В своей предыдущей статье я рассказывал о том, как строился процесс работы над дизайном нашей мобильной игры VirCities, и о сложностях, с которыми мы столкнулись во время работы. Сегодня будет больше конкретики, я расскажу о дизайне различных частей игры подробно, о том, как мы принимали те или иные решения, и как менялось наше видение игры.
На самом деле, если говорить о видении, то значительную часть времени его у нас не было вовсе.

Мы не ставили себе цель сформировать это видение заранее, более того, мы не имели ни прототипа, ни мокапов, ни артбука. Проект развивался по принципу шалаша — новое достраивалось поверх существующего с разных сторон. И понимание того, как должна выглядеть игра, постепенно приходило к нам в процессе.
С чего все началось
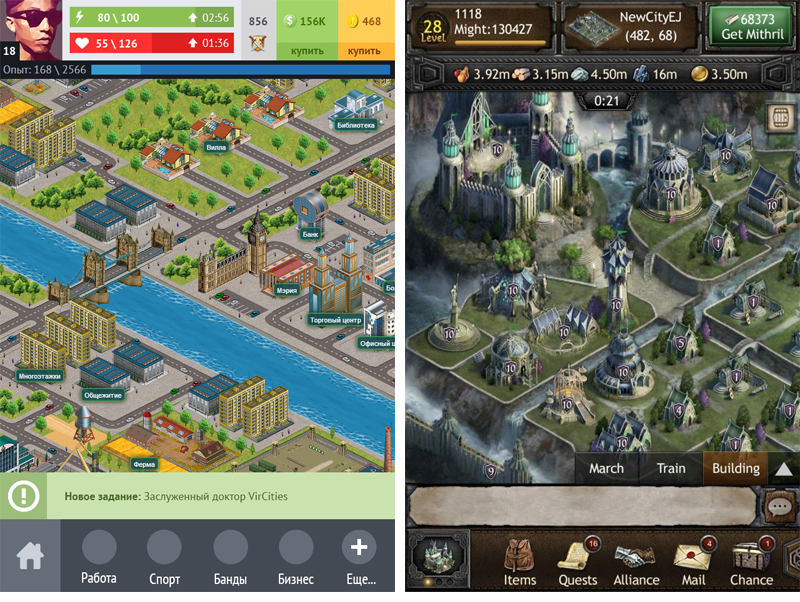
Началось все с картинки слева:

Первый набросок VirCities (слева), The Hobbit: Kingdoms of Middle-earth от Kabam (справа).
Напомню, что на момент разработки мобильной VirCities, у нее уже была закрытая браузерная версия, от которой можно было оттолкнуться. Центром ее дизайна являлась большая карта города, на которой были расположены все игровые локации, такие как Мэрия, Банк, Торговый центр и другие. Именно эту карту я и решил использовать как основу, обернув ее в классический Kabam'овский лэйаут.
Правда, спустя несколько прототипов, нам стало ясно, это не лучшее решение, потому как наша карта показывает не владения одного игрока (как в Хоббите), а общий для всех город, т.е. по сути выполняет навигационную функцию (игрок кликнул на мэрию — попал в мэрию, кликнул на банк — попал в банк). И если в браузерной версии карта еще неплохо справлялась, то в мобильной значительно проигрывала в удобстве и скорости обыкновенному меню, которое находилось внизу экрана и фактически дублировало навигацию.
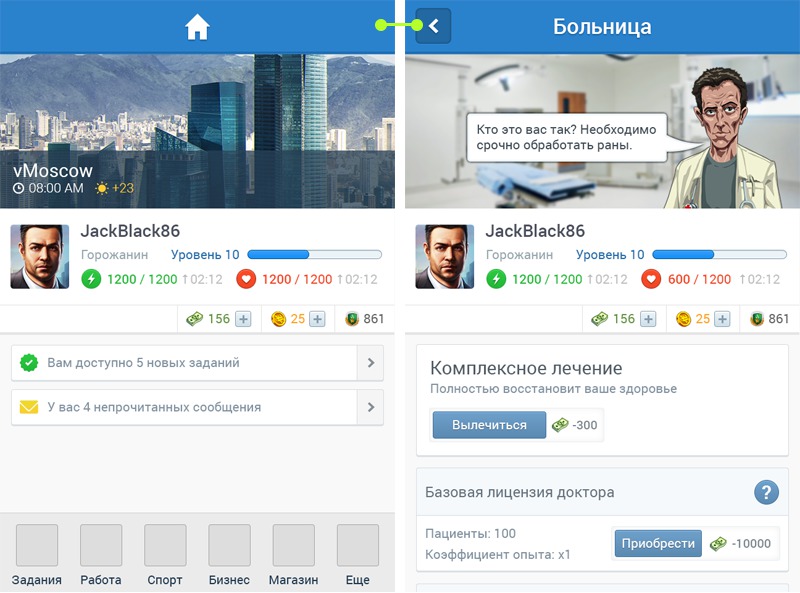
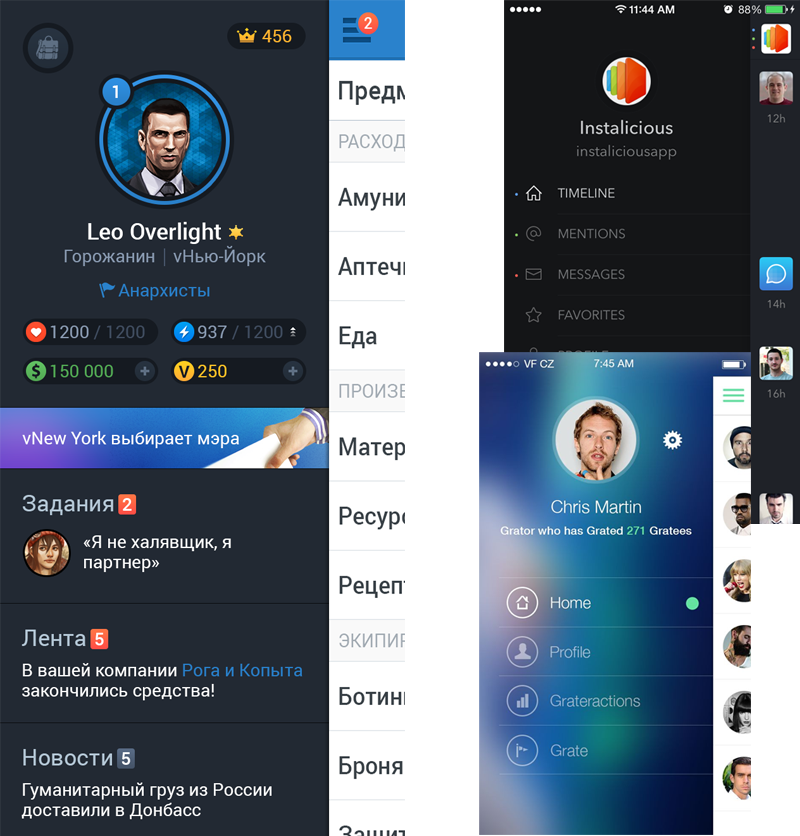
Когда мы убрали карту — появился вопрос, что же теперь должно показываться на центральном экране? Ведь карта была таким местом, куда игрок постоянно возвращался и откуда имел доступ ко всем игровым объектам. Тогда нам пришла в голову концепция некого Home-экрана, который показывал бы данные об игроке, уведомления и какую-нибудь информацию о текущем городе, например название, местное время и виртуальную погоду:

В это время уже появляется стилистика, и формируется множество вещей, которые остаются в игре до сих пор. Например, классическая iOS шапка синего цвета — первый шаг от игр в сторону приложений. Или блок с изображением текущей локации, который довольно быстро перешел от экрана Home на Больницу, разработанную одной из первых, а затем и на другие разделы.
Здесь же мы придумали решение с говорящими NPC, которые «встречали» игрока в локациях. Сейчас, это, к сожалению, не реализовано, но мы рассматриваем возможность вернуть этот элемент в ближайшем будущем. Впрочем, и сейчас уже есть, кому встретить вас на альфа-тесте.

В Больнице мы в первый раз применяем подачу контента в виде отдельных блоков, после чего она навсегда закрепляется в игре. Позже мы стали хранить блоки и их компоненты в отдельном файле, что позволило нам быстро собирать новые экраны из этого конструктора. Модульность дизайна и организация его в духе БЭМ для нас сейчас одно из самых важных направлений его развития.

Решение по навигации
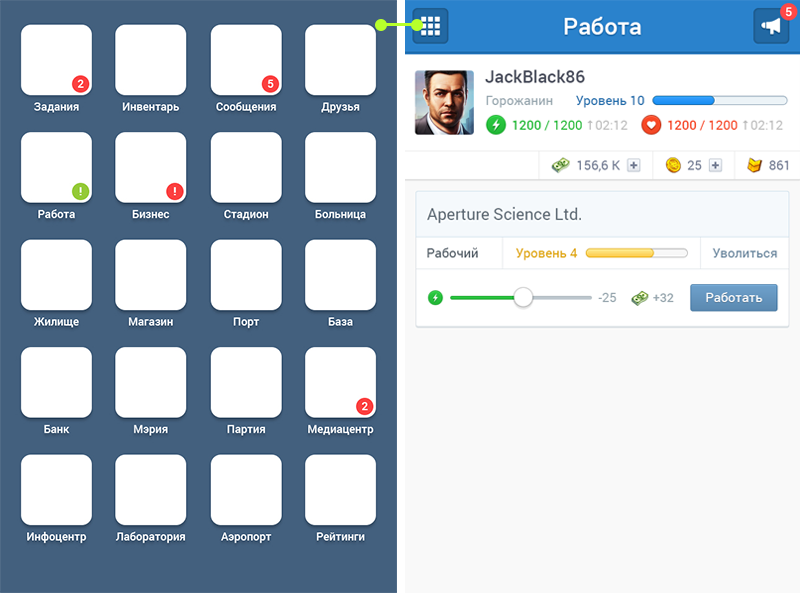
Вернемся к навигации. Концепция, вращающаяся вокруг некого центрального экрана и требующая постоянного возврата на него была достаточно привычной для многих игр. Но тестирование наших прототипов в Invision показало, что это решение не подходило для VirCities. Так что мы заменили центральный экран плиткой из иконок локаций, совместив в нем функции навигации и уведомления:

На правом экране в шапке можно заметить новую кнопку. Это «События» — лента, которая информировала о том, что происходит в городе: открылась новая компания, начались выборы в парламент, стартовал Большой Бой и так далее. С нее начинается работа над системой информирования игрока, и вскоре «События» превращаются в «Ленту» — центр уведомлений, состоящий из нескольких суб-лент: «Личное», «Бизнес», «Партия» и «Город», каждая из которых собирает уведомления по своей части игры, а так же ленты «Важное», которая агрегирует важные сообщения из остальных, не давая пропустить, например, собрание акционеров своей корпорации в гуще других маловажных событий. Именно «Лента» позволяет игроку оставаться в курсе того, что происходит в большом, живом городе, чем занимаются его друзья и партия, как обстоят дела с его виртуальным бизнесом. Мы рассматриваем идею развить ее до внутреннего сервиса микроблогинга, реализовав возможность игрокам самим писать сообщения в различные ленты.
Оптимизация
Следующим важным шагом в дизайне становится отказ от плиточного меню в пользу классического iOS-сайдбара. С этого момента мы окончательно уходим от типовых игровых лэйаутов и начинаем активно смотреть в сторону гайдлайнов мобильных ОС, что несомненно отражается на облике игры. После появления сайдбара, Панель персонажа, присутствовавшая на всех экранах, была перенесена в него, что обеспечило нам дополнительное свободное пространство на каждом экране. На мой взгляд, перенос информации о персонаже в зону, где в приложениях обычно располагается пользовательский профиль также позволил укрепить ассоциацию между игроком и персонажем.
Более того, такое решение идеально легло на игровой дизайн. Игрок всегда, в любой игровой локации имел доступ к подробной информации своего персонажа:, к его Здоровью, Энергии, деньгам, статусе, Уровне, Опыте, важным сообщениям, новостям, уведомлениям в конкретных локациях. И вся эта информация была в одном свайпе от игрока.

После этих изменений, роль обновленного меню чрезвычайно возрастает, оно становится центральным, самым посещаемым экраном и активно развивается дальше. Обыкновенные пункты вскоре начинают выводить динамическую информацию, на манер «живой плитки» Windows, появляются крупные и красочные спец.блоки, уведомляющие о самых важных событиях. Меню принимает свой настоящий вид.
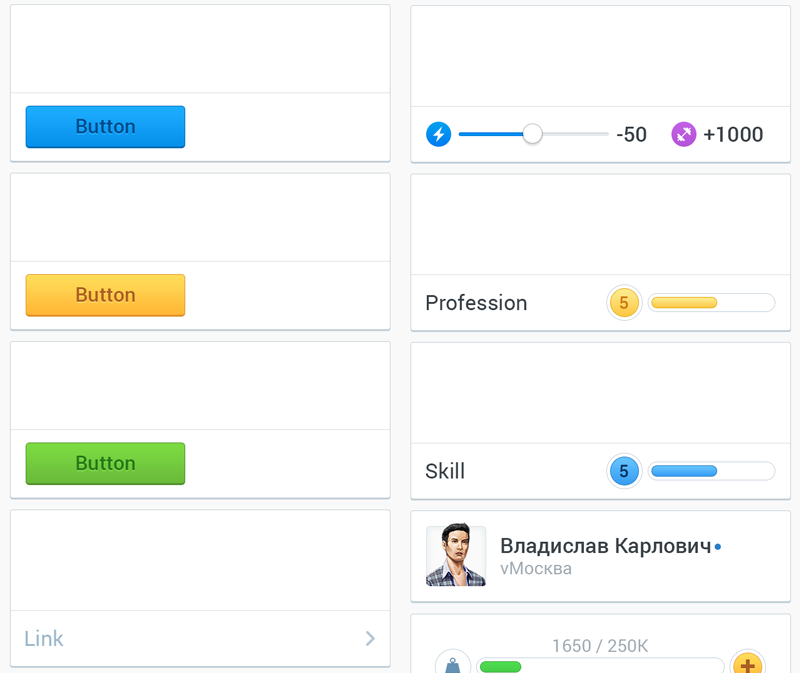
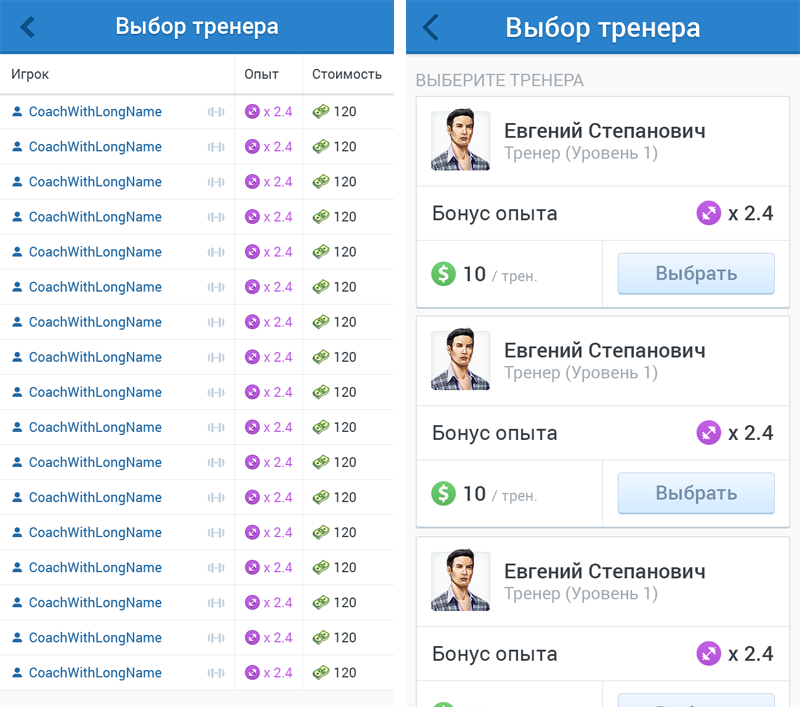
В других экранах так же происходят изменения. Например, изначально мы использовали в дизайне таблицы, которых в нашем политико-экономическом симуляторе было великое множество. Но их не зря нет в гайдлайне iOS — телефоны слишком ограничены по горизонтали для адекватной реализации таблиц, так что изрядно намучившись с ними, мы повсеместно перешли на карточки, использующие вертикальную плоскость, вместо горизонтальной. Здесь же можно проследить то, как увеличиваются размеры элементов и снижается их количество на экране — это следствие перехода от игрового дизайна к дизайну приложений.
Подобные изменения, к нашему приятному удивлению, благотворно повлияли на игровую эстетику. Когда работники, товары, компании (да и много ещё чего) отображались таблицей — то это воспринималось, как бездушный набор данных. Карточки были вещественнее табличек, они превращали эти бездушные строчки в персонифицированные карточки сотрудников, товаров, компаний.

Изменения в инвентаре
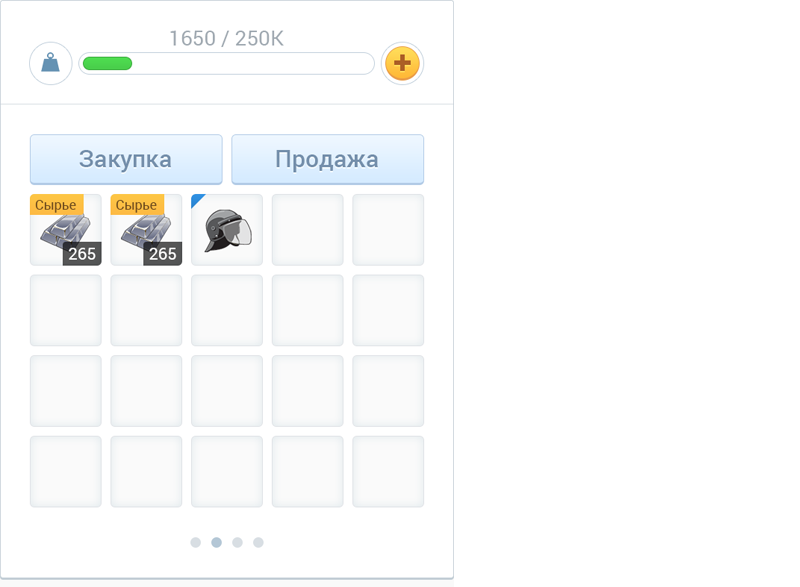
Следующая часть, которая претерпела немало изменений — это система предметов, включающая Инвентарь, Склады, функции просмотра и перемещения предметов. Так как изначально игра задумывалась как браузерная, то мы имеем дело не с парой-тройкой слотов, а с полноценным инвентарем на десятки предметов. Во время работы, мы в первую очередь, отказались от drag-n-drop распределения предметов и научили инвентарь самоорганизовываться, автоматически сортируя содержимое, что позволило существенно упростить работу с ним на мобильных устройствах.

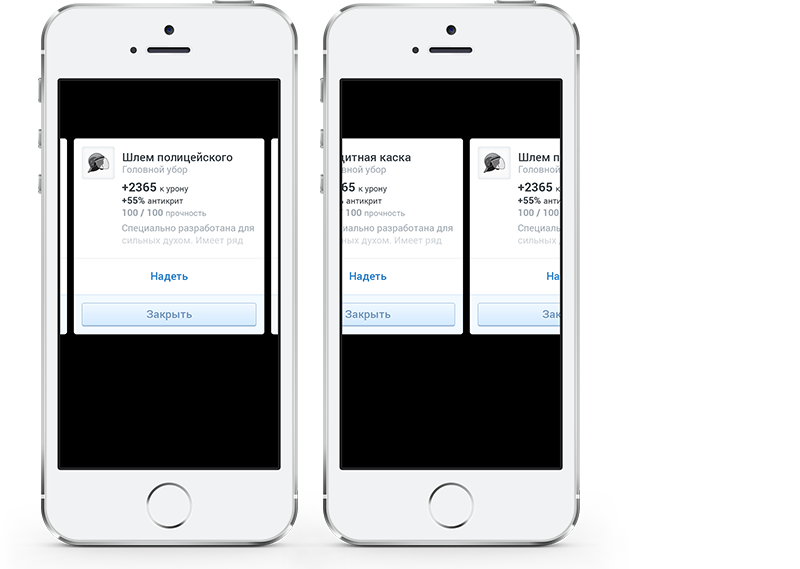
Информация о предмете и возможные действия с ним открываются в карточке по тапу. Изначально мы показывали только одну открытую карточку, и чтобы переключиться на следующий предмет нужно было закрывать ее и возвращаться к общему виду. Теперь весь инвентарь можно пролистать в режиме карточек:

Этот режим просмотра изменил и процедуру надевания предметов на персонажа. Если раньше требовалось сначала снять один предмет, а затем найти другой и надеть, то теперь можно просто выбрать слот экипировки и сменить текущий предмет в нем простым перелистыванием карточки, при этом будут показаны только те предметы, которые подходят для этого слота.
В итоге, мы проделали долгий путь и многому научились. На данный момент дизайн игры практически завершен, я насчитал 152 готовых экрана. Хотя завершен — это не самое подходящее слово, ведь речь о том, что дизайн передан разработчикам, но работа над ним продолжится дальше. Особенно после получения вашего фидбека во время альфа-тестирования. Так как мы работали без мокапов, нам предстоит еще много работы по стандартизации несколько разрозненного дизайна, и в этот раз мы будем больше смотреть не на гайдлайны iOS, а в сторону Material Design от Google, чье разделение на Ink и Paper кажется мне гениальным.

Это был, безусловно, интересный опыт по переносу браузерной игры в мобильную, но его ещё нельзя назвать законченным. Но радует то, что с каждым этапом это уже всё меньше похоже на перенос и больше на самостоятельный опыт развития игрового мобильного приложения.
Так что вперед, к трудовым подвигам!
P.S. На некоторых скриншотах присутствуют картинки, права на которые принадлежат не нам. Это рабочие версии макетов и сейчас мы уже заменили все иллюстрации на собственные.






