер скрипта — всего 6 кб. Тестировал на Windows и Mac.
Исходники:
Android Drawable Downsampler: pastebin.com/1sJPnuUs
iOS ImageAsset Downsampler: pastebin.com/8sdyPaqZ
На GitHub заливать не стал, потому что просто-напросто лень было для такого небольшого скрипта создавать отдельный репозиторий.
Сборка для Windows:
Android Drawable Downsampler: Скачать
Сборки для OS X:
Android Drawable Downsampler: Скачать
iOS ImageAsset Downsampler: Скачать
Надеюсь, эта крошечная утилита будет полезна.
Спасибо за внимание!
Автор: Egor3f






