Многие считают, что html — это подмножество xml. И, соответственно, пишут код в том же стиле. Но это не так, между этими разметками есть различия. Есть некоторые правила xml, которые неприменимы в html.
Я рассмотрю три основные ошибки тех, кто пытается писать html в стиле xml.
1. Самозакрывающиеся теги
Первая и самая распространенная ошибка. Я много раз видел, как кто-то пытается закрыть html тег с
помощью /> Например, <button/> или <br />.
Но даже если элемент не имеет содержимого, все равно так писать нельзя. Потому как в отличие от xml
в html закрывать теги с помощью /> запрещено. Тег можно закрывать только явно, с помощью </tag>. Это не просто хороший стиль. Браузер воспринимает символ "/" внутри элемента как ошибку и игнорирует его. Элемент просто не закрывается.
Давайте посмотрим, как браузер обрабатывает такие теги. Выполним следующий html:
<div style="background-color: red; width: 300px;">
Красный
<div style="background-color: green;"/>
Продолжение красного
</div>
<div>Следующий элемент</div>
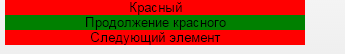
Все вроде бы нормально, но выглядеть это будет так:

Как видно, браузер не закрыл элемент, завершающийся />. Его нужно было закрывать при помощи явного </div>.
И кстати, даже серьезные компании, бывает, пишут неправильно.
2. Закрытие тегов
Хорошо, теги нужно явно закрывать. Значит, нужно всегда писать <tag></tag>? Нет. Не все так просто. Согласно спецификации в html некоторые теги нужно обязательно закрывать, некоторые необязательно, а некоторые запрещено.
Приведу примеры:
- Обязательно нужно закрывать div, span, script, table и footer;
- Такие теги, как option, li, tr, body можно закрывать, а можно и нет. С точки зрения качества кода, конечно, лучше всегда закрывать теги, но стандарт разрешает не делать этого;
- А вот некоторые теги, такие как input, br, img и hr закрывать запрещено. Если написать <input></input> или
<img></img> — то это будет невалидный html. Такие теги нужно оставлять незакрытыми.
Конечно, эти примеры не полные. По каждому отдельному тегу смотрите документацию.
3. Запись булевых атрибутов
Как записывать булевы атрибуты в html (такие как checked и disabled)? Те, кто пишет html в стиле xml, случается, записывают их так: <option selected=«true»></option>
Так делать не нужно. В html нет значения «true». Стандарт говорит, что если атрибут заявлен в разметке, то его значение уже true.
Можно выбрать один из трех вариантов записи:
- <option selected=«selected»></option>
- <option selected=""></option>
- <option selected></option>
Я предпочитаю использовать короткий третий вариант, вроде: <input id=«smth» disabled type=«text»>.
P.S. Эти правила относится к html, а не к xhtml. Однако даже если ваша страница оформлена как xhtml, браузер будет
разбирать ее как html, если сервер отдает ее с mime-type 'text/html'. Для того, чтобы странице стать действительной xhtml, ее mime-type должен быть 'application/xhtml+xml'. Только тогда браузер будет парсить эту страницу по xml правилам.
Автор: 4dro






