Посещая форум поддержки панели VestaCP, заметил, что часто пользователи спрашивают, как создать поддомен в VestaCP.
На самом деле, это очень просто. Для начала нужно зайти в саму панель:

Далее нам нужно перейти во вкладку WEB:

Нажимаем кнопку Добавить WEB домен:

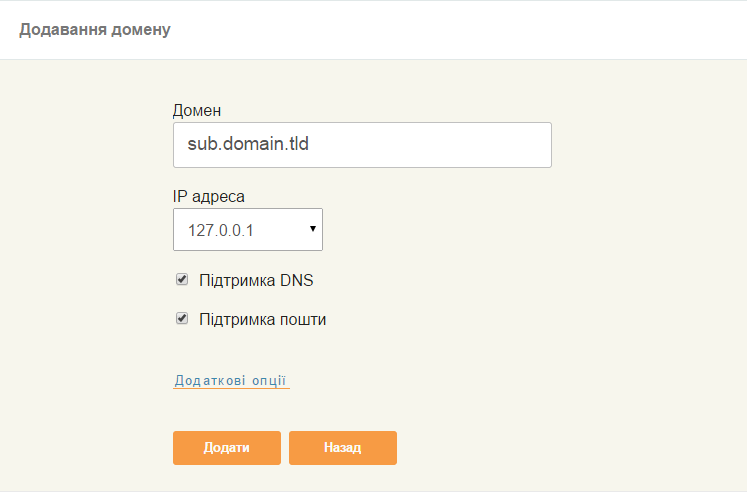
В поле Домен вводим имя вашего поддомена (например, если ваш сайт domain.tld, тогда имя поддомена будет sub.domain.tld). Все остальные параметры я решил оставить неизменными:

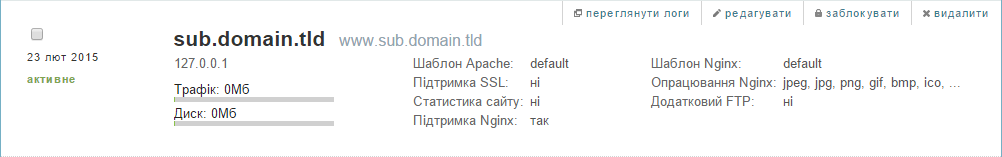
Теперь, когда мы вернемся к вкладке WEB, то увидим, что наш поддомен теперь в списке доменов:

На этом добавление поддомена закончено.
Интересная особенность VestaCP в том, что для поддоменов создается отдельная папка. Некоторых пользователей это не устраивает, поэтому они задаются вопросом, можно ли сделать так, чтобы поддомен использовал папку с основного домена (например domain.tld есть каталог sub, есть domain.tld/sub). Решить этот вопрос можно с помощью редактирования файлов конфигурации доменов. Замечу, что на моем сервере установлен CentOS.
Для этого нам нужно соединиться с сервером с помощью SSH:
ssh user@your.server
Далее нам нужно перейти в папку с файлами конфигураций виртуальных хостов:
cd / home / $ user / conf / web
где $user — это имя вашего пользователя. Далее нужно отредактировать файлы httpd.conf, nginx.conf, shttpd.conf, snginx.conf, удобным для вас редактором (последние два, если вы используете защищенное SSL соединение на вашем сайте).
В файле httpd.conf находим виртуальный хост для нашего поддомена sub.domain.tld, который имеет следующий вид:
<VirtualHost 127.0.0.1:8080>
ServerName sub.domain.tld
ServerAlias www.sub.domain.tld
ServerAdmin info@sub.domain.tld
DocumentRoot /home/$user/web/sub.domain.tld/public_html
ScriptAlias /cgi-bin/ /home/$user/web/sub.domain.tld/cgi-bin/
Alias /vstats/ /home/$user/web/sub.domain.tld/stats/
Alias /error/ /home/$user/web/sub.domain.tld/document_errors/
#SuexecUserGroup $user $user
CustomLog /var/log/httpd/domains/sub.domain.tld.bytes bytes
CustomLog /var/log/httpd/domains/sub.domain.tld.log combined
ErrorLog /var/log/httpd/domains/sub.domain.tld.error.log
<Directory /home/$user/web/sub.domain.tld/public_html>
AllowOverride All
Options +Includes -Indexes +ExecCGI
</Directory>
<Directory /home/$user/web/sub.domain.tld/stats>
AllowOverride All
</Directory>
<IfModule mod_ruid2.c>
RMode config
RUidGid $user $user
RGroups apache
</IfModule>
<IfModule itk.c>
AssignUserID $user $user
</IfModule>
Include /home/$user/conf/web/httpd.sub.domain.tld.conf*
</VirtualHost>
где $ user — это имя вашего пользователя. Редактировать нам нужно следующее:
DocumentRoot /home/$user/web/domain.tld/public_html
<Directory /home/$user/web/domain.tld/public_html>
Например, если мы хотим использовать с основного домена domain.tld папку sub, вносим соответствующие поправки:
DocumentRoot /home/$user/web/domain.tld/public_html/sub
<Directory /home/$user/web/domain.tld/public_html/sub>
С файлом shttpd.conf аналогично.
Теперь перейдем к редактированию nginx.conf. Здесь так же находим виртуальный хост для нашего поддомена sub.domain.tld:
server {
listen 127.0.0.1:80;
server_name sub.domain.tld www.sub.domain.tld;
error_log /var/log/httpd/domains/sub.domain.tld.error.log error;
location / {
proxy_pass http: //127.0.0.1:8080;
location ~ * {
root /home/$user/web/sub.domain.tld/public_html;
access_log /var/log/httpd/domains/sub.domain.tld.log combined;
access_log /var/log/httpd/domains/sub.domain .tld.bytes bytes;
expires max;
try_files $ urifallback;
}
}
location / error / {
alias /home/$user/web/sub.domain.tld/document_errors/;
}
locationfallback {
proxy_pass http: // 127.0.0.1:8080;
}
location ~ /.ht {return 404;}
location ~ /.svn/ {return 404;}
location ~ /.git/ {return 404;}
location ~ /.hg/ { return 404;}
location ~ /.bzr/ {return 404;}
include /home/$user/conf/web/nginx.sub.domain.tld.conf*;
}
Меняем только одну строку:
root /home/$user/web/sub.domain.tld/public_html;
Вносим соответствующие поправки:
root /home/$user/web/domain.tld/public_html/sub;
С файлом snginx.conf делаем то же самое.
После редактирования файлов, главное сохранять изменения. Чтобы проверить у нас все сделано верно, нужно перезагрузить HTTPd и Nginx:
service httpd restart & service nginx restart
и посетить наш поддомен.
Для Debian/Ubuntu название файла отличается — вместо httpd будет apache2, есть apache2.conf. Также отличается команда перезагрузки служб:
/etc/init.d/apache2 restart & /etc/init.d/nginx restart
На этом все.
Автор: alex_connor





