
Недавно мной была написана статья, посвященная системе документации Doxygen (если вы не знакомы с данной системой, то советую обратить внимание на указанную статью и познакомиться с ней хотя бы в общих чертах). В комментариях к ней был поднят важный вопрос об оформлении документации в Doxygen, и этот вопрос актуален, поскольку зачастую используется стандартное оформление, которое хоть и практичное, но достаточно невзрачное.
В данной статье я отвечу на этот вопрос. Для этого мы рассмотрим общие принципы оформления документации Doxygen, познакомимся с ними, и посмотрим на примерах, чего можно добиться, основываясь на них.
Настройка внешнего вида документации
Сначала рассмотрим то, какой функционал предоставляет Doxygen для настройки оформления (при этом следует обратить внимание на то, что в основном описываемые далее настройки относятся именно к генерируемому HTML документу). Вообще, этот раздел подробно описан в официальной документации, отмечу лишь основные детали в нём и разбавлю его для ясности примерами.
Настройки оформления
Иконка для проекта
Самое простое, что можно настроить в оформлении – это иконку проекта. Для этого необходимо указать в файле настроек в опции PROJECT_LOGO путь к иконке:
PROJECT_LOGO = <путь_к_иконке>
Цветовая схема
Для того, чтобы просто изменить цветовую схему HTML страницы используются следующие опции в файле настроек:
| Опция | Значение |
| HTML_COLORSTYLE_HUE | Указывает тон цветовой схемы |
| HTML_COLORSTYLE_SAT | Указывает яркость цветовой схемы |
| HTML_COLORSTYLE_GAMMA | Указывает гамму цветовой схемы |
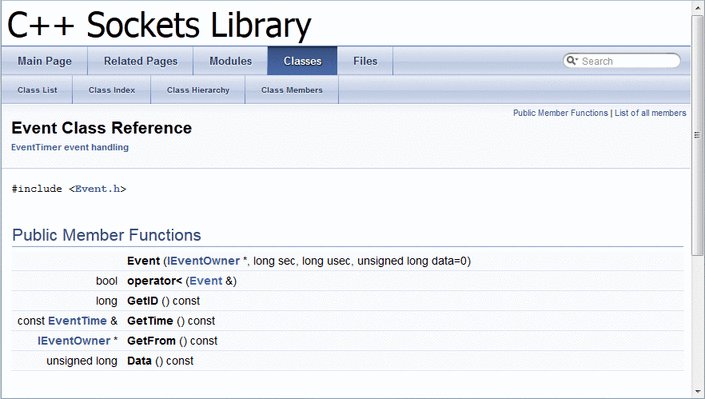
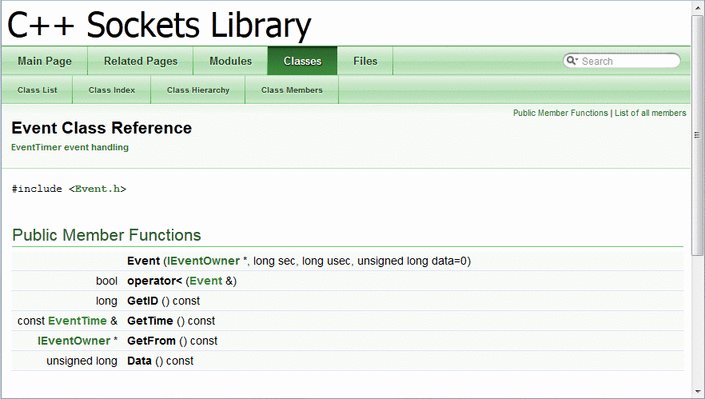
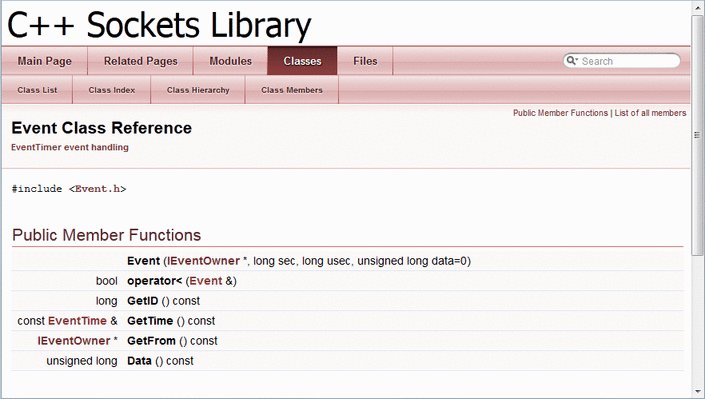
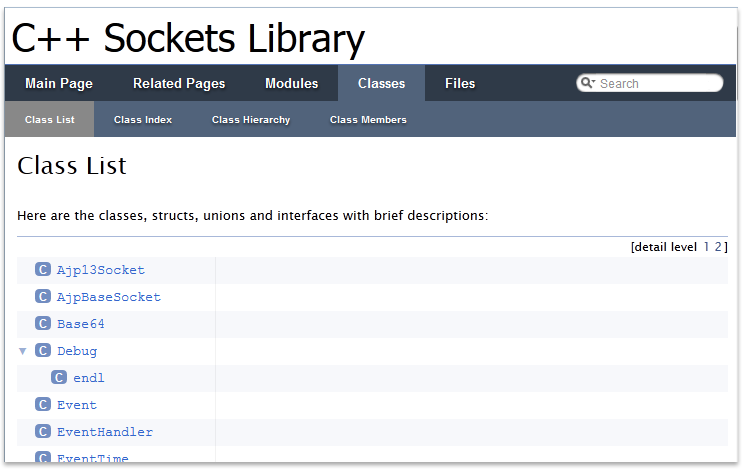
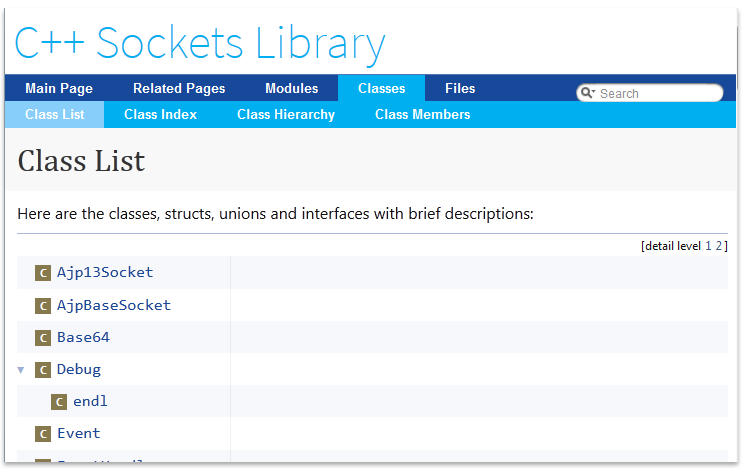
Ниже представлены примеры одной и той же документации с различными настройками цветовой схемы:

Средства навигации
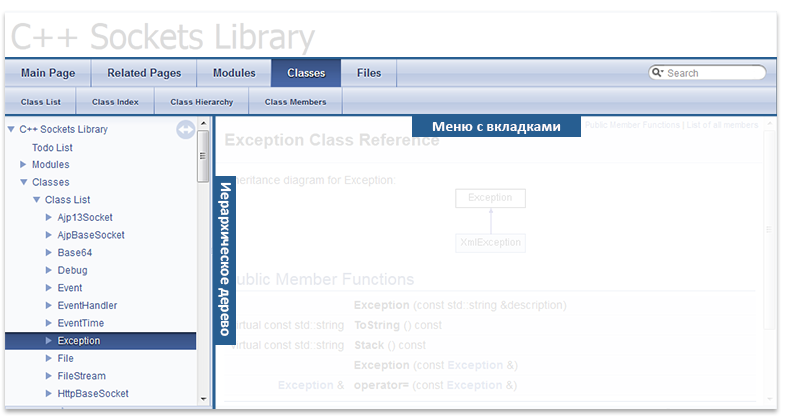
Основными средства навигации по документации в Doxygen являются: меню с вкладками и иерархическое дерево. Они представлены ниже на скриншоте.

Для настройки отображения этих элементов используются следующие опции в файле настроек:
| Опция | Значение |
| DISABLE_INDEX | Отключает отображение меню с вкладками |
| GENERATE_TREEVIEW | Показывает отображать или нет иерархическое дерево |
Динамическое содержимое документации
Для того, чтобы сделать HTML документацию более интерактивной, Doxygen предоставляет ряд опций, которое по умолчанию отключены:
| Опция | Значение |
| HTML_DYNAMIC_SECTIONS | В случае установки этой опции, Doxygen будет скрывать определенные элементы HTML документации (например, графы), которые пользователь по желанию может раскрыть впоследствии |
| INTERACTIVE_SVG | В случае, если включено построение графов при помощи Graphviz и в качестве формата построения графов указан SVG, Doxygen будет создавать интерактивные SVG файлы, которые можно увеличивать и перемещать |
Заголовок, футер и каскадная таблица стилей
Для настройки шрифтов, цветов, отступов и других деталей оформления HTML документации, можно изменить стандартную каскадную таблицу стилей. Кроме того, Doxygen позволяет изменять заголовок и футер для каждой HTML страницы, которую он генерирует, например, для того, чтобы генерируемая документация совпадала с внешним стилем остальной части вашего сайта.
Для того, чтобы получить соответствующие файлы для последующего редактирования, выполните команду:
doxygen -w html header.html footer.html customdoxygen.css
Она создаст три файла:
- header.html представляющий собой HTML фрагмент, который Doxygen использует для начала HTML страницы. Обратите внимание, что данный фрагмент содержит пару специальных команд, начинающихся со знака доллара: они будут автоматически заменены при создании документации;
- footer.html представляющий собой HTML фрагмент, который Doxygen использует для завершения HTML страницы. Здесь также могут встречаться специальные команды, о которых было упомянуто ранее;
- customdoxygen.css представляющий собой используемую по умолчанию каскадную таблицу стилей. Рекомендуется только посмотреть на этой файл и изменить определенные настройки путём размещения их в отдельном файле.
После того, как вы отредактируете эти файлы, необходимо указать Doxygen, чтобы он их использовал при построении документации, вместо стандартных файлов. Делается это при помощи следующих команд:
| Опция | Значение |
| HTML_HEADER | Указывает путь к пользовательскому HTML файлу, описывающему заголовок (в примере выше это путь к header.html) |
| HTML_FOOTER | Указывает путь к пользовательскому HTML файлу, описывающему футер(в примере выше это путь к footer.html) |
| HTML_EXTRA_STYLESHEET | Указывает путь к пользовательской каскадной таблицы стилей. Обратите внимание на то, что она будет использоваться наряду со стандартной таблицей стилей и потому в ней достаточно описывать только то, что вы изменили |
Пример изменения оформления
Далее мы рассмотрим красивые примеры различных стилей и оформительский решений, но пока просто покажем для уверенности в собственных силах, как можно изменять стиль.
Давайте сделаем для примера заголовок документации жирным и изменим его цвета, для этого создадим таблицу стилей style.css со следующим содержимым (projectname – это id блока с именем проекта, убедится в этом можно открыв тот же файл header.html):
#projectname {
color: #3B5588;
font-weight: bold;
}
После этого в файле настроек в опции HTML_EXTRA_STYLESHEET укажем путь к созданному файлу и создадим документацию. Результат будет иметь следующий вид (для сравнения показывается и предыдущий вариант):

Точно так же можно изменить стиль всего остального, так что дерзайте!
Настройка структуры документации
Ранее мы рассматривали то, как можно изменить внешний вид документации, однако его изменение никак не повлияет на структуру документации, для её изменения существует другой подход.
Для этого используется специальный файл, описывающий структуру документа при помощи языка разметки XML. Doxygen затем использует его для определения какую информацию необходимо отображать, в каком порядке, а также частично о том, как её отображать.
Аналогично, как и при изменении оформлении документации, для начала необходимо получить используемый по умолчанию такой файл. Для этого используется команда -l (от layout):
doxygen -l [имя_файла]
Верхний уровень данного файла имеет следующий вид:
<doxygenlayout version="1.0">
<navindex>
...
</navindex>
<class>
...
</class>
<namespace>
...
</namespace>
<file>
...
</file>
<group>
...
</group>
<directory>
...
</directory>
</doxygenlayout>
Подробности работы с этой структурой описаны в соответствующем разделе официальной документации.
Отметим лишь то, что после того, как вы создали свой файл, необходимо изменить в файле настроек опцию LAYOUT_FILE, указав в ней путь к данному файлу:
LAYOUT_FILE = <путь_к_файлу>
Пример изменения структуры
Опять же для того, чтобы получить уверенность в своих возможностях, сделаем небольшое изменение в данной структуре.
В первую очередь сгенерируем файл со структурой (как было сделано выше), а теперь добавим новую вкладку в меню.
При добавлении новой вкладки необходимо указать ей тип user. В данном случае, мы добавим вкладку, которая будет ссылаться на определенный сайт, например, на habrahabr.ru, для этого найдём раздел navindex и добавим в его конец соответствующую вкладку:
<navindex>
...
<tab type="user" url="http://www.habrahabr.ru" title="Хабрахабр"/>
</navindex>
Результат будет выглядеть следующим образом:
![]()
Примеры оформления документации
После того, как мы разобрались с тем, как можно настроить оформление документации, пришла пора посмотреть уже на готовые примеры, которые можно использовать для своих проектов.
Qt4 тема
Ниже представлен образец документации созданной на основе темы, копирующей документацию Qt четвёртой версии.

Bootstrap тема
Специально для поклонников Bootstrap была создана соответствующая тема.

Ещё два примера
По следующей ссылке можно ознакомиться и скачать сразу две темы для оформления документации.


Заключение
Подводя итог хотелось бы отметить, что достаточно сложно было найти готовые темы для документации, однако на самом деле функционал, который предоставляет Doxygen для настройки оформления, очень обширен и позволяет легко настроить документацию под ваш вкус, поэтому буду надеяться, что эта статья поможем вам сделать вашу документацию красивее и приятнее для читателя.
Спасибо за внимание!
Автор: Norserium




